おはようございます、ふきちゃんです。ご無沙汰しておりました。
記事を書いていない1年3ヵ月の間、金髪をやめ、髪は暗くなり、自宅を引っ越し、自宅用のPCを買い替え、人妻になりました。
1年って短いようで長いですね。前回胃の不調に悩まされていると書きましたが、それは全く変わっておりません(*^-^*)☆
さて、今回はWordPressプラグインの使い方シリーズ第一弾です。
第一回は「BackWPUp」というプラグインのご説明をさせていただきます。
BackWPUpとは?
最近のゲームは自動セーブが主流ですよね。ざっくりと言えばその自動セーブ機能をワードプレスに搭載してしまうプラグインです。勿論手動にも対応してます。
バックアップできる内容は以下の通りです。
- データベース(投稿した記事や固定ページなどの内容)
- ファイル(テーマなど)
- WordPressのXML(データベースの情報をXML化したもの)
- プラグイン(インストールしたプラグイン)
これだけあれば「どうしよう、記事が全部消えちゃった…」「間違えてデータ削除しちゃった…」といったお悩みにも大体対応できるんです!
では、インストールしてみましょう!
インストール方法
左メニューの「プラグイン>新規追加」で出てきた画面の検索フォームに「BackWPup」と入力すると一番最初に出てくる緑のアイコンがBackWPupです。
「今すぐインストール」をクリックし、しばらく待つとインストールボタンが下記のように青いボタンになり「有効化」と表示されます。
クリックすると下記のような画面になるかと思います。

BackWPupが手厚く歓迎してくれますね。左下を見ると、

左メニューに「BackWPup」が追加されています。これでインストールは完了です。
設定方法
では設定していきましょう。
一般タブ
左メニュー「BackWPup>新規ジョブを追加」をクリックして新規ジョブを追加しましょう。

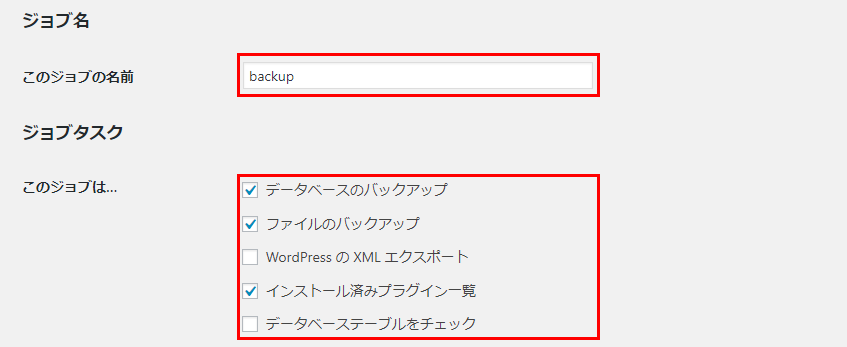
ジョブの名前は任意の名前で構いません(ここではわかりやすく「backup」とします。)
ジョブタスクは「どれのバックアップを取るか」の選択肢です。
今回は「データベースのバックアップ」「ファイルのバックアップ」「インストール済みプラグイン一覧」にチェックをいれます。

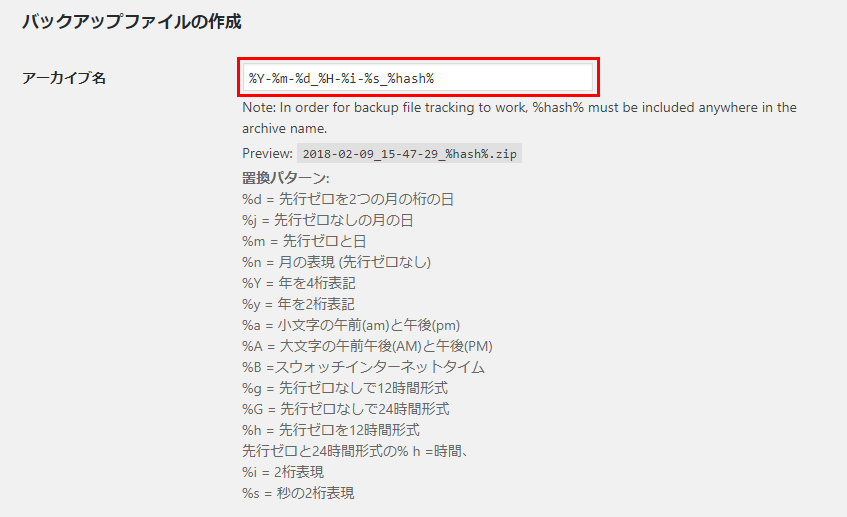
アーカイブ名は保存した時につける名前です。
今回はデフォルトにしますが、デフォルトのままにしておくとバックアップを取った日付と時間を自動で書いてくれるので、
いつのバックアップかがパッと見てわかるので便利です。

