こんにちは。ゆかちんです!
すっかり寒くなってきましたね。ローソンのMACHIcafeで買ったココアがカップかわいくってほっこりします。
入社当初Photoshopでトレースばかりやっていたのですが、最初にぶつかったのはここです。
Photoshopの使い方わかるけどボタントレースって言われてもやり方イマイチわからない!
っということで、THE初心者向け!未経験の方でもわかるボタントレースのやり方をご紹介です!
こんな感じかーとイメージできればボタンもナビも練習しやすいのではないでしょうか。
トレースのポイントとしては
・そのままのサイズ、形、色、幅(字間等)でトレースする
なぜかというと、デザイナーがしっかりデザインしたものなのでボタンひとつにギュギュっと技術もセンスも詰まってます。
そのままトレースを続けることで、技術や感覚が磨けちゃいます。
100個トレースすると1個目と100個目ではやはり全然違います!チャレンジしてみてください!
いざ!トレース!
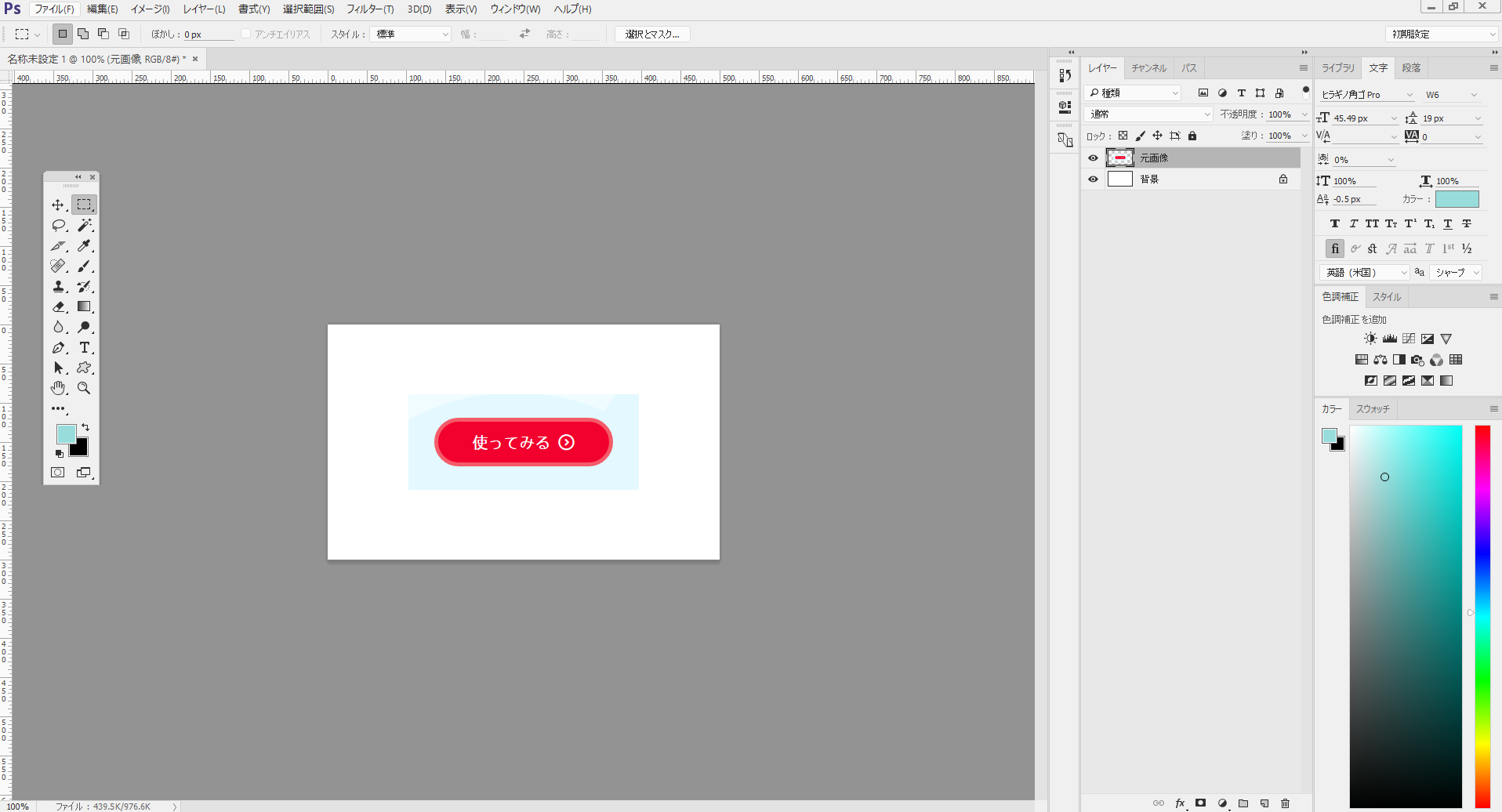
まずは、元になる画像をスクショします。
Macだと部分をスクショできるけどWinだとめんどくさいですよね!
