おはようございます、最近はインスタグラムのおすすめ動画でひたすらポメラニアンの子犬の動画を見てひたすら癒されているふきちゃんです。
韓国だけかはわかりませんが、韓国の犬の動画で見る、片手の親指と人差し指で輪っかを作って「코!(コと読む、鼻という意味)」と言うと犬がそこに鼻をはめてくるっていう芸が可愛すぎて可愛すぎて……
さて、今回はWordPressプラグインの使い方シリーズ第六弾です。
第六回は「Contact Form 7」というプラグインのご説明をさせていただきます。
Contact Form 7とは?
WordPressを利用して企業ホームページなどを作成するとき、ほぼ必ずあるのは「お問い合わせフォーム」です。
Contact Form 7はこのお問い合わせフォームを簡単に作成し、設置することが出来ます。
Contact Form 7の使い方

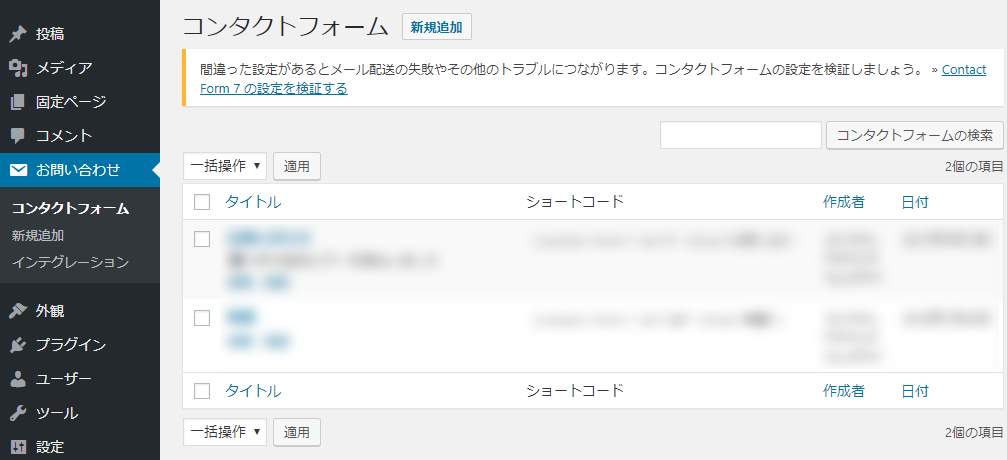
Contact Form 7をインストールすると左メニューに「お問い合わせ」という欄が表示されます。
クリックすると上記の画面になりますので、「新規追加」をクリックして早速新しいフォームを作成しましょう。
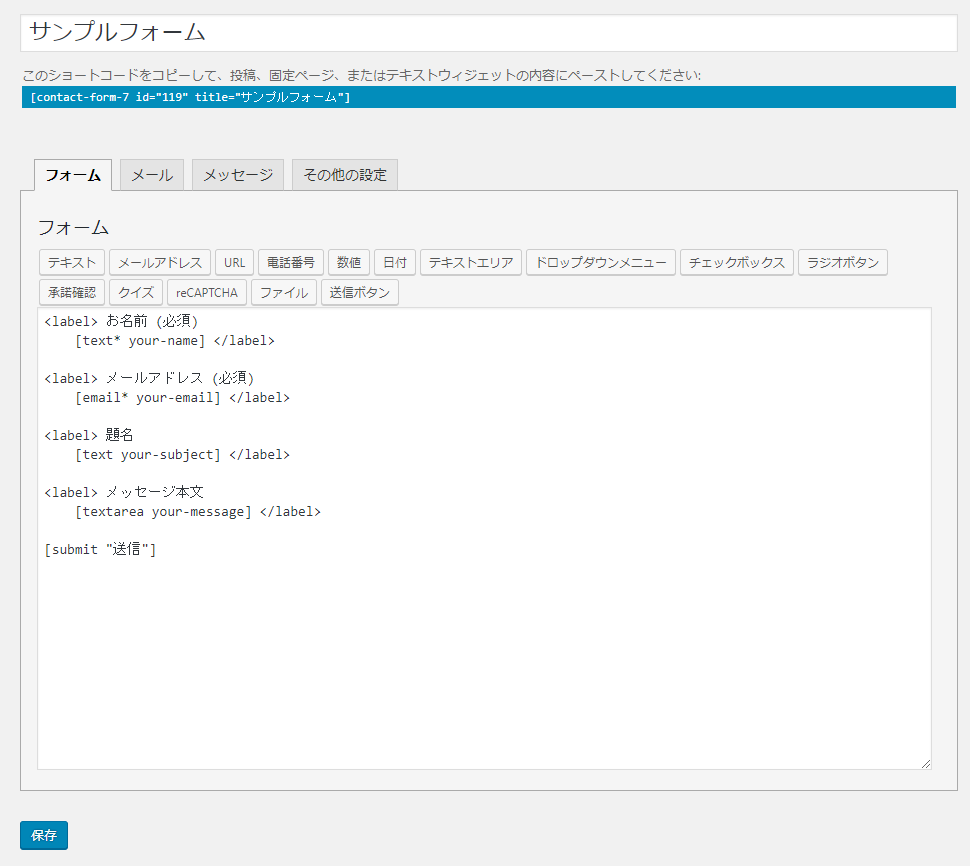
今回は「サンプルフォーム」というタイトルのフォームを作成します。
閲覧者に見えるものではないので、自分が見てわかりやすいものにしましょう。
フォームタブ

