前回の記事から1週間も経っていないことに軽く衝撃を感じているともさんです、こんにちわ。
もう正月気分も抜けて、いよいよ体重が気になりだしたころでしょうかね_(:3 」∠)_
さて、今回もまたWordPress関連の記事です。
子テーマです。
子テーマ、聞いたことありますよね?
今回はそんなWordPressの子テーマの作成方法をさくっとカンタンにやってしまいましょうというお話です。
子テーマの作成方法はWordPressの公式にきちんと記載があります。
WordPress Codex 日本語版 子テーマについて
このページ見れば、WordPressの子テーマは普通に作成できます。
ただ、初心者向けにはあまり書かれていないので(;’∀’)
なんかよくわからない単語とかあったりするし。
ここではごくごく簡単に説明していこうと思います(/・ω・)/
WordPressの子テーマとは
WordPressの子テーマとは、親テーマの機能とスタイルを継承したテーマのことです。
WordPressのデフォルトテーマであるTwentyシリーズを親テーマとして扱うことで、テーマがアップデートされた時にも変更した部分が上書きされる心配がありません。
子テーマ、関係ないからね(`・ω・´)
使用しているテーマがアップデートされる可能性のあるものなら、子テーマで管理してみましょう。
必要なもの
子テーマを認識させるために最低限必要なものは以下の3つです。
- 子テーマのディレクトリ
- style.css
- functions.php
ほら、カンタンでしょ?
子テーマのディレクトリを作ろう
まずは、子テーマを入れるためのディレクトリを作りましょう。
名前はなんでも良いんですが、私の場合はわかりやすいように親テーマのディレクトリ名+childていう名前にしてます。
今回はTwentySeventeenのテーマを親にしますので、twentyseventeen_childにしました。
わかりやすいのが一番です。
style.cssを作ろう
次はstyle.cssを作ります。
中身は以下のようになります。
このコメント以下にstyleを書いていくことになります。
いわゆるスタイルヘッダというやつです。
/* Theme Name: Twenty Seventeen Child Template: twentyseventeen */
これが、style.cssで最低限必要な内容です。
Theme Nameが、WordPressのテーマの適用画面に表示されるテーマの名前になります。

Templateが、親テーマのディレクトリ名です。
ほかにも、いろいろと情報を記載できます。
/* Theme URI: 配布したりする場合はそのURLとか Description: 子テーマの概要(親テーマの名前とか書くと良いかと) Author: 作成した人の名前とか Author URI: 作成者のURLとか Version: バージョン管理するなら License: ライセンス License URI: ライセンス元のURLとか Tags: タグとか Text Domain: 子テーマの名前とか */
この情報は主に、WordPressの管理画面のテーマの管理の中で表示したり検索したりする際に便利な設定になります。
Tagsなんかは、検索とかでひっかかる用語を設定できますよ。
でも、必須なのは先に記載しているTheme NameとTemplateのみなので、配布とかに利用しないなら書かなくてもオッケーです。
functions.phpを作ろう
最後に、functions.phpを作りましょう。
これも最低限必要なものを記載です。
function theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');
これは、親テーマが1つのstyle.cssを使ってすべてのCSSを記述している場合のみに動作します。
親テーマ側で複数のCSSファイルを使っている場合はまた、記載方法が少し変わります。
今回はあくまで子テーマをさらっと作ってみようという趣旨なので詳しくは説明しません。
興味のある方はぐぐぐっとググってください(/・ω・)/
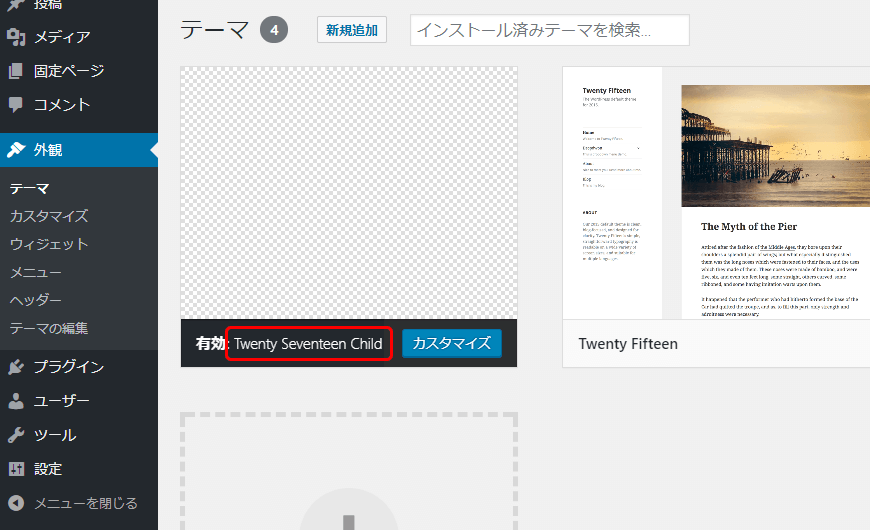
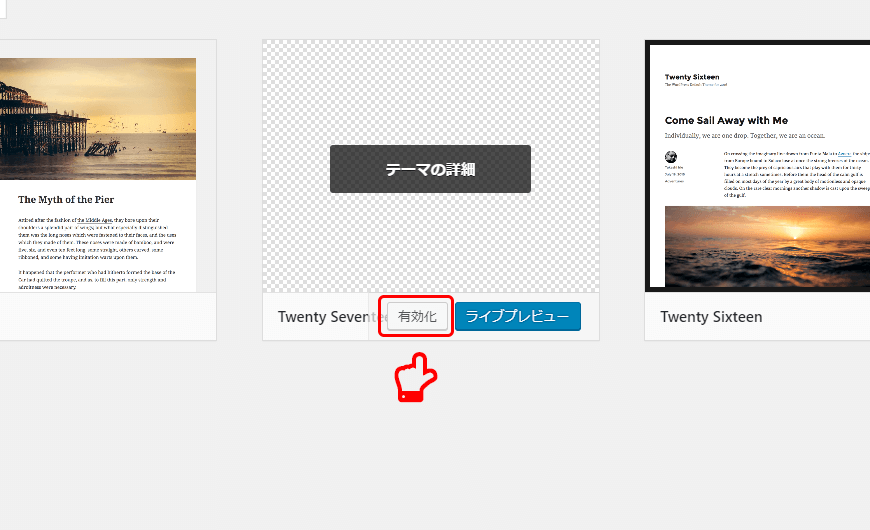
WordPressの管理画面で子テーマを有効化
さて、これで子テーマの設定が完了です。
管理画面で子テーマを有効化しましょう!
この状態で、サイトの表示を確認してみましょう。
あとは、好きなようにスタイルを変えていきまょう(≧▽≦)
まとめ
WordPressの子テーマ作成については、以前よく使われていた@importの方法も、今では公式が「推奨しません」と宣言してしまっているので今回新たに調べてみました。
子テーマ自体、作ることがほとんどなくなってしまったというのもあるんですけど・・・
もっとWordPressの子テーマを活用するなら、できることはたくさんあります。
いろいろ調べてみてください(`・ω・´)
ともさんでしたー。























この記事へのコメントはありません。