そこでGoogleの拡張機能【FireShot】が便利です。拡張機能はいろいろあるのでぐぐってみて下さい(*^^*)
スクショできたらPhotoshopへ貼り付けましょう!

今回はわかりやすいように色を変えていますが、普通のトレースはスポイトツールなどでそのままの色を使ってください!
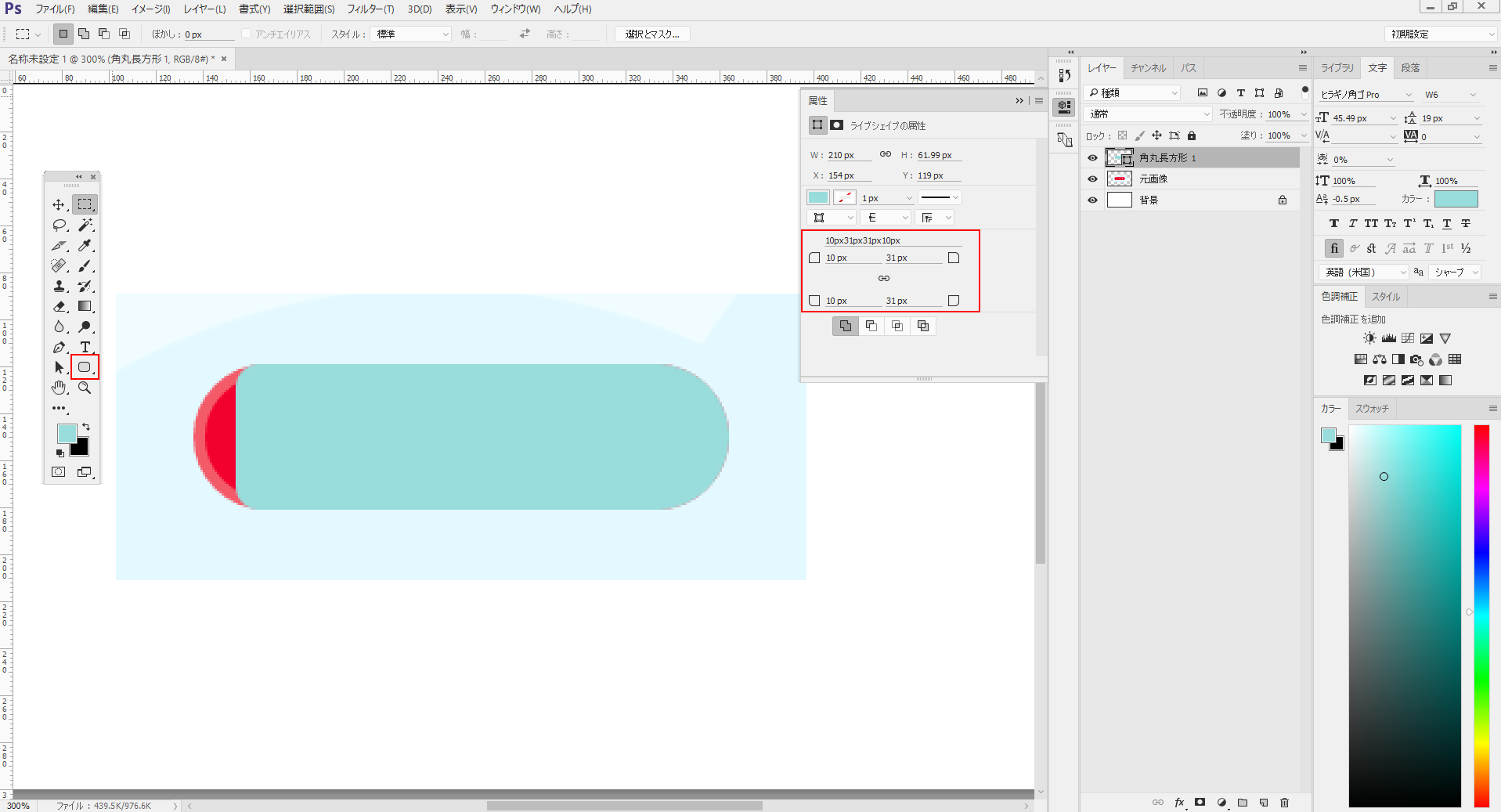
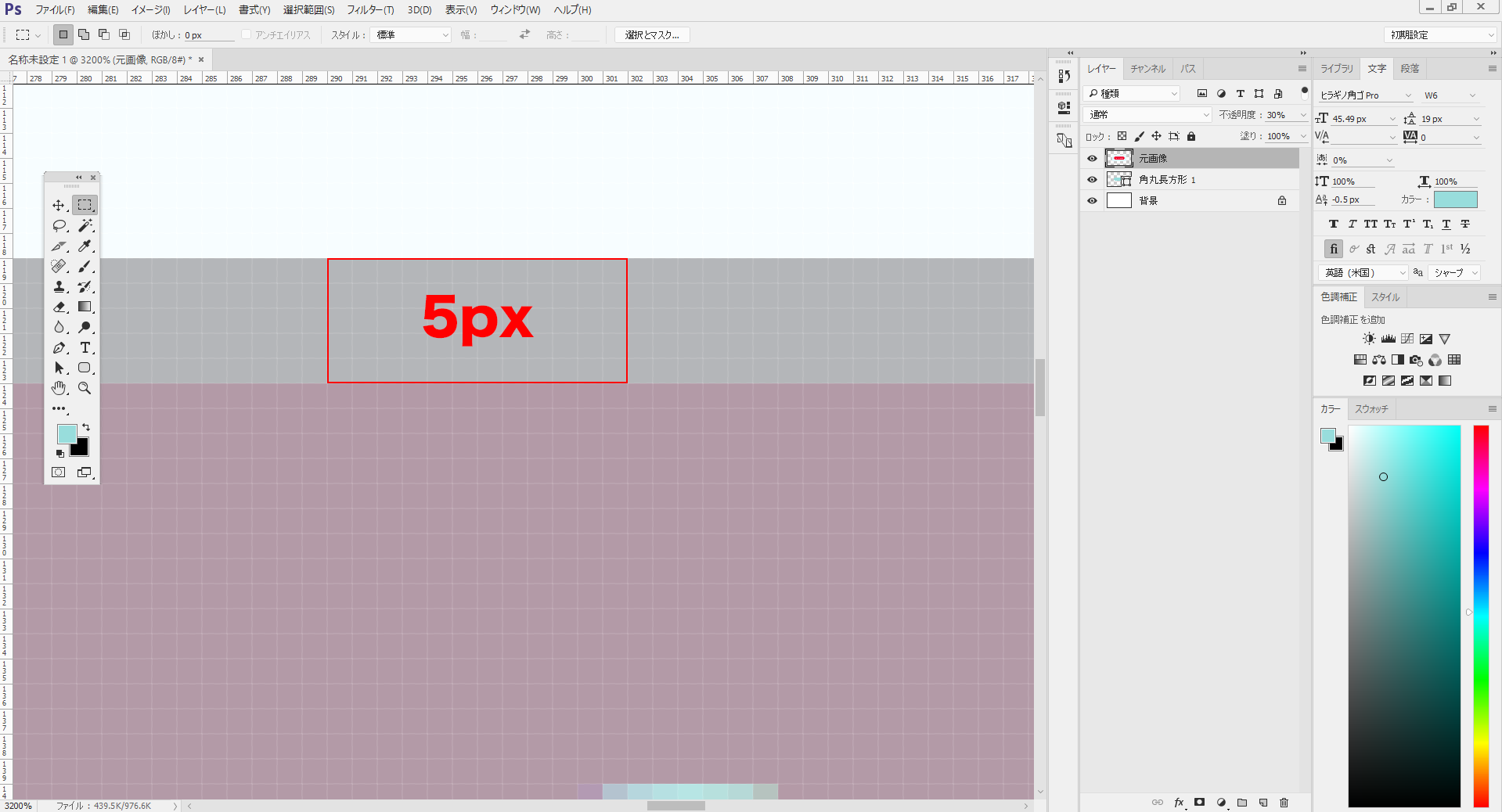
長方形ツールでサイズを合わせながらトレースします。ツールは角丸長方形ツールでも大丈夫です。