フォームタブではお問い合わせフォームに使用する入力項目を設定することが出来ます。
では、各フォームの設定に関してご説明します。

・テキスト・メールアドレス・URL・電話番号

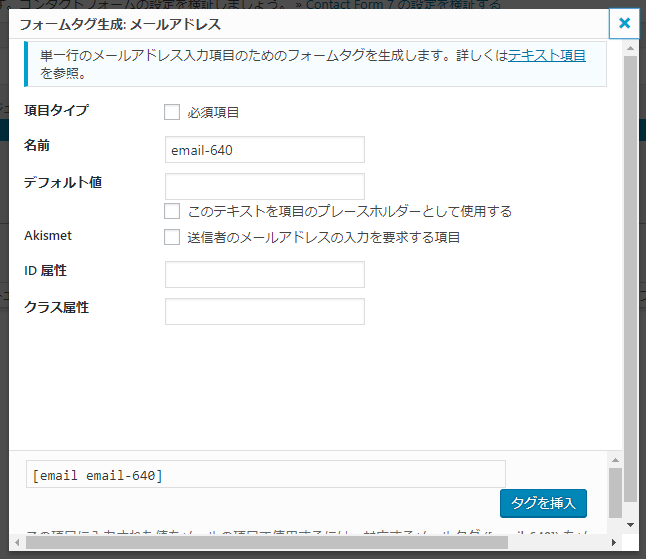
各ボタンを押すとこのような画面が出てきます。
項目タイプ:入力必須項目にはチェックを入れてください。
名前:デフォルトで結構です。
デフォルト値:フォームにあらかじめ入力しておくテキスト。例えばメールアドレスを入力するフォームにあらかじめ「example@email.co.jp」などを入れておくことが可能です。
Akismet:Akismetプラグインを利用している場合はチェックを入れておくとスパムメール防止になります。
ID属性・Class属性:CSSを利用してカスタマイズする場合は設定してください。
以上の入力が終わりましたら「タグを挿入」を押してください。
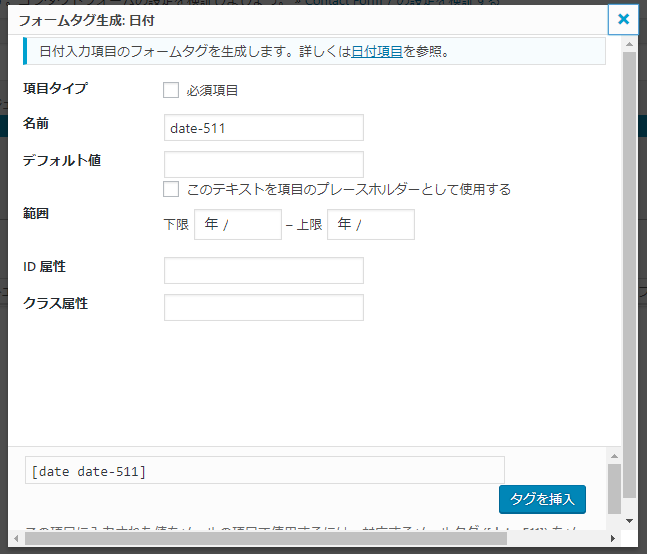
・日付

