テイクフォーにジョインして早3ヶ月が経ちましたがあきらか飲む回数が増えてるともさんですこんにちは。
・・・前はそんな、毎週飲むとか、なかったンデスヨ?
さて、今回はtableをレスポンシブ対応させる方法をメモしておきます。
パターンはいろいろありますが、今回はスマホでレイアウトを変更して一部スクロールさせる方法です。
すぐ忘れてしまうし、ややこしいので・・・
まずはベース
htmlはこちら。
ごくごく普通のtableコーディング。
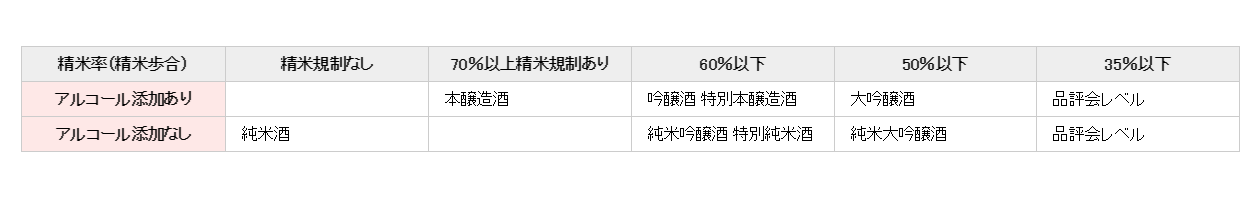
<table> <thead> <tr> <th>精米率(精米歩合)</th> <th>精米規制なし</th> <th>70%以上精米規制あり</th> <th>60%以下</th> <th>50%以下</th> <th>35%以下</th> </tr> </thead> <tbody> <tr> <th>アルコール添加あり</th> <td> </td> <td>本醸造酒</td> <td>吟醸酒 特別本醸造酒</td> <td>大吟醸酒</td> <td>品評会レベル</td> </tr> <tr> <th>アルコール添加なし</th> <td>純米酒</td> <td> </td> <td>純米吟醸酒 特別純米酒</td> <td>純米大吟醸酒</td> <td>品評会レベル</td> </tr> </tbody> </table>
CSSはこちら。
こっちも特に奇抜なところはないと思います。
table {
width: 100%;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-collapse: collapse;
border-spacing: 0;
}
th,
td {
width: 16.6%;
padding: 0.6em 1em;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
thead th {
background: #eee;
}
tbody th {
background: #fee8e7;
}
@media screen and (max-width:640px) {
/* ここにスマホでのスタイルを指定する */
}
ブラウザで見るとこうなります。

これがベースとなります。
メディアクエリのブレイクポイントは640です。
まずは縦並びにする
thとtdを縦並びにします。
th,
td {
display: block;
width: auto;
}
display:block;であらふしぎ。
縦並びになるんですねー。
tr、thead、tbodyを横並びに
tr、thead、tbodyを横並びにします。
table {
display: flex;
}
tbody tr {
display: inline-block;
}
tbody tr:last-child {
margin-left: -5px;
}
theadとtbodyを横並びにするためにdisplay:flex;を使用します。
trを横並びにするためにはdisplay:inline-block;を使用しますが、display:inline-block;を使用すると隙間ができてしまうのでmargin-leftで調整を入れます。
この数値は文字の大きさによって変わってくるので、都度調整が必要です。
今回はmargin-left: -5px;を指定しました。
trのカラム落ちを防ぐ
上記で設定したtrへのdisplay:inline-block;ですが、横幅の合計がブラウザの横幅を超えてしまうとカラム落ちします。
まあたいへん。
というわけで、カラム落ちしないように指定を追加します。
thead {
white-space: nowrap;
}
tbody {
overflow-x: scroll;
white-space: nowrap;
}
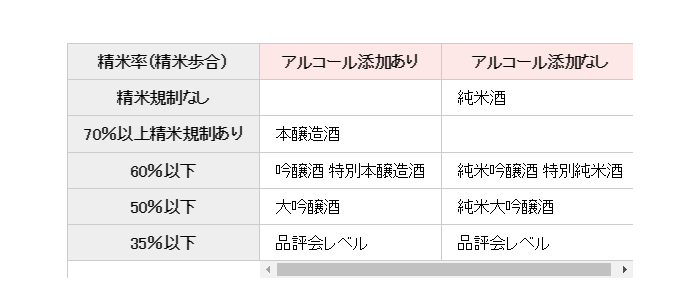
thead、tbodyのwhite-space: nowrap;で、自動的な折り返しをなくします。
tbodyにはさらにoverflow-x: scroll;で、はみ出た部分について横並びを保ちながらスクロールできるようになります。
結果、以下のような表示になります。

codepenで、すべての指定をしたものを載せておきます。
いろいろいじってみてください。
横幅縮めたりすれば、縦並びになっているのが体感できると思います。
See the Pen tableレスポンシブ対応 by tomosan (@tomosan) on CodePen.0
まとめ
tableでレスポンシブ対応するのはなかなかに面倒ですねえ。
できればやりたくなくて、いつもdlで組んでしまったりします。
でもやらなきゃなんないときもあるわけで。
手のかかるヤツです。
社内では体調不良でダウンする人が続出する中、体調不良なんて言葉とは無縁の私はなかなか図太い神経しとるなと思うともさんでした。






















この記事へのコメントはありません。