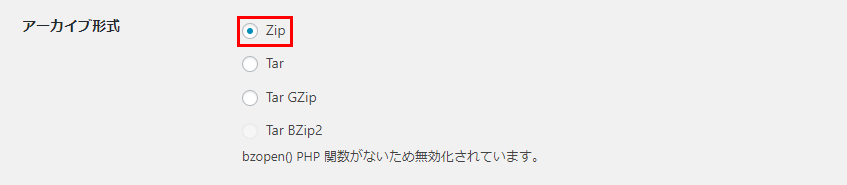
アーカイブ形式はWindowsの方はzipにしておきましょう。Macの方はTarに変更してください。

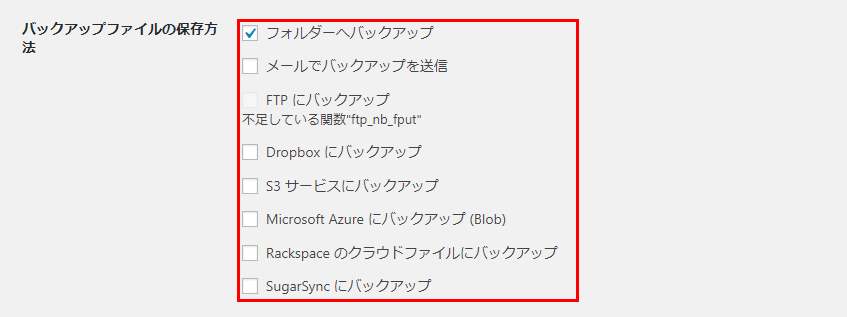
ここでは保存の方法を選択します。
今回はフォルダーへのバックアップのみにチェックを入れますが、
お好みの保存方法を選んでください。
※フォルダーにチェックを入れるとサーバー上にバックアップデータが作られます。

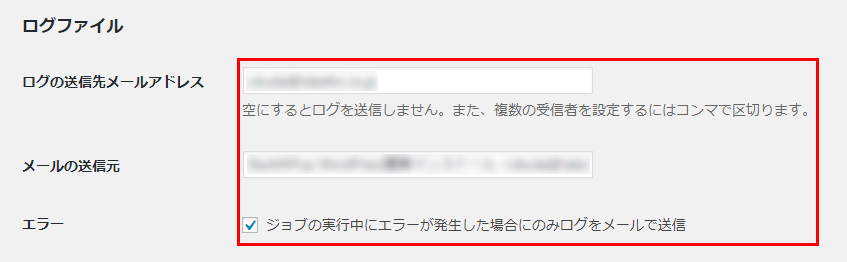
「エラー」のチェックを外すとバックアップを取る度にメールでお知らせしてくれる機能です。
送信先のメールアドレスは別なアドレスではないところに送ってほしい場合は変更してください。
私はエラーの際以外のバックアップのお知らせは不要なのでエラー欄はチェックを入れます。
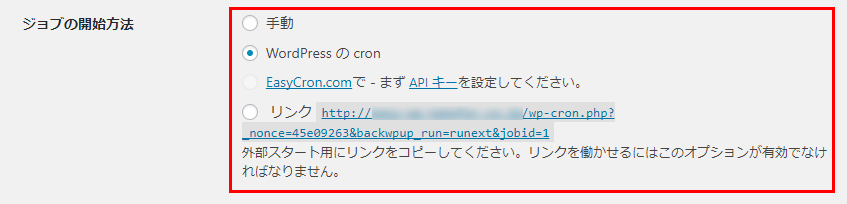
スケジュール