範囲:日付の上限と下限の設定が可能。ボックスに触れると「▼」マークが表示されるため、カレンダー形式で選択することもできる。
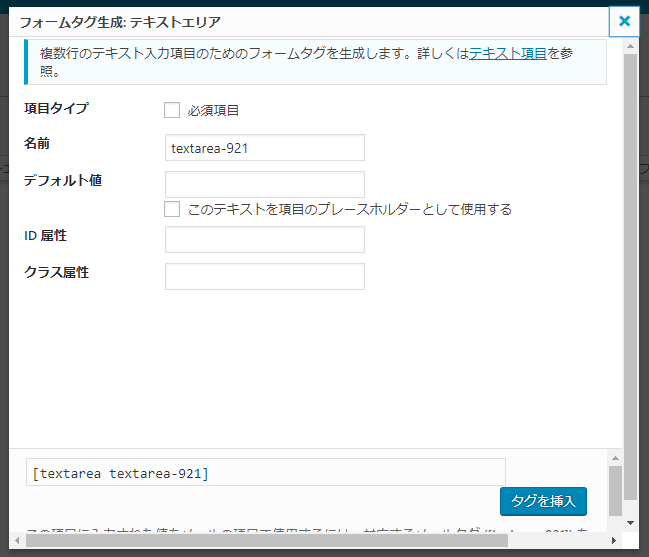
・テキストエリア

テキスト欄とテキストエリアの違いは何行でも入力することが出来ることです。
問い合わせ内容の記入などに使用することができます。
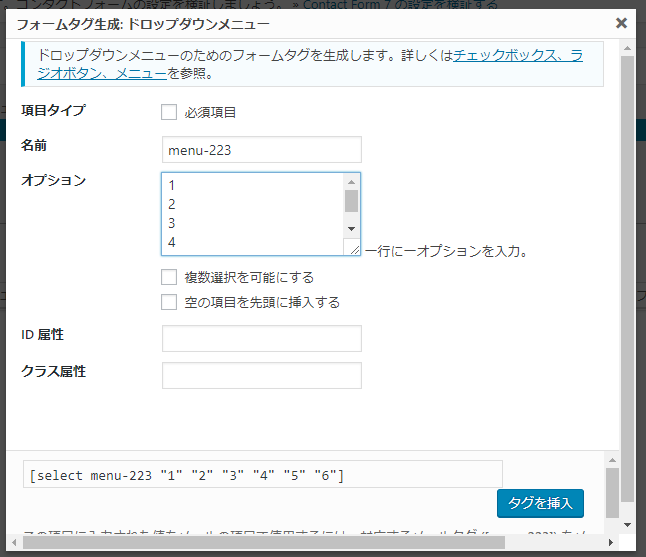
・ドロップダウンメニュー

