おはようございます、これを書いている間5回はchromeのブラウザが落ちたふきちゃんです。
WordPressで記事を書いていると勝手に記事を下書き保存してくれるんですよ♪(ここで3回落ちる)
さて、パソコンを再起動してきます(って言ってる間にもう一回落ちた)
さて、再起動も済ませまして、今回はWordPressプラグインの使い方シリーズ第四弾です。
第四回は「WP Social Bookmarking Light」というプラグインのご説明をさせていただきます。
WP Social Bookmarking Lightとは?

ブログの記事などを見ているとこんなリンクを見たことがあると思います。
今見てるこの記事の下にもありますね。
「WP Social Bookmarking Light」はSNSの共有ボタンを記事内に設置できるプラグインです。
各種SNSページから共有ボタンのプログラムコードを取得して設置しなければならなかった作業が、WordPressの管理画面から簡単に共有ボタンを設置することが出来るので大変便利です!
WP Social Bookmarking Lightの使い方
では、いつも通りインストール&有効化してみましょう!
有効化したら左メニュー「設定>WP Social Bookmarking Light」から設定していきましょう

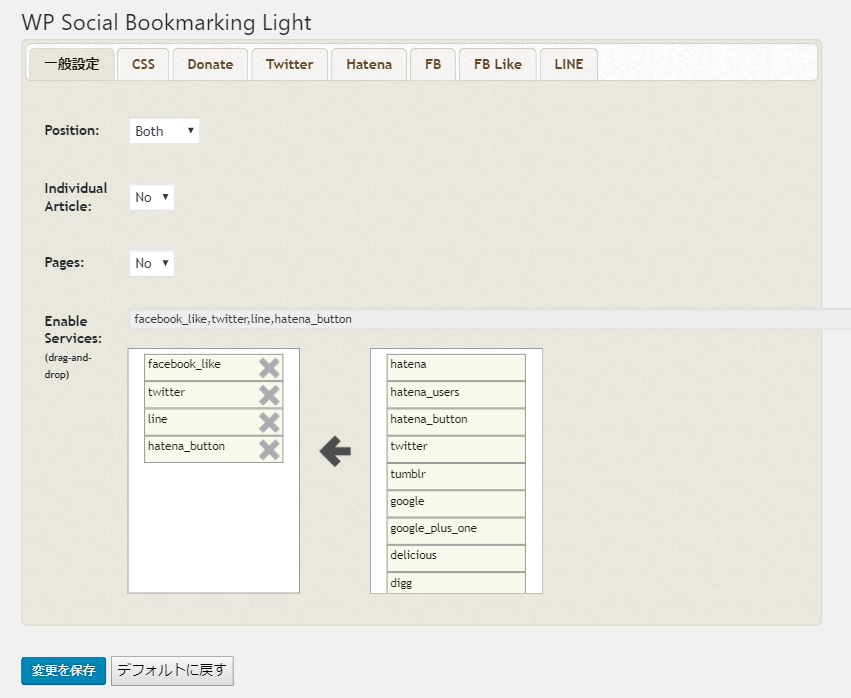
・Position(表示位置)
Top(記事上部)
Bottom(記事下部)
Both(上下)
None(表示させない)
・Individual Article(個別記事に表示させるか)
Yesにするとトップページにも表示されます
・pages(固定ページにも表示させるか)
Yesにすると固定ページにも表示されます
・Enable Services(どのSNSボタンを表示させるか)
表示したいボタンを右から左にドラッグ&ドロップすると記事内にボタンが設置されます。
※この画面ではFacebook、Twitter、LINE、はてなブックマークを有効にしています。
最後に「変更を保存する」を忘れずに押しましょう!
各SNSの設定
各設定が終わると上記のタブにそれぞれのボタンに対応したタブが追加されます。
それでは、各SNSボタンの設定をしましょう♪
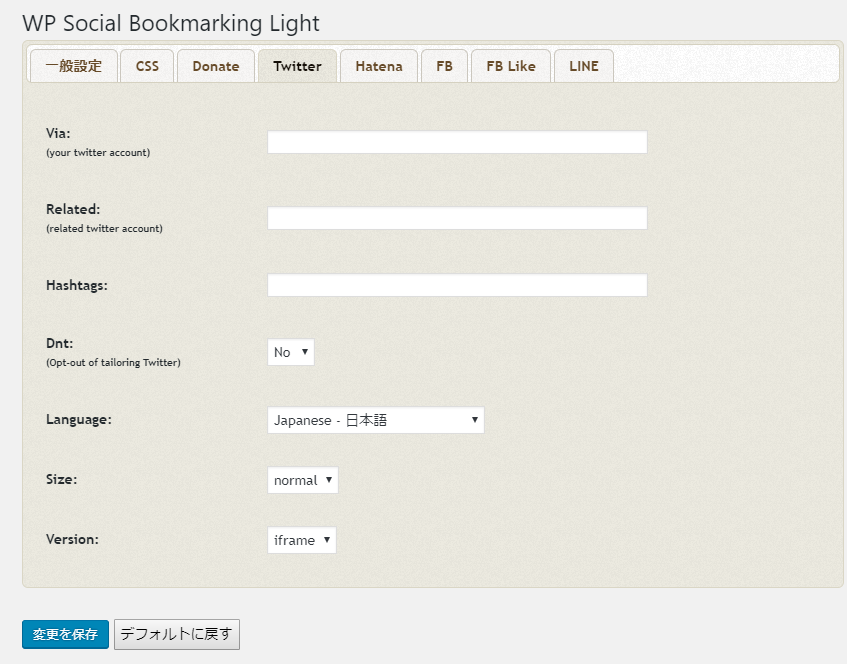
・Twitter

