おはようございます、新入社員のふきちゃんです!
私はライブハウスに行くのが好きなのですが、バーカウンターに飾られてるレッドブルやハイネケンのネオンサインを見ては「可愛いな~欲しいわ~」と思っています。いらないけど。
なので、今回はライブハウスやバー、クラブなどにあるようなネオンサイン風の画像をPhotoshopで作ってみたいと思います!

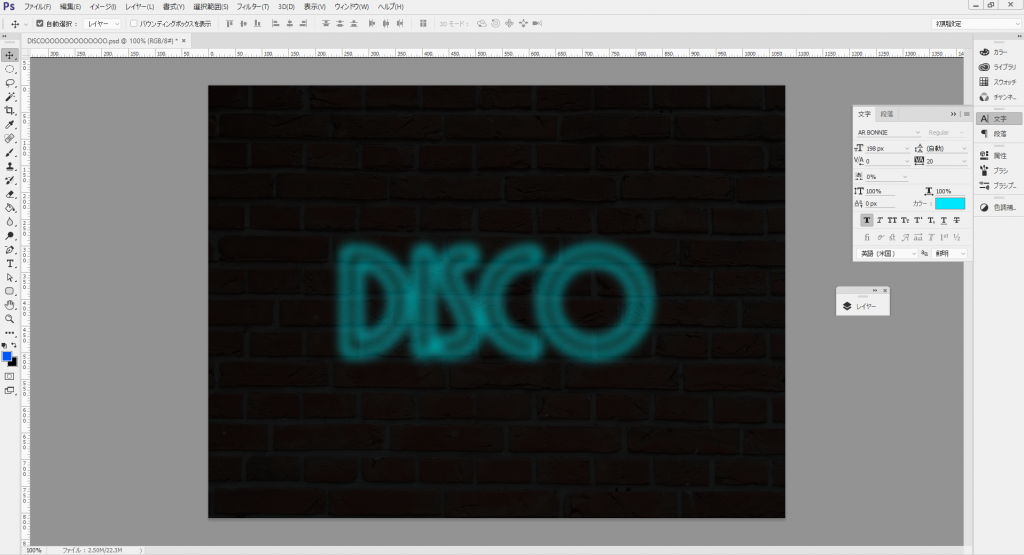
こんな感じのやつです。
まず、ネオンサインが映えるのはやっぱり夜なので背景を暗くします。
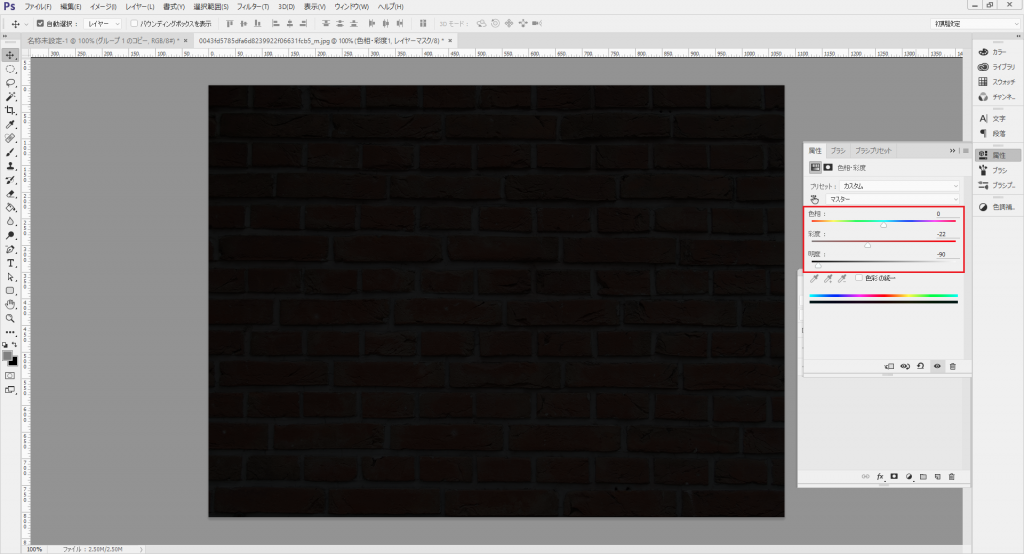
イメージ>色調補正>色相・彩度 をクリック