属性の角丸を使用し丸くしていきます。

先ほど長方形ツールで作ったレイヤーを指定します。
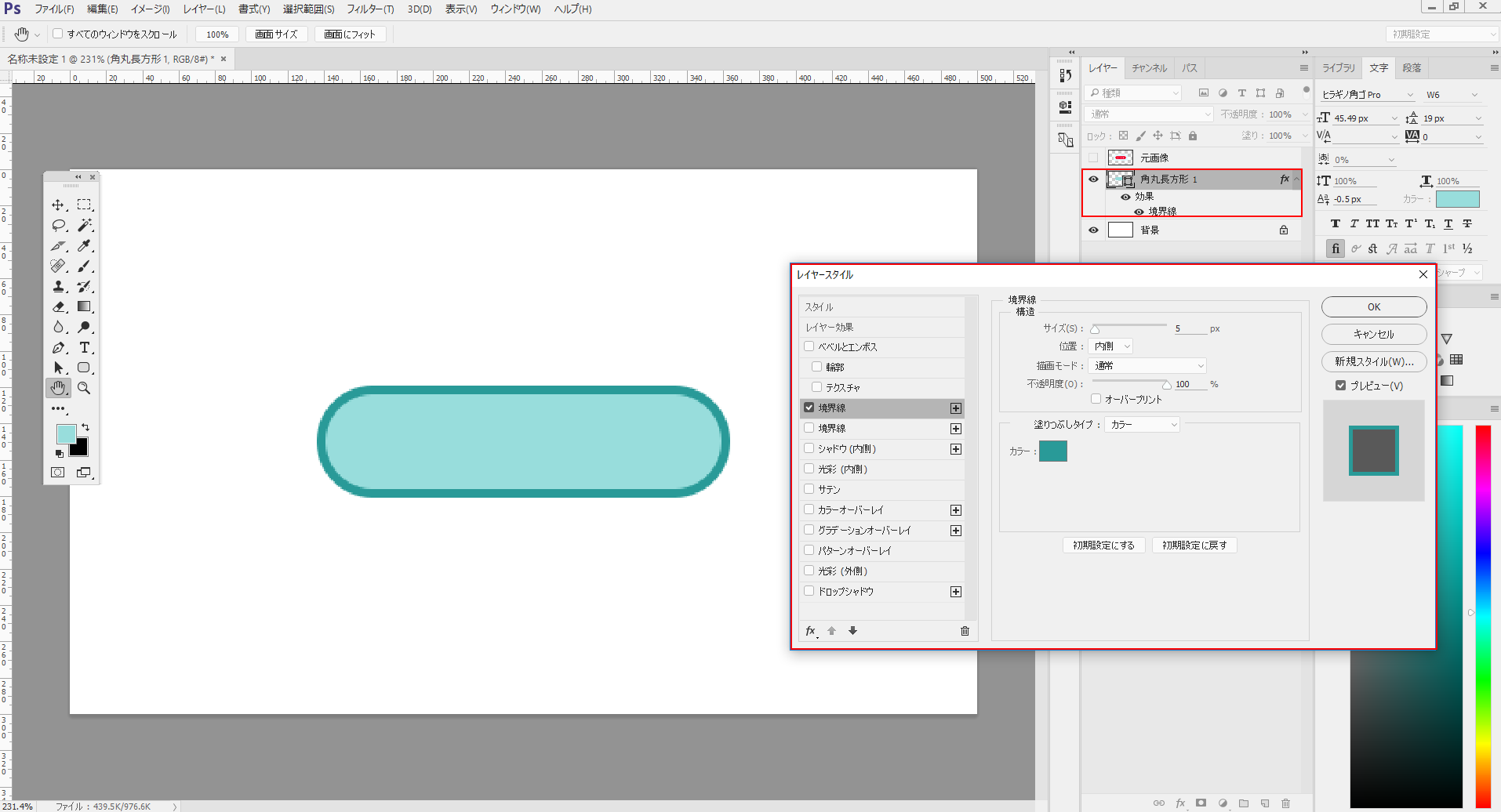
レイヤー>レイヤースタイル>レイヤー効果