オプション:サンプルとしてあらかじめ入力しているように、複数の選択肢を改行で区切ることで増やすことが可能。
「複数選択を可能にする」にチェックを入れると複数選択が可能に、
「空の項目を先頭に挿入する」にチェックを入れるとフォームをページ上で表示した際に先頭に空白が表示される。
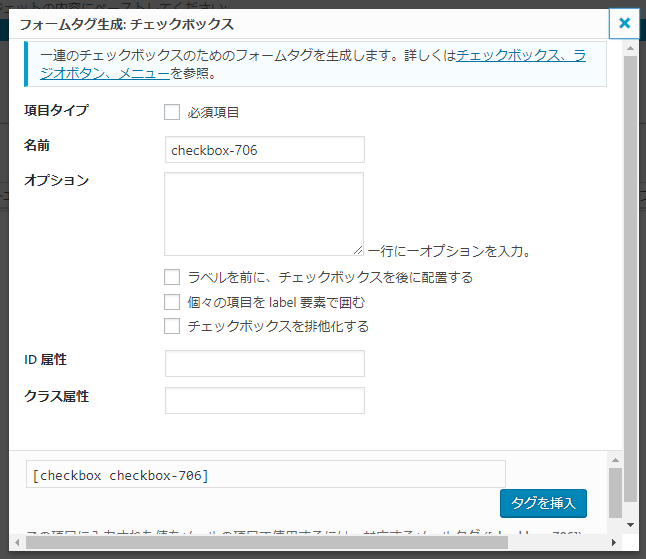
・チェックボックス

ドロップダウンメニュー同様、改行で選択肢を区切ることが可能。
「ラベルを前に、チェックボックスを後に配置する」にチェックを入れるとチェックボックスが文字の後ろに移動します。
「個々の項目をlabel要素で囲む」はチェックボックスだけではなく、テキストをクリックした際にチェックが入るようになる。
「チェックボックスを排他化する」はチェックボックスを一つのみ選択可能にするものなので、複数選択可能にしたい場合はチェックを入れないようにしましょう。
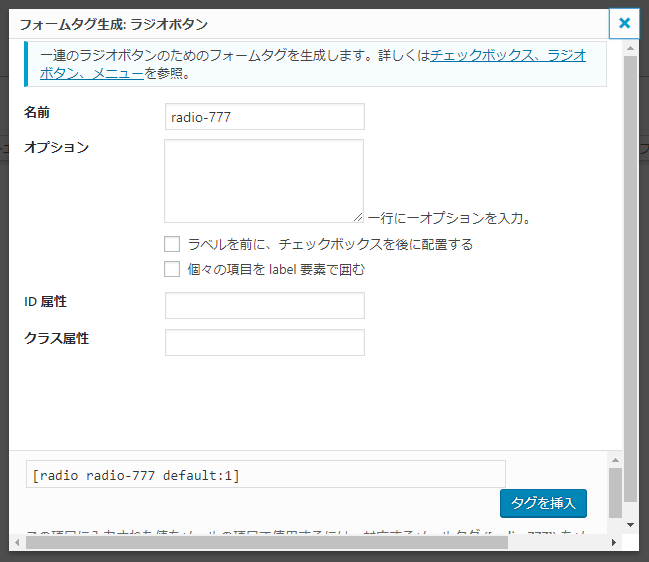
・ラジオボタン

ドロップダウンメニュー同様、改行で選択肢を区切ることが可能。
チェックボックス同様に必要項目を入力してください。
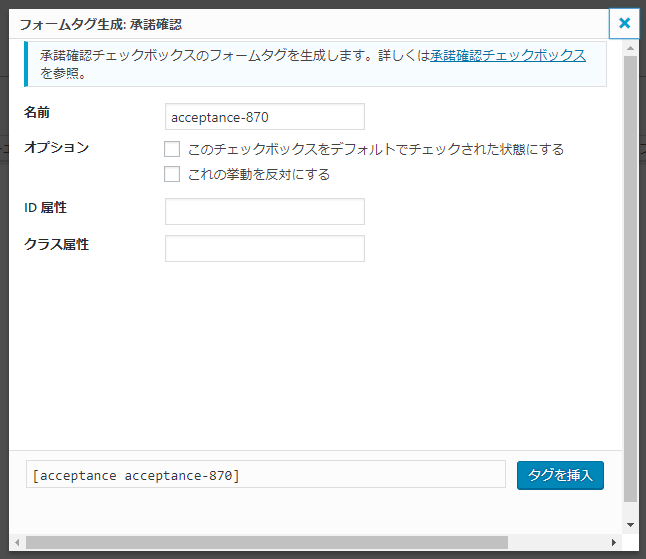
・承認確認