明度と彩度を下げ、お好みの暗さに調整してください。

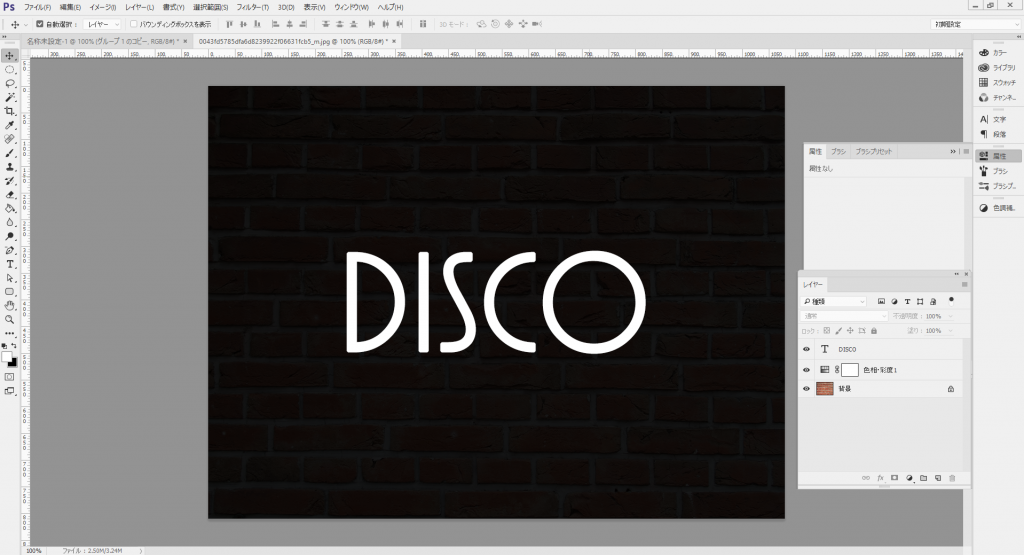
次に、テキストツールで適当なフォントで適当な文字を入れます。
DISCOにしました。
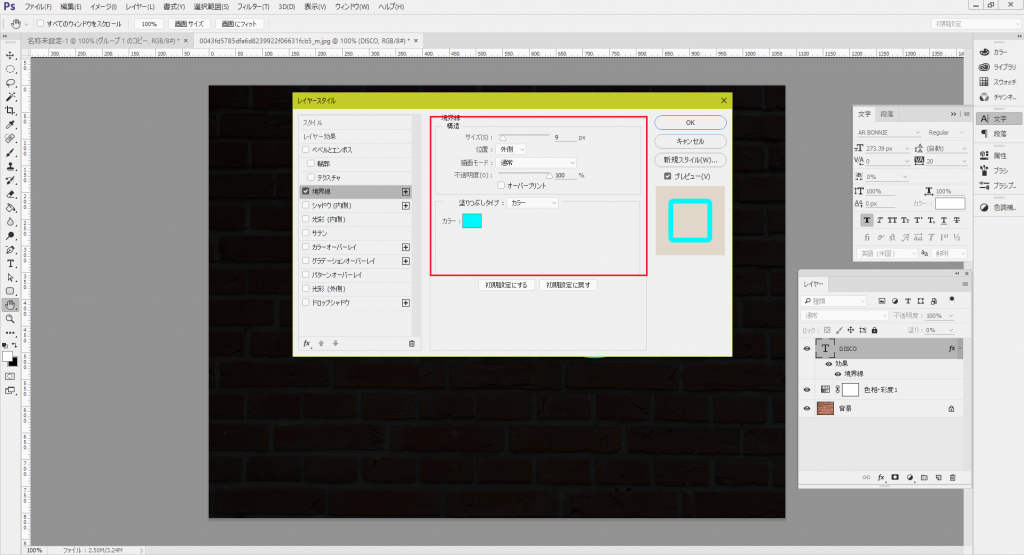
文字を縁取りしたいと思いますので、文字レイヤーを選択してレイヤー>レイヤースタイル>境界線を選択。
このように選択し、OKを押します。
レイヤーパレットでテキストレイヤーの塗りを「0%」にすると縁取り文字になります。そのまま右クリックをして「テキストをラスタライズ」。
縁取り文字にしたレイヤーを複製し、元のテキストのレイヤーを右クリックで「レイヤーをラスタライズ」、
