日本酒のひやおろしがおいしい季節になりました、お久しぶりですこんにちわ。
ともさんです。
久しぶりに業務でベーシック認証(Basic認証)をかける機会があったので、そのお話です。
ベーシック認証(Basic認証)とは?
基本認証と呼ばれることも。Basic認証では、ユーザ名とパスワードの組みをコロン “:” でつなぎ、Base64でエンコードして送信する。このため、盗聴や改竄が簡単であるという欠点を持つが、ほぼ全てのWebサーバおよびブラウザで対応しているため、広く使われている。
引用元:Wikipedia
みなさんも、特定のページへアクセスした時にIDとパスワードを求められたことがあるのではないでしょうか。
ソレです。
そういうものを設定します。
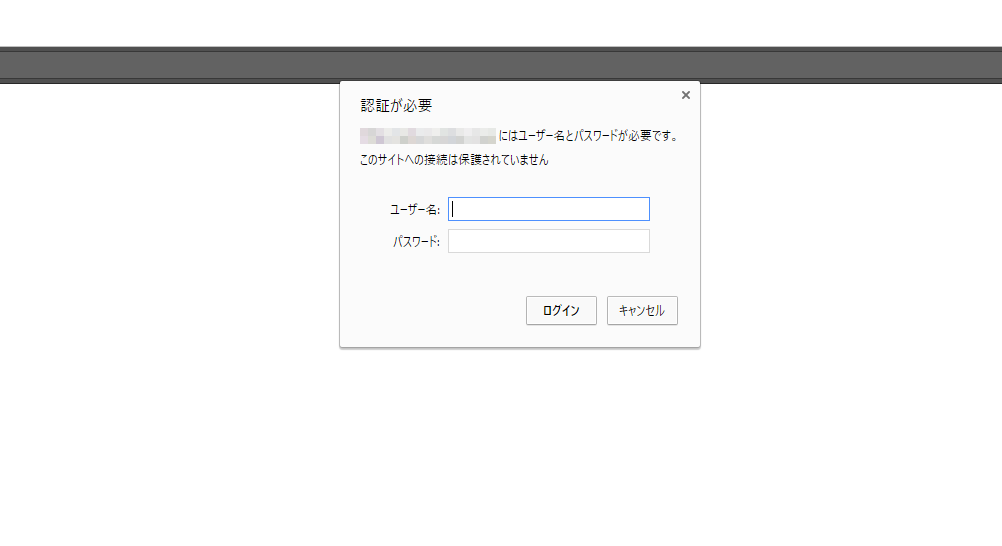
こういう画面のやつ。
今は契約しているレンタルサーバーの管理画面から簡単にアクセス制限の設置ができたりしますので、可能であればそちらの方が一瞬で設定可能です。
事情があってレンタルサーバーの管理画面には入れないとか、そんな機能はない!といった場合は手作業でベーシック認証(Basic認証)をかけることになります。
ベーシック認証(Basic認証)のかけ方 手順
今回のベーシック認証(Basic認証)は設置したディレクトリ以下のすべてのコンテンツに対して制限をかける方法です。
実際の手順は以下に沿って行います。
- .htaccessを作成
- .htpasswdを作成
- 指定されたディレクトリ内にアップロード
ほら簡単。
.htaccessを作成
.htaccessを作成します。
ベーシック認証(Basic認証)の場合は以下のように記述すればOKです。
AuthUserFile フルパス/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter your ID and パスワード"
AuthType Basic
require valid-user
<Files ~ "^.(htpasswd|htaccess)$">
deny from all
</Files>
AuthUserFile
設定したいページのフルパスを記述します。
httpから始まるURLではなく、/homeから始まるフルパスです。
レンタルサーバーの管理画面から確認ができます。それができない場合はphpinfo.phpを使って調べましょう。
※phpinfo.phpについてはググれば出てきますので調べてみてください。
AuthName
“の中身を好きなように変えてください。
パスワード入力画面に表示される文字です。
.htpasswdを作成
設定するIDとパスワードを以下のような形式で記述します。
user:u9dGDdcN34MQM
これはIDが「user」で、パスワードが「hogehoge1234」です。
あれ?
パスワードが違いますねえ。
実は、パスワードは暗号化して記述する必要があります。
(ワタクシ、よくこの暗号化手順を忘れて認証できずに「ぐわあっ」ってなります。)
.htpasswdに記述するパスワードの暗号化はいろいろなサイト様がツールを提供してくださっていますので利用させていただきましょう。
私はよく以下サイト様を利用させていただいてます。
LUFTTOOLS
IDとパスワードは複数設定できます。
改行してどんどん追記すればOKです。
指定されたディレクトリ内にアップロード
ここまで準備できたら、あとはFTPでサーバーへアップロードするだけです。
作成した.htaccessと.htpasswdを同一ディレクトリ内にアップロードしましょう。
アップロードしたら、パーミッションを「604」に設定してください。
あとは確認
実際にベーシック認証(Basic認証)をかけたURLにアクセスします。
入力窓が表示されたら、設定したIDとパスワードで閲覧可能かを確認しましょう。
晴れて閲覧できたら、きちんと設置ができたということですね。
おめでとうございます(≧▽≦)
まとめ
ベーシック認証(Basic認証)は今はあまり使わない気もしますが。
こんな手作業で設置することもあんまりないのではないかなーと。
実際、私は2年ぶりくらいでした(; ・`д・´)
まあ、知識として知ってるのは悪いことではないと思うので。
以上、ともさんでしたー。























この記事へのコメントはありません。