プライバシーポリシーや規約に対する同意させる際に使用します。
「このチェックボックスをデフォルトでチェックされた状態にする」は文言通りです。必要な場合はチェックをいれましょう。
「これの挙動を反対にする」はチェックをを外すように促すための設定です。
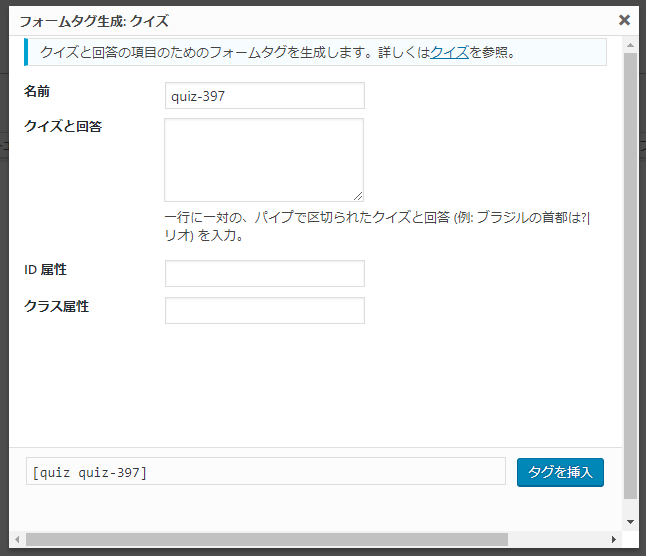
・クイズ

スパムメール防止のために導入されることが多いです。
クイズと回答:説明文にも記載されていますが、「ブラジルの首都は?|リオ」といったように、質問と回答を「|」で区切ります。
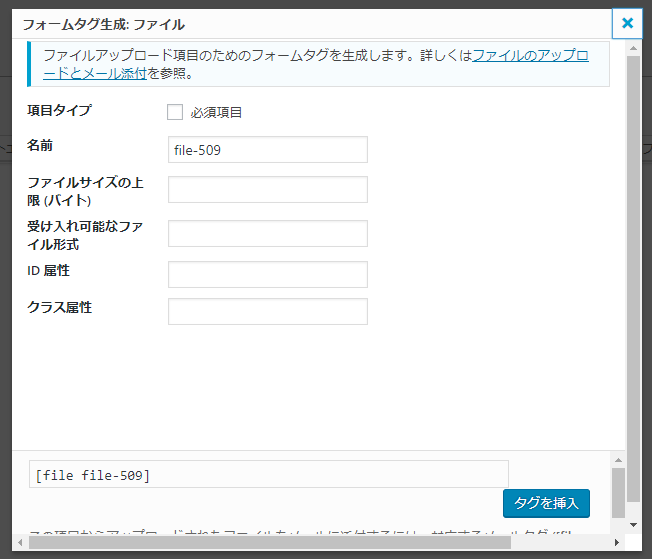
・ファイル