フィルター>ぼかし>ぼかし(ガウス)を選択し、半径の数値を調整。
今回は10pxに設定してます。
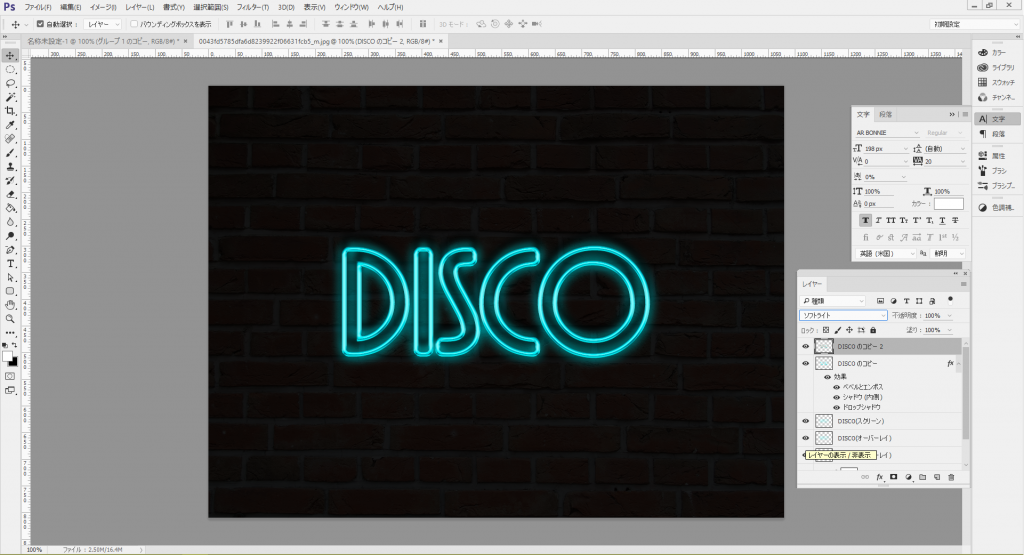
(わかりやすいように一番上のレイヤーは非表示にしてます)
設定したらぼかしたレイヤーの描画モードをオーバーレイに変更し、2つ複製します。
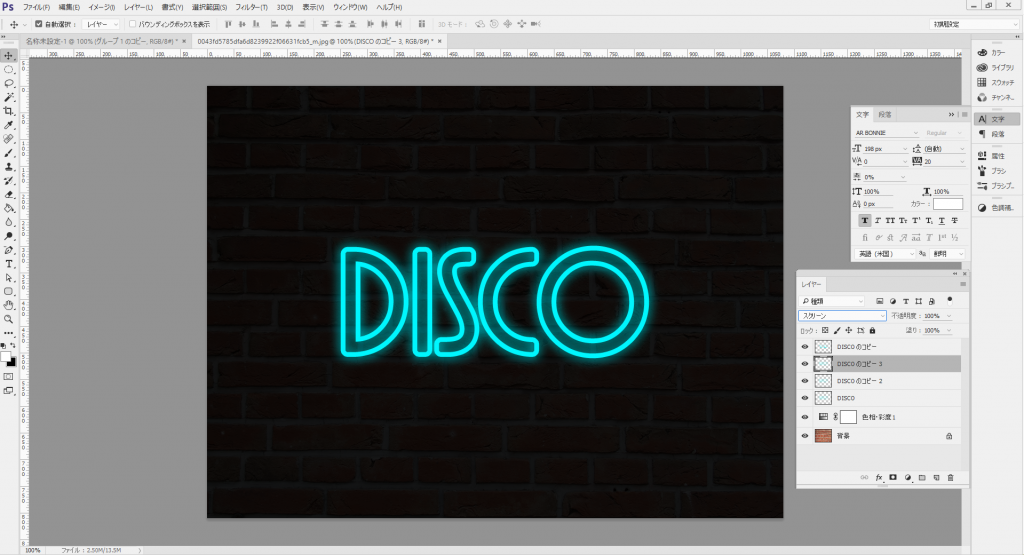
コピー3のレイヤーの描画モードをオーバーレイからスクリーンに変更します。
(非表示にしていたレイヤーを表示にしました)
文字が発光しましたね
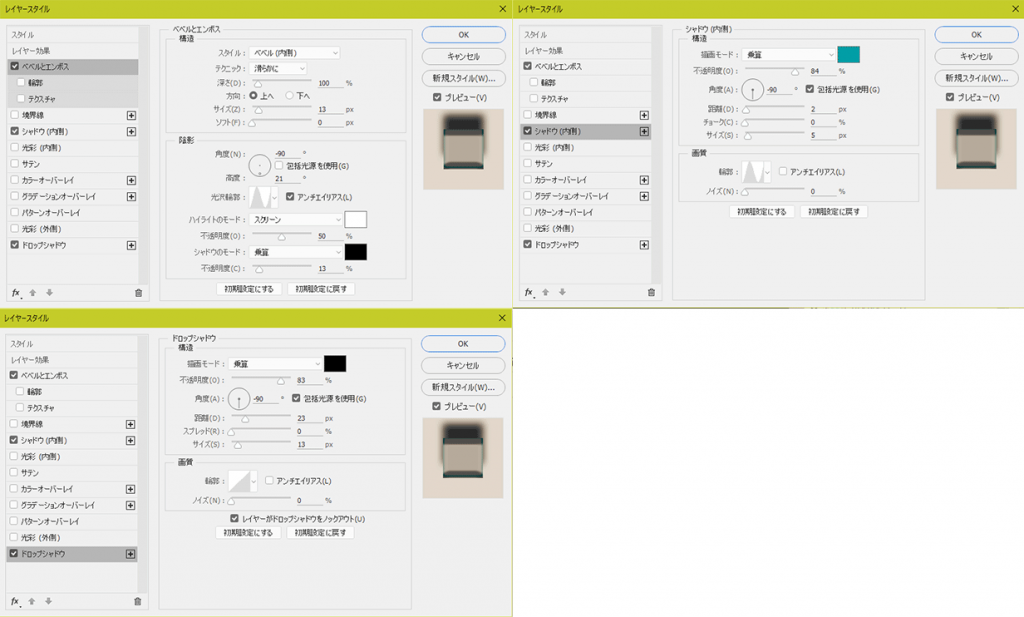