境界線>サイズ5px>位置:内側 色は今回は元の色から少し暗くしてます。

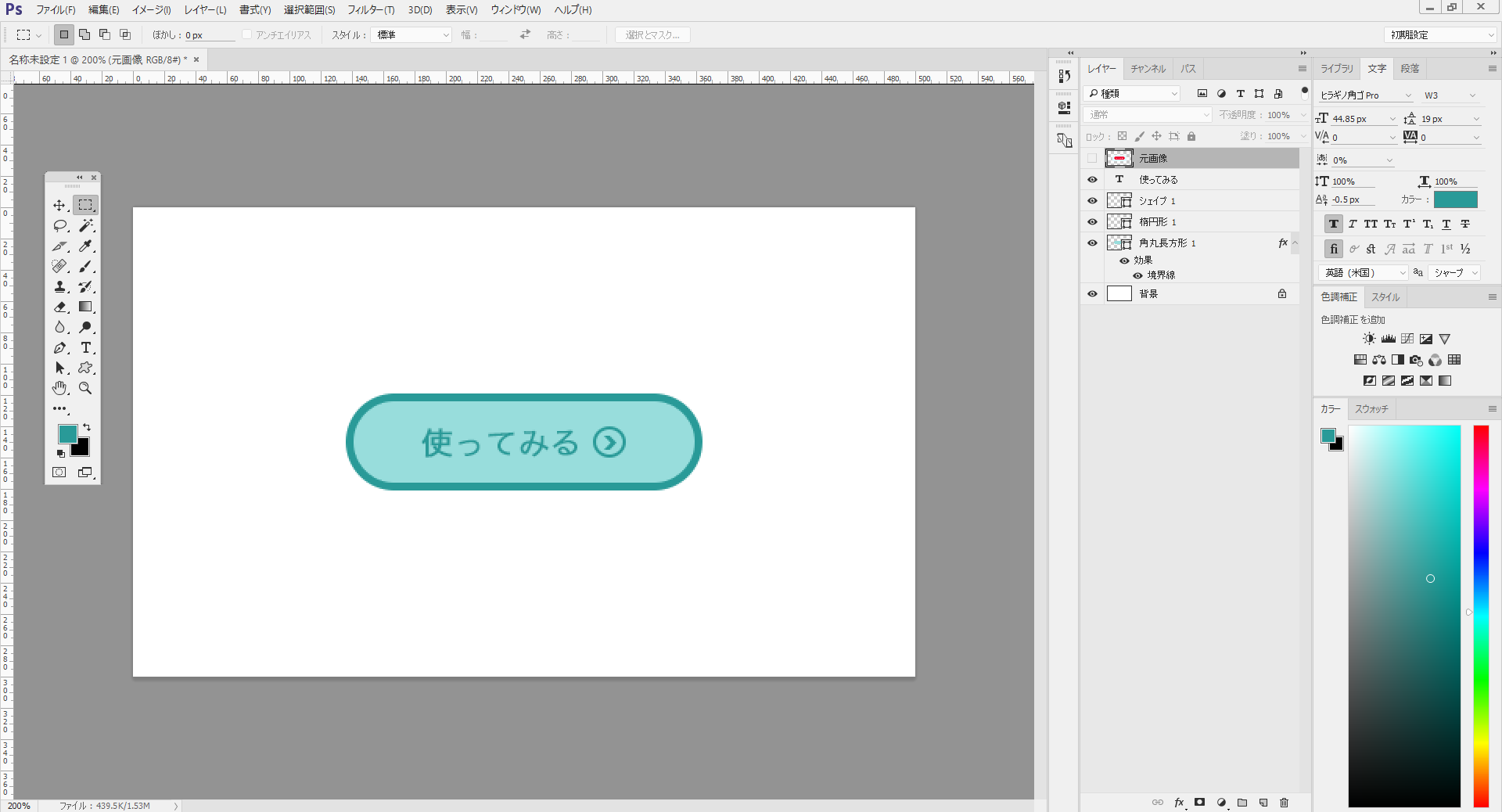
あとは「使ってみる」という文字。
フォントは同じものか近いもの。字間などは調節します。