WordPressのcronを選択します。
すると下のようなメニューが開きます。

スケジューラーの種類を「基本」に設定し、バックアップを取る時間を設定します。
今回はデフォルトでもある毎週日曜日の午前3時に設定します。
バックアップしている最中はWEBサイト自体の動作が重くなる可能性があるので、訪問人数が少ない時間に設定しましょう。
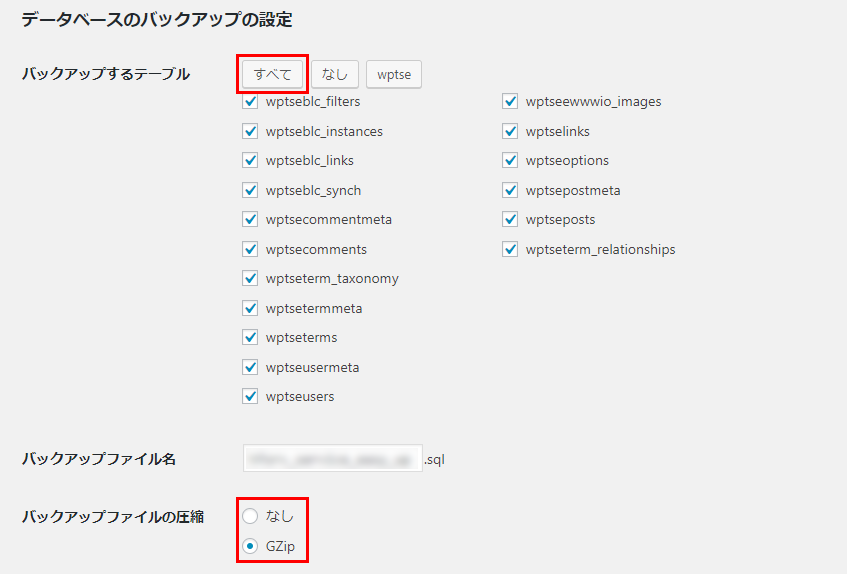
DBバックアップ

バックアップするテーブルは「すべて」をクリックしてます(デフォルトです)。
バックアップファイルの圧縮は「GZip」に変更します。
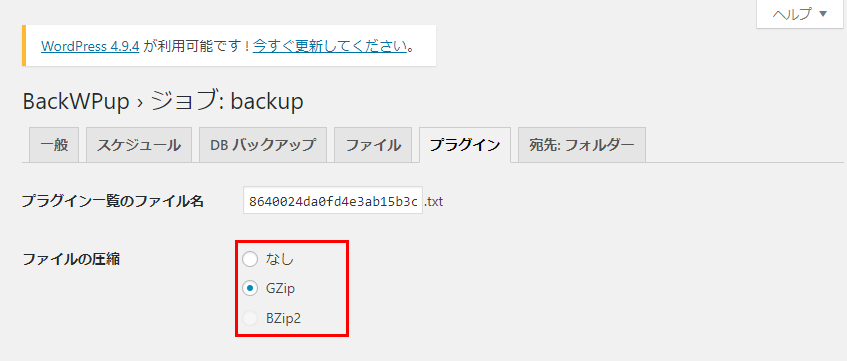
プラグイン

先ほどと同様、ファイルの圧縮を「GZip」に。
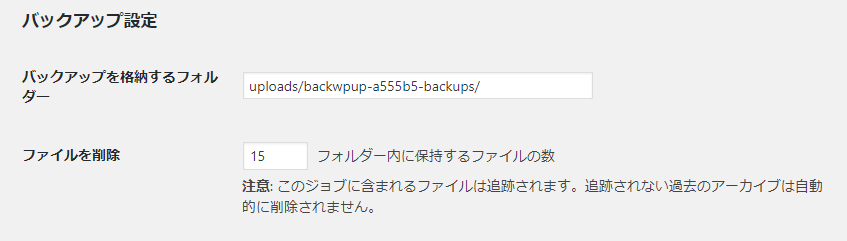
宛先

バックアップを格納するフォルダーはデフォルトのままで構いません。
「ファイルを削除」とは設定数の上限を超えたら古いものが自動で削除されます。
デフォルトでは15になっていますが、任意の件数で大丈夫です。
最後に「変更を保存」を押して設定は完了です。
手動でバックアップを取ってみよう!
では、きちんと設定が反映されているかどうかをチェックするために、一度手動でバックアップを取ってみましょう。
左メニュー「BackWPup>ジョブ」をクリックしてください。

先ほど作った「backup」という名前にカーソルを合わせるとこのような画面になると思いますので
右端の「今すぐ実行」をクリックしてください。

実行が始まりました。
お茶でも淹れながら少し待ちましょう。

エラーもなく、無事完了しました!サクセス!!
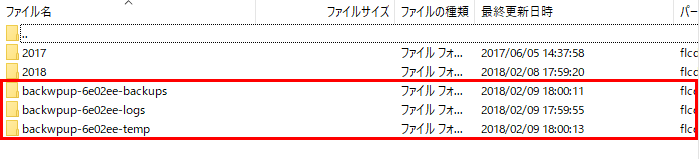
では、きちんと保存されているかどうかの確認です。

ワードプレスフォルダ内にある『wp-content/uploads』の直下にきちんとバックアップが保存されているのが確認できました。
これでバックアップは取れました。
ゲームにせよビジネス文書にせよ、photoshopも「こまめなセーブはあなたを救う」です。
何かあった時のための備えはしっかりと行い、安心できる環境は作っておきましょう!




















この記事へのコメントはありません。