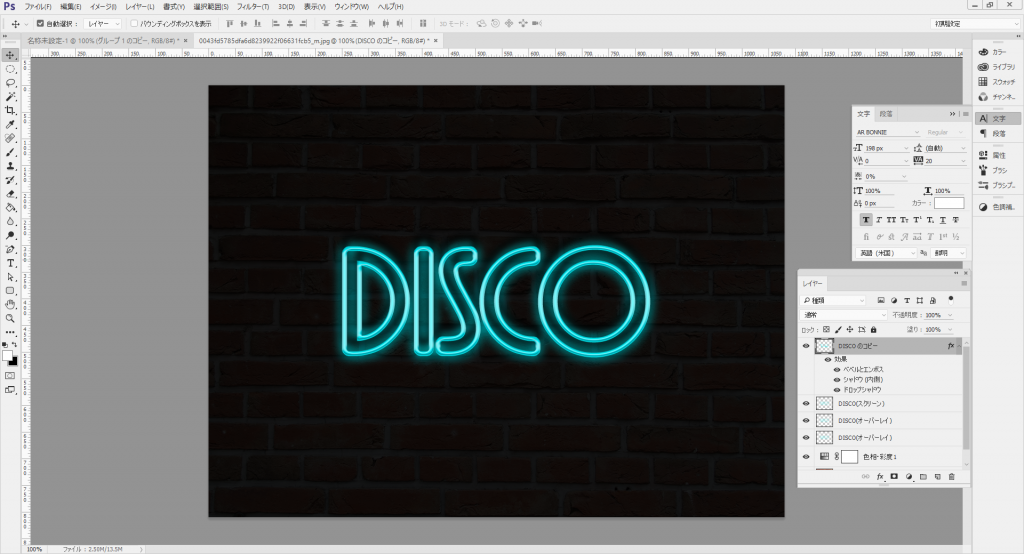
次に、最前面のレイヤーを選択し、レイヤー>べベルとエンボス、シャドウ(内側)、ドロップシャドウを設定します。

以上のように設定すると
この時点でだいぶそれっぽくなります。
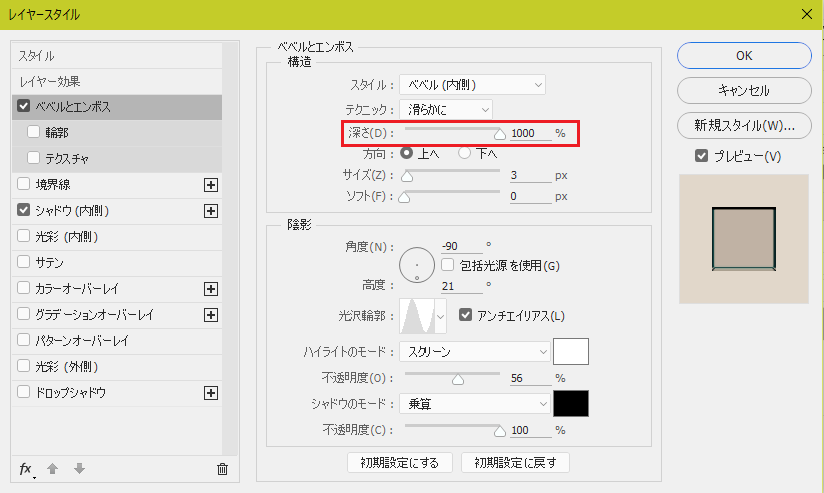
このレイヤーをさらに複製し、ドロップシャドウのチェックを外してヘベルとエンボスのレイヤースタイルを変更します。
深さを1000%にします。
ここでさらにそれっぽくなるように他の効果も調整します。
だいぶはっきりしました。これで完成ですが、もっと発光させようと思います。