矢印などは「カスタムシェイプツール」を使用し調整します。
あっという間にできましたー(^^)
【応用】レイヤースタイルでアレンジ
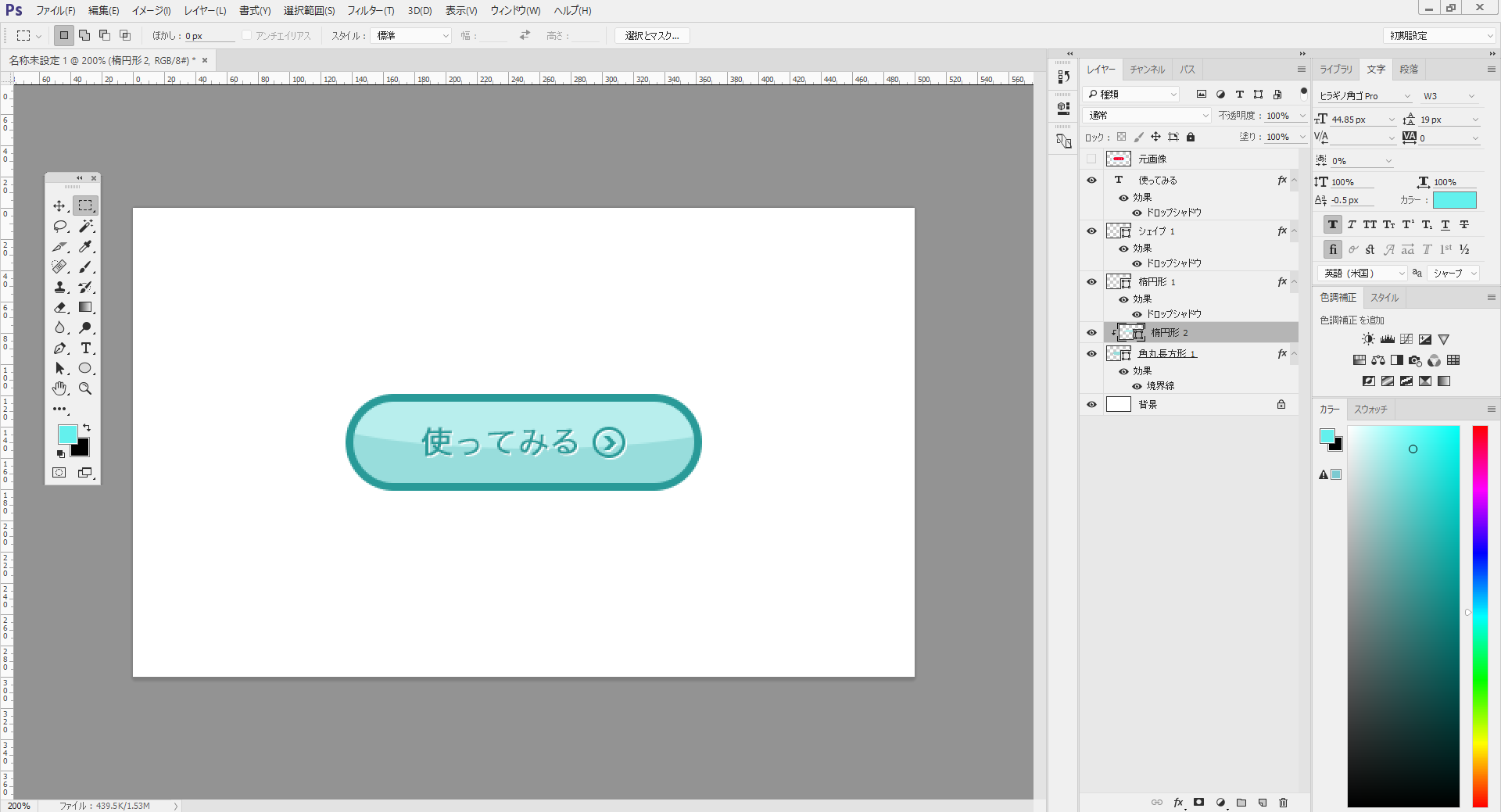
シンプルなので応用としてレイヤースタイルを使用してアレンジしてみます!

