今回はWebフォント「Font Awesome」の使い方を紹介します。
Font Awesomeとは、Web上でアイコンをフォントとして利用できるWebフォントで、そのためcssでカラーやサイズを調整することも可能です。
僕も去年Font Awesomeの存在を知りましたが、とても使いやすくアイコンの種類も豊富で今ではコーディングに欠かせない存在となっています。
まずはダウンロードからの手順をご説明します。
まずはWebサイトからダウンロード
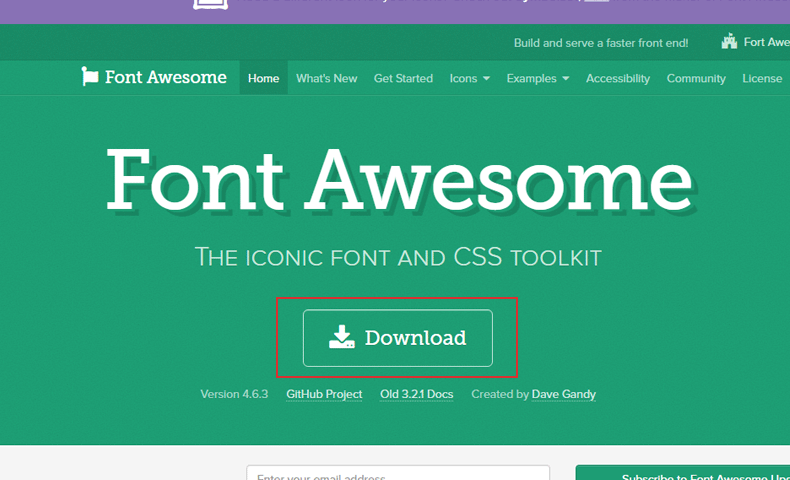
下記リンクURLからFont Awesomeのサイトにアクセスし、メインビジュアルの『Download』をクリック。

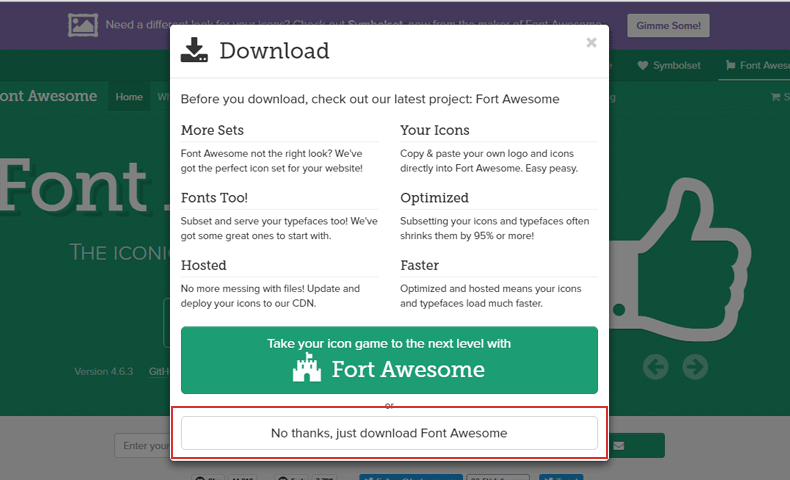
ウィンドウが表示されましたら、「No thanks, just download Font Awesome」のボタンをクリックするとダウンロードが開始されます。

「font-awesome.min.css」をHTMLファイル内に設定
ダウンロード完了後、『css』フォルダの中にあるcssファイルを任意のHTMLフォルダにコピーし、head内に下記のように貼り付けます。
<head> <link href="css/font-awesome.min.css" rel="stylesheet"> /*CDNサーバ上のファイルを読み込ませる事も可能です*/ <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet"> </head>
またFont Awesomeの使い方は2つあり、直接HTML内にタグを張る方法とcssで『:before,:after』を使って背景として使う方法があり、下記から2つの方法をご説明致します。
直接HTML内にタグを張り付ける場合
至ってシンプルな方法です。任意の場所に、
<p><i class="fa fa-calendar" aria-hidden="true"></i> 2016.09.13</p>
◆実際にWeb上で見てみると
2016.09.13
このように簡単にアイコンが表示されます。
cssで表示させる場合
cssでアイコンを表示させる場合は、「before」または「after」を使用します。
手順は以下の通りです。
<p id="calendar">2016.09.13</p>
#calendar:before {
font-family: "FontAwesome";
/*表示させたいアイコンのユニコードを入力*/
content: "\f073";
padding-right: 5px;
}
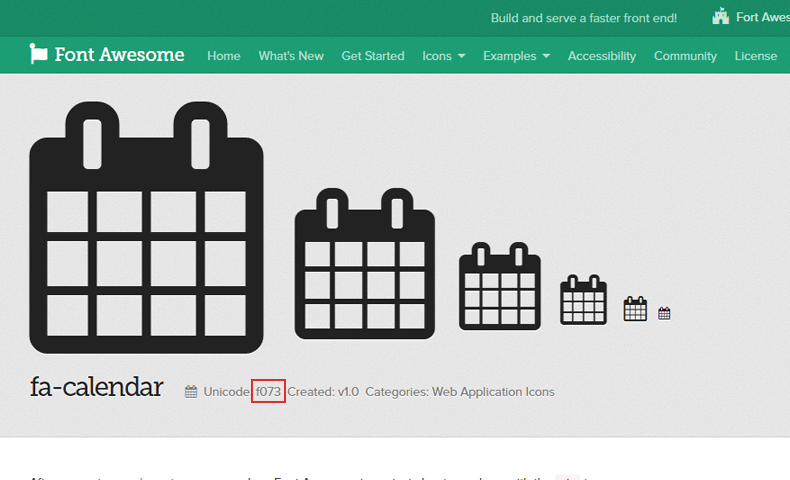
アイコンのユニコードは詳細ページの下図に記載されています。

◆実際にWeb上で見てみると
2016.09.13
この方法ならアイコンのみサイズを大きくする事も可能ですので、微調整をするならcssが断然お勧めです。
また、複数のアイコンを表示させる場合は、予めbodyタグに「font-family: “FontAwesome”;」書いておくと便利です。
body {
font-family: ~省略~, sans-serif , "FontAwesome";
}
※「before疑似要素」はIE7・IE6に対応していないので注意が必要です。
以上がFont Awesomeの基本的な使い方です。
500種類以上のアイコンを表示できますので、わざわざアイコン画像を用意する手間も省けるので是非お試しください。





















この記事へのコメントはありません。