ですが、もっと発光させようと思います。
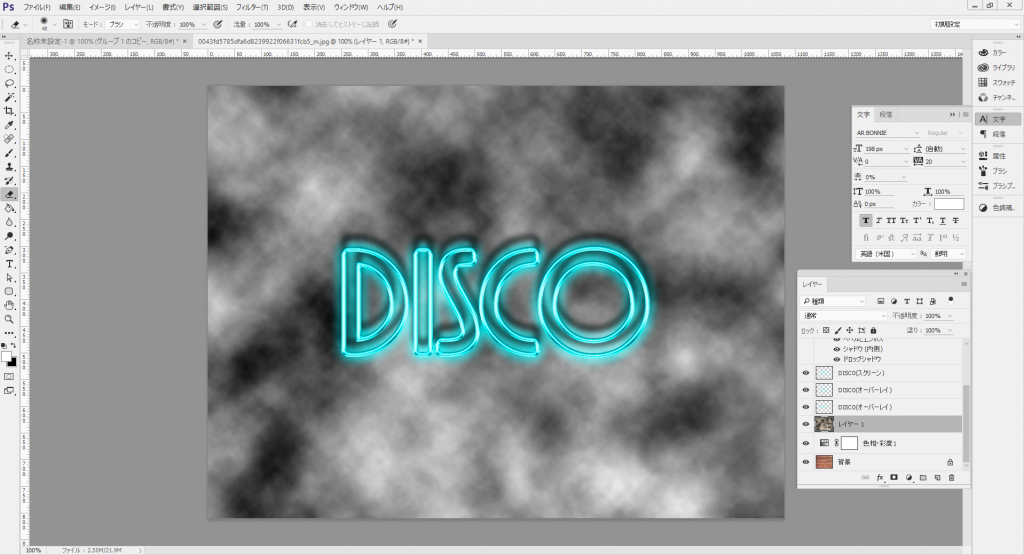
背景レイヤー(レンガ)の上に新規レイヤーを作成します。
そのレイヤーを選択し、フィルター>描画>雲模様1を選択
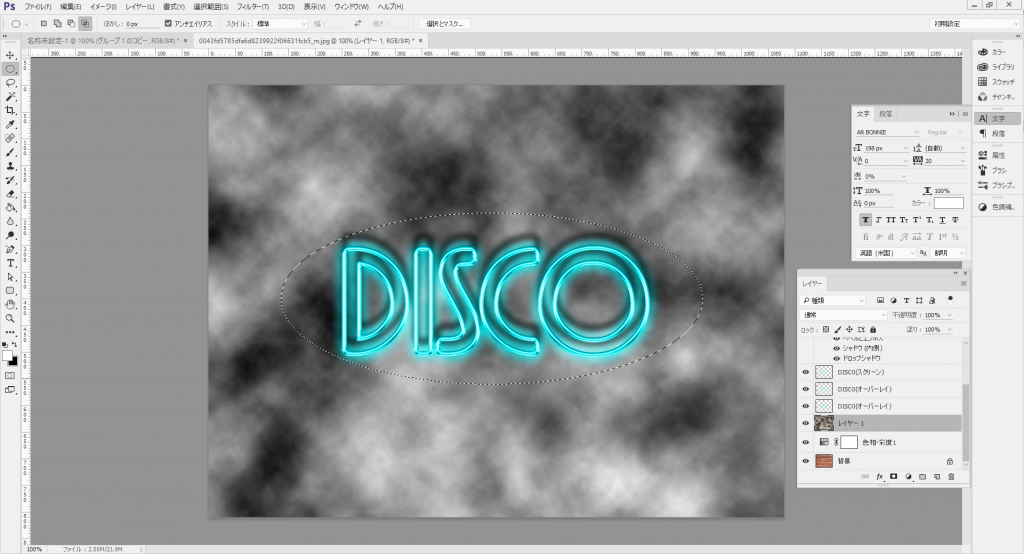
楕円形選択ツールで文字の周りを囲みます
選択範囲>選択範囲を変更>選択範囲をぼかすで60pxと設定し、選択範囲>選択範囲を反転します。
そのままデリートキーを押し、雲模様のレイヤーの描画モードを「覆い焼きカラーに変更」します





























この記事へのコメントはありません。