ファイルサイズの上限:デフォルトの場合の上限は1MBです。入力の方法はいくつかありますが、「2mb」などと入力すると分かりやすいと思います。
受け入れ可能なファイル形式:デフォルトの場合、以下のファイル形式が受信可能となります
jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav, wmv
希望の形式に合わせたものを入力しましょう。
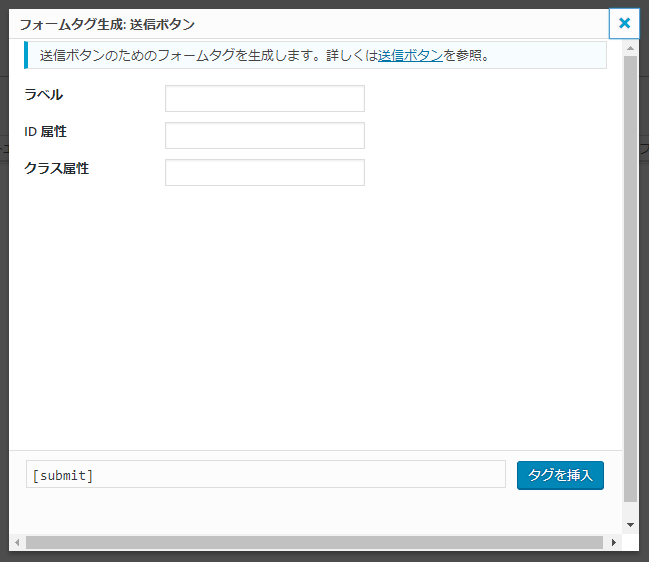
・送信ボタン

既にフォーム内に挿入されていますが、送信ボタンです。
ラベル:ボタンに表示する文字を入力します。
メールタブ
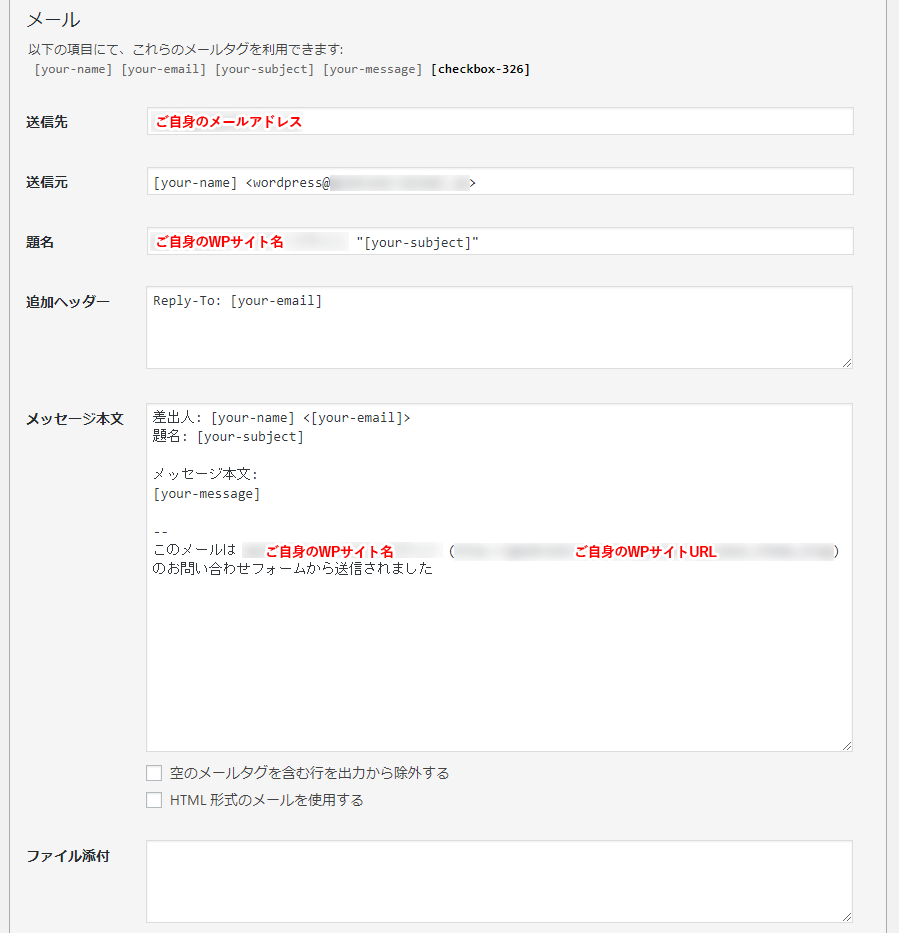
・メッセージ受信メールの設定

