何かおいしい日本酒銘柄があれば教えて欲しいと思っている、ともさんです。
ちなみに、私のおすすめは「美少年」です。
先日の案件で、サイト内に棒グラフを表示するページがあったんですが、ただ単に画像で作ってしまっては面白くないなと思い、cssでやってみたら思いのほか上手くできたので晒すことにしました。
実現させたい表示
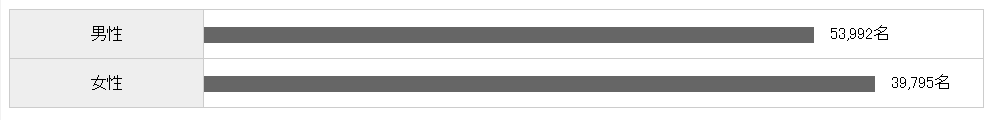
今回は以下のようなグラフを表現します。
よくある横棒グラフすね。

HTML
ベースとなるHTMLは以下です。
<table> <tr> <th>男性</th> <td class="g_man">53,992名</td> </tr> <tr> <th>女性</th> <td class="g_woman">39,795名</td> </tr> </table>
難しいことは何もしてません。
よくあるtableコーディングですねー。
CSS
まずCSSすべて晒します。
詳しい説明はあとから。
table {
width: 100%;
margin: 1.5em 0 0;
font-size: 1em;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-collapse: collapse;
}
th,
td {
padding: 1em;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
th {
width: 20%;
text-align: center;
font-weight: normal;
background: #eee;
}
.g_man,
.g_woman {
padding-left: 0;
}
.g_man:before,
.g_woman:before {
content: "";
display: inline-block;
height: 20px;
margin-right: 1em;
vertical-align: middle;
background: #666;
}
.g_man:before {width: 80%;}
.g_woman:before {width: 88%;}
table、th、tdへの指定で、テーブル内の余白や枠線の太さと色、フォントサイズなど、ベースとなる指定をしてます。
特に難しいことはしていないので、ゆっくり見てもらえればわかるのではないかなと思います。
さて、いよいよ今回の記事の本筋に行きましょう。
グラフを表現している部分は?
ここですね。
.g_man,
.g_woman {
padding-left: 0;
}
.g_man:before,
.g_woman:before {
content: "";
display: inline-block;
height: 20px;
margin-right: 1em;
vertical-align: middle;
background: #666;
}
.g_man:before {width: 80%;}
.g_woman:before {width: 88%;}
ひとつずつ説明します。
グラフはひとつずつ数値が違うものなので、指定も別々に行います。
グラフを入れたい場所にclassをひとつずつ指定しました。
g_manとg_womanですね。
classを指定している<td>には、数字を入れています。
今回であれば、男性の場合「53,992名」といった具合ですね。
・・・ん?
グラフを入れるべきタグがありませんね。
では、どこでグラフを表現させましょうか。
そうです、cssにはセレクタという、とっっても便利なものがありますねー
今回は:beforeにグラフを表現しました。
:beforeや:afterセレクタを使用する際には必ずcontent指定をしてくださいね。
display: inline-block;
これで数字の前にグラフを表示させる準備をします。
height: 20px;
高さを指定しないと0になってしまうので。
vertical-align: middle;
縦の中央揃え指定ですねー
background: #666;
グラフの色です。
.g_man:before {width: 80%;}
.g_woman:before {width: 88%;}
横幅をそれぞれ指定することで、グラフの長さに違いを出してます。
数字と大差ないくらいのテキトーさ加減で調整すればいいかなと思います。
最後にcodepenで作成したものはっときます。
See the Pen 棒グラフをcssで表現 by tomosan (@tomosan) on CodePen.0
まとめ
セレクタは知れば知るほど奥が深くて、使いようによってはとても便利なものなのでガンガン使っていきましょう!
昔ほどIEを気にする必要もなくなりましたしね|д゚)
なんて便利な世の中になったんだ。
秋到来で、おいしいお菓子がわんさか出てきて抑制できないともさんでした。






















この記事へのコメントはありません。