おはようございます、気圧にずっとやられています、ふきちゃんです。
気象病を紛らわすために薬を飲むと今度は眠くなって寝てしまうし、Dead or Dead。
さて、今回はWordPressプラグインの使い方シリーズ第二弾です。
二回は「Duplicate Post」というプラグインのご説明をさせていただきます。
Duplicate Postとは?
Duplicate:複写
Post:投稿
という名前の通り、投稿記事をまるっと複写するためのプラグインです。
投稿記事だけではなく、固定ページの複製も可能です。
記事のフォーマットやレイアウトなど、「以前作成した記事と同じものを使いたい」といったときに重宝します。
では、前回の記事を参考にインストールし、有効化しましょう。
インストールが終わるとインストール済みプラグインが表示されると思います。

こんな表示がされていたらインストール完了です!
まずは設定方法を確認してみましょう。
設定方法
設定方法に関してざっくりと説明します。

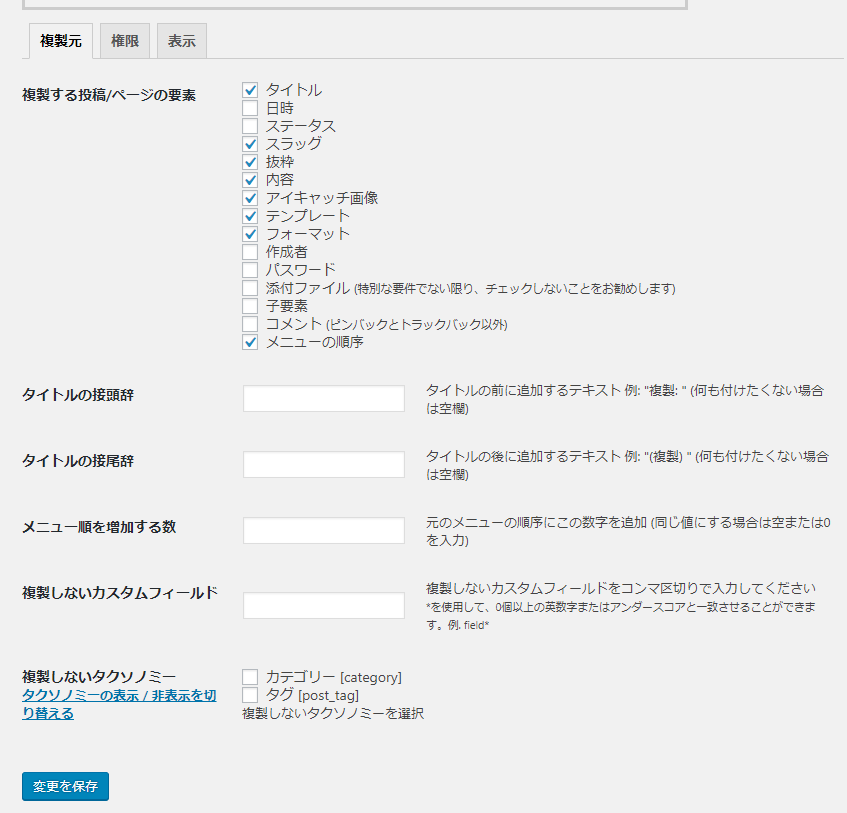
まず「複製元」タブ。
複製する投稿/ページの要素:複製の際に引き継ぎたい内容にチェックを入れます。
タイトルの接頭辞:複製した際にタイトルの頭に記述するテキスト
タイトルの接尾辞:複製した際にタイトルの末尾に記述するテキスト
メニュー順を増加する数:該当フィールドを複製したくない場合に設定します
複製しないタクソノミー:複製しないタクソノミーを選択します。

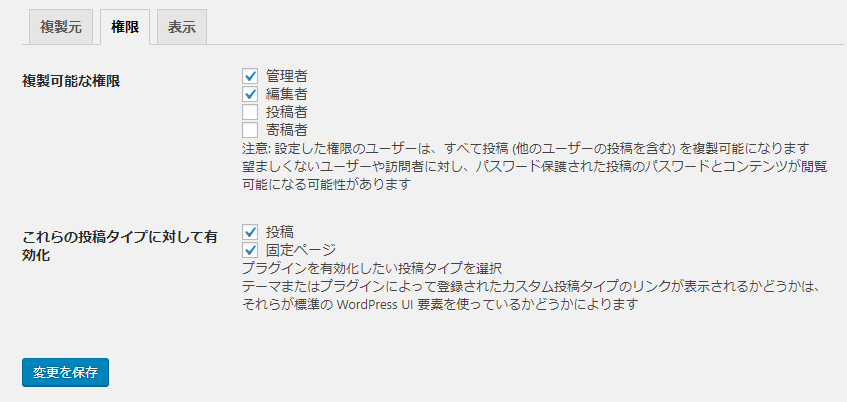
「権限」タブ。
複製可能な権限:Duplicate Postを使用して記事を複製できるユーザーを制限できます。
これらの投稿タイプにして有効化:プラグインを有効化したい投稿タイプを選択(そのままですが…笑)