Via:ご自身のアカウント名(シェアの際)
Related:関連アカウントですが、空白でも問題ありません
Hashtags:シェアの際挿入するハッシュタグ
Dnt(Opt-out of tailoring Twitter):デフォルトのままで問題ありません
Language:「Japanese-日本語」を選択
size:LargeとNormalがありますが、Normalで構いません。
Version:cssを使ってデザイン変更をしない場合はiframeにしてください
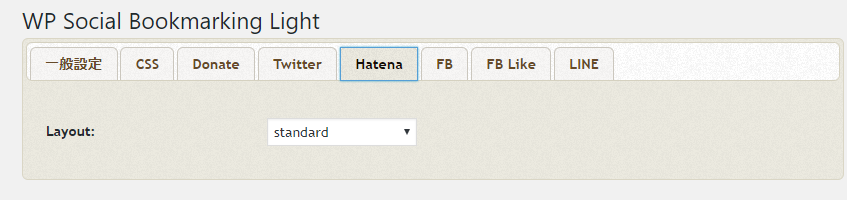
・はてなブックマーク

Layout:各ボタンのレイアウトが選べます。standardがおすすめです。
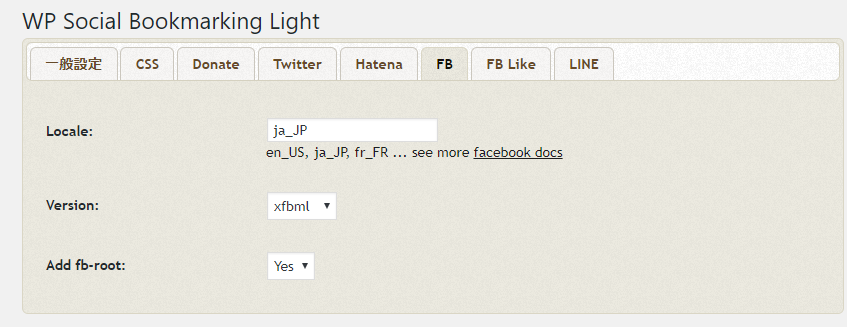
・Facebook

Locale:ボタンに表示する言語です。日本語にする場合は「ja_JP」と入力してください。
Version:表示の設定。xfbmlを指定してください。
Add fb-root:デフォルトで構いません
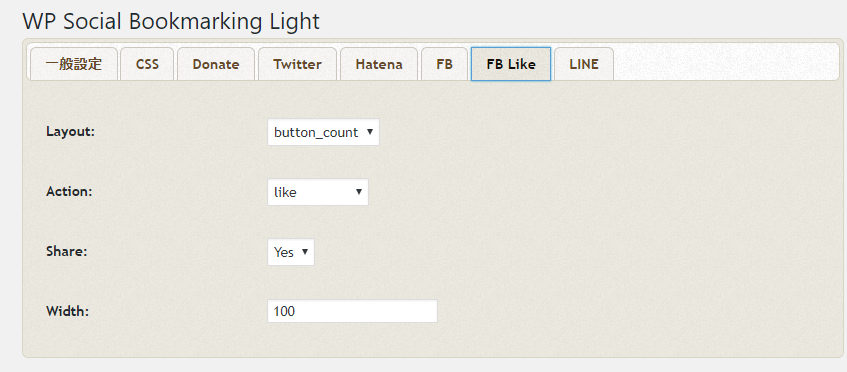
・Facebook Like

Layout:Button_count
Action:likeを選択すると「いいね!」、Recommendを選択すると「おすすめする」になります。
Share:FBボタンの横に「シェア」ボタンを追加するか否かです。
Width:横幅ですが、デフォルト値で構いません。
・LINE

Button type:ボタンの種類です。選択すると横にサンプルが出るので便利。
Protocol:http://を選択してください。
SNS設定を反映させるとこんな感じになるかと思います↓
![]()
これであなたのブログにも簡単にSNSシェアボタンを追加することが出来ます!


















この記事へのコメントはありません。