宛先:受信先のメールアドレスが設定可能です。複数ある場合はカンマで区切りましょう。
送信元:受け取る際のメールアドレスの設定が可能。
件名:フォームから送られてきたメールのタイトルを設定が可能。
追加ヘッダー:受け取るメールの返信先の指定が可能。
メッセージ本文:上記画像内にあるメールタグを利用し、送られてきた内容がわかるように設定します。
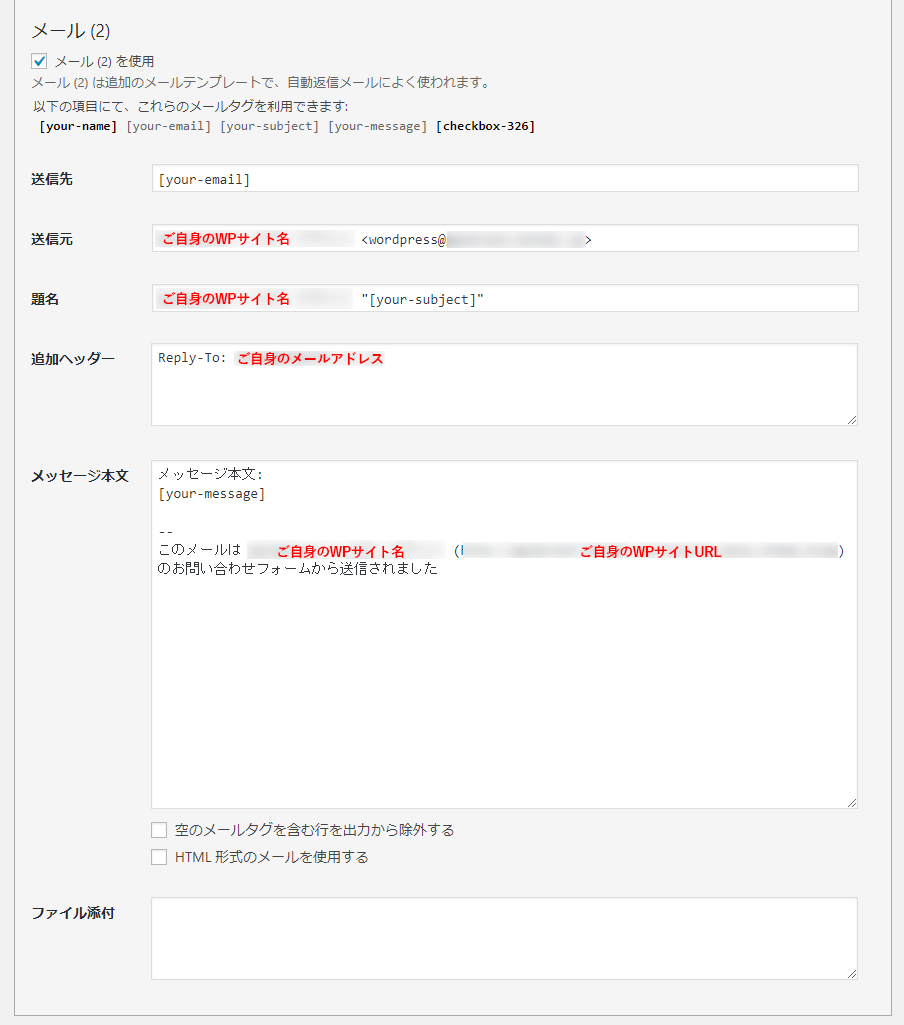
・自動返信メールの設定