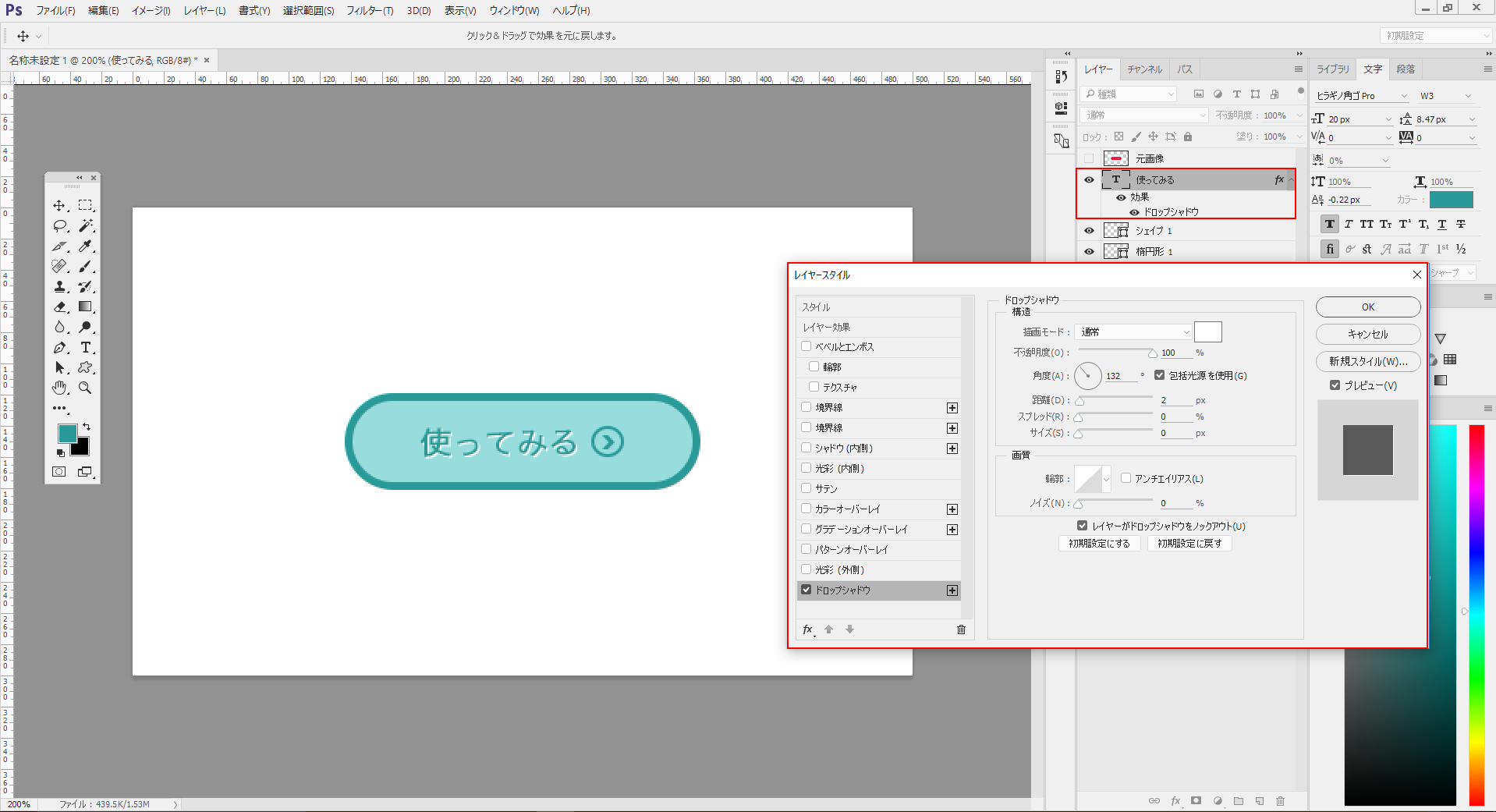
文字とシャイプにドロップシャドウをかけていきます!