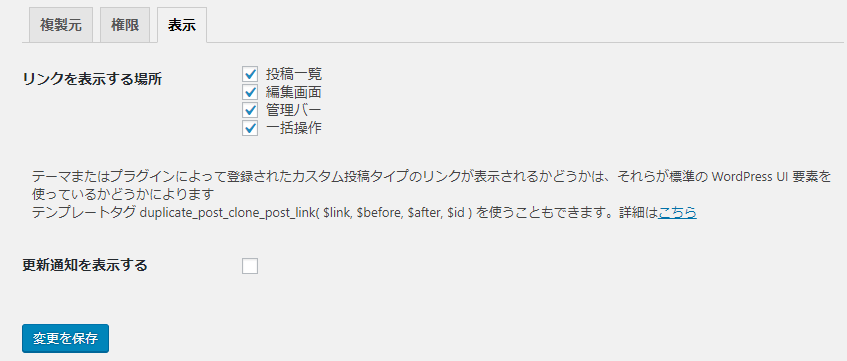
「表示」タブ。
リンクを表示する場所:「複製」というリンクを表示する場所を制限できます。
更新通知を表示する:そのままです。表示したいときはチェックを。
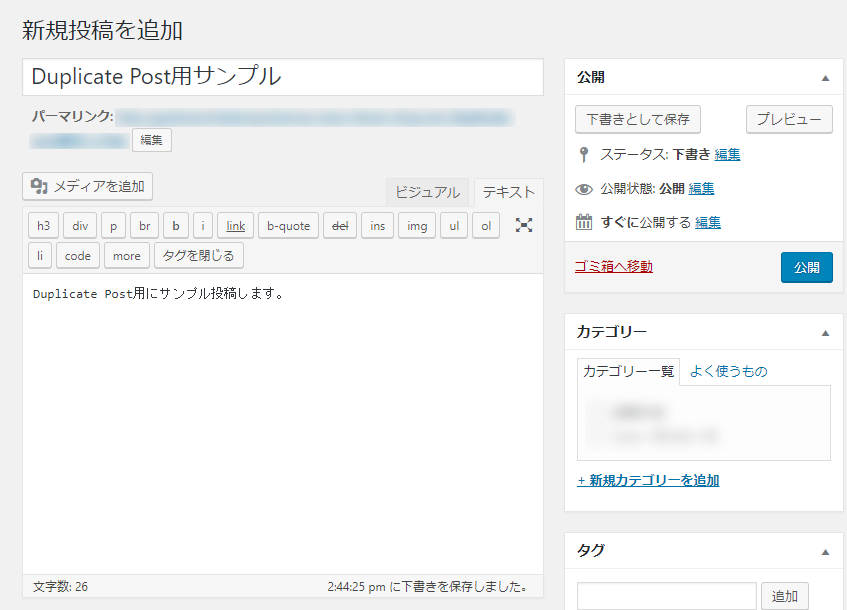
記事を複製しよう

テストなのでなんでもいいのですが、今回はわかりやすいように「サンプルです感」を全面に押し出した記事にします。
作成が終わったら右端の「公開」ボタンを押すと記事一覧ページに飛ぶと思います。

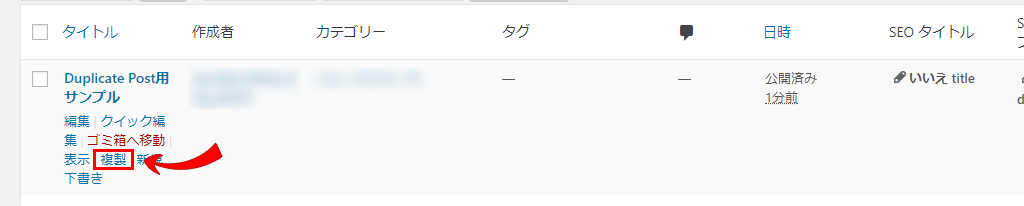
先ほど作成した記事にカーソルを合わせるとこのようなメニューが表示され、その中に「複製」というリンクがあると思うので、
迷わずそこをクリックしてください。

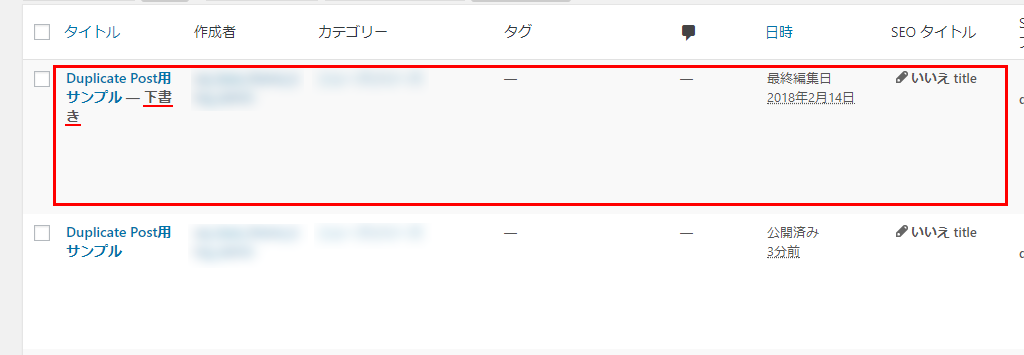
複製完了です。
複製後の記事は下書きとして保存されていますので、編集して公開しましょう!
用途によって設定の仕方は大きく変わってくるかと思います!
Duplicate Postを使って快適なワードプレスライフを~(‘ω’)ノ☆





















この記事へのコメントはありません。