メール(2)にチェックを入れると追加のテンプレートを作成できます。
問い合わせしてくれた人にお礼のメッセージや送信内容メッセージのためのメールの送信が可能です。
送信先:デフォルトのままで結構です
送信元:デフォルトのままで結構です
タイトル:「お問い合わせありがとうございました」など、自動返信メールだとわかる内容で登録しておきましょう。
メッセージ本文:お好みで問い合わせ内容の挿入や「○日前後で返信いたします」などと入力するといいかもしれません。
以上の設定が終わりましたら実際にコンタクトフォームを設置してみましょう。
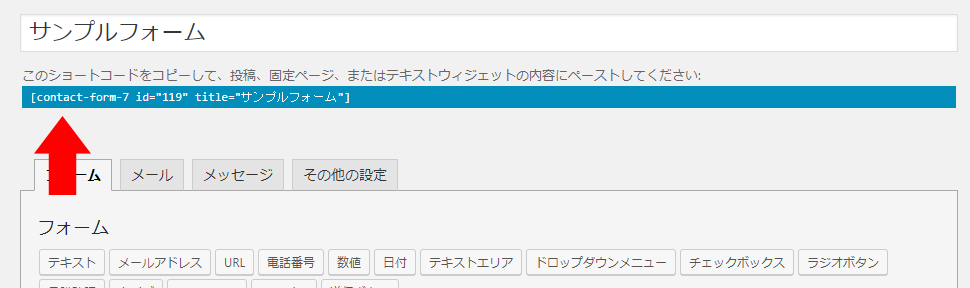
コンタクトフォーム設置の方法

今回は固定ページに設置する方法をご紹介します。
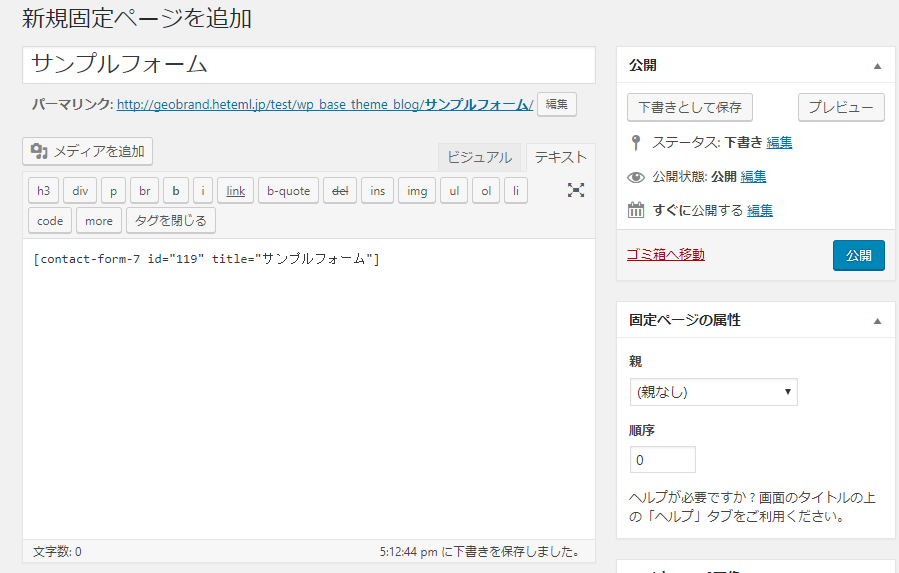
フォームタブにショートコードが表示されていますので、こちらをコピーしてください。
左メニュー「固定ページ>新規追加」で固定ページ作成ページを開き、テキストエリアに先ほどコピーしたショートコードを挿入してください。

これで「公開」を押せばメールフォームの完成です!
最後にきちんと実装されているか自分でテストメールを送り、正常に送れているか確認しましょう。
ここまで来ましたら、ナビゲーションなどにリンクを張れば公開されます。お疲れさまでした!
Contact Form 7にはまだまだ沢山の使い方がありますので、カスタマイズしたりフォームを増やすなどをしてより使いやすいフォームにしていきましょう♪




















この記事へのコメントはありません。