レイヤー>レイヤースタイル>レイヤー効果>ドロップシャドウ
今回は色を#fffに距離を2pxに設定しました。

長方形ツールのレイヤーの上に楕円形ツールで半分くらい円をかけていきます。
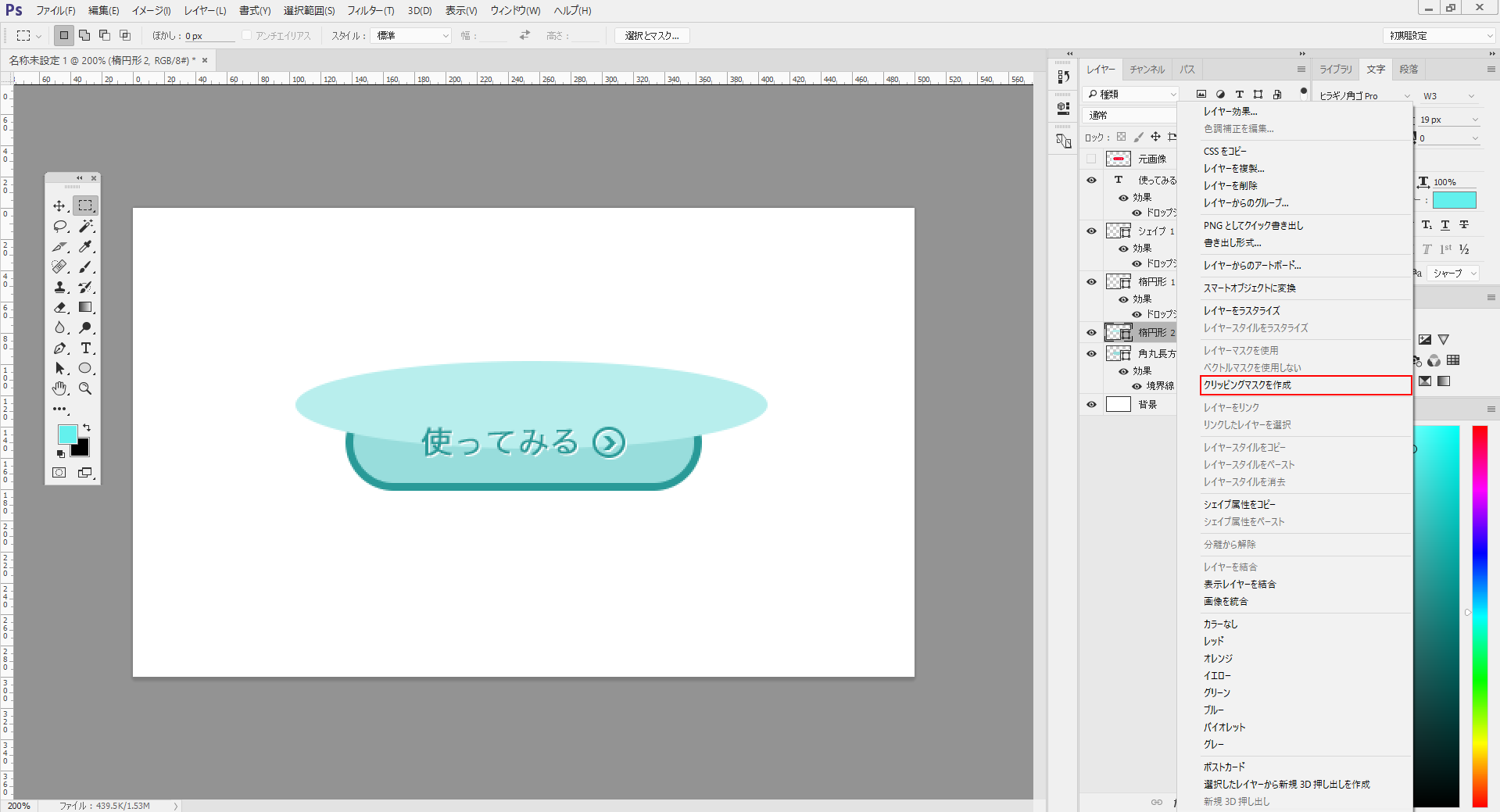
レイヤーの楕円形を選択します。
右クリック>クリッピングマスクを作成
このような感じでレイヤースタイルを駆使してボタンなど作られています。
トレースしているといろいろな発見があるのでぜひやってみてください!
























この記事へのコメントはありません。