お久しぶりです、テイクフォー谷口です。
さて今回のブログでは、「Yahoo!タグマネージャー」の使い方を紹介します。
Yahoo!タグマネージャーとは?
「Yahoo!タグマネージャー」はYahoo!JAPANが提供しているサービスで、WEB広告で必要なタグを一括管理することが出来ます。
例えば広告の出稿先を増やすとその度に新たにタグを個別に全ページに設置しなければならず、非常に手間を煩わせました。
それがYahoo!タグマネージャーを利用することによって、管理画面で各種タグの追加・削除の設定が可能になります。
Yahoo!タグマネージャーは「ユニバーサルタグ」と呼ばれる共通タグを、対象のサイトのソースコードに埋め込むことによって機能します。
Yahoo!プロモーション広告を利用している方は、基本的に無料で利用出来ます。
Yahoo!タグマネージャーを実際に利用してみよう
Yahoo!タグマネージャーのページに入ります。
Yahoo!ビジネスセンターの広告管理ツールをクリック>Yahoo!プロモーション広告の運用サポートツール>Yahoo!タグマネージャーをクリック
では実際にタグマネージャーでの設定をしていきます。
事前準備としてタグマネージャーを利用したいサイトに先程お話したユニバーサルタグを設置します。
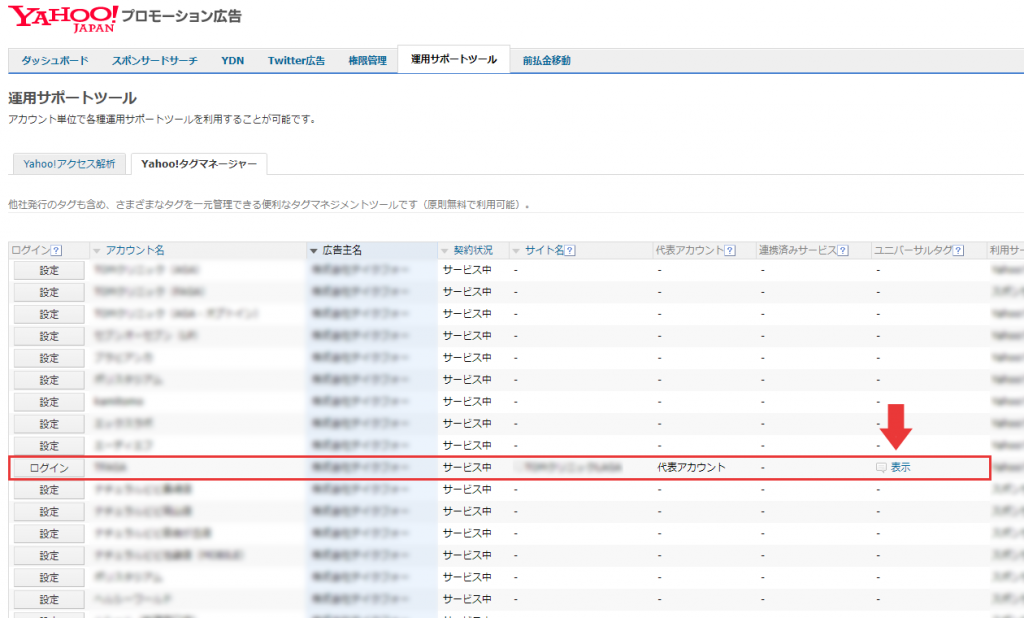
一覧にある対象アカウントのサイトの「ユニバーサルタグ」の列にある表示をクリックすると、ユニバーサルタグが表示されます。

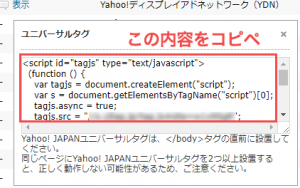
この内容をコピーし、サイト内の全ページのbodyタグの末端(の直前)に設置します。

ユニバーサルタグを設置したら、対象サイトにログインし、タグマネージャーのページに入ります。
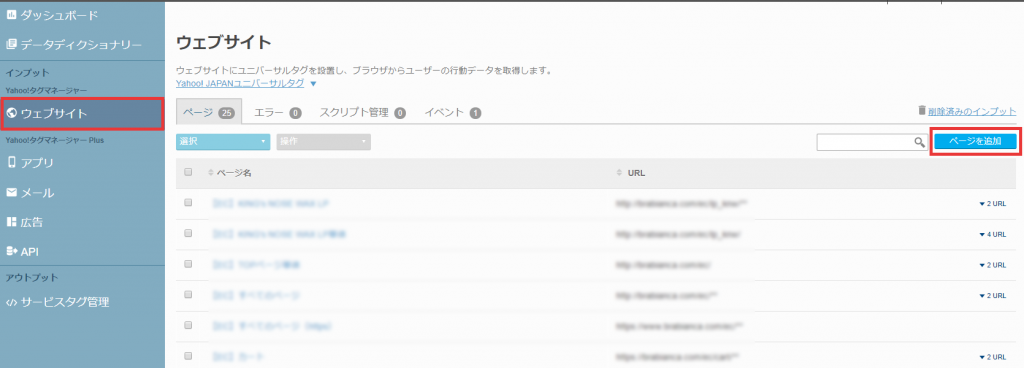
まずページの登録をしていきます。
サイドメニューのウェブサイトをクリックし、ページを登録します。
ページ名とURLパターンを入力して保存して下さい。


この時ドメイン(ディレクトリ)の後に「**」(ワイルドパターン)を入力することにより、「**」(ワイルドパターン)より前の部分が共通するページをまとめて使用することが出来ます。
またURLパターンですが、「www.」の有無の2パターンを登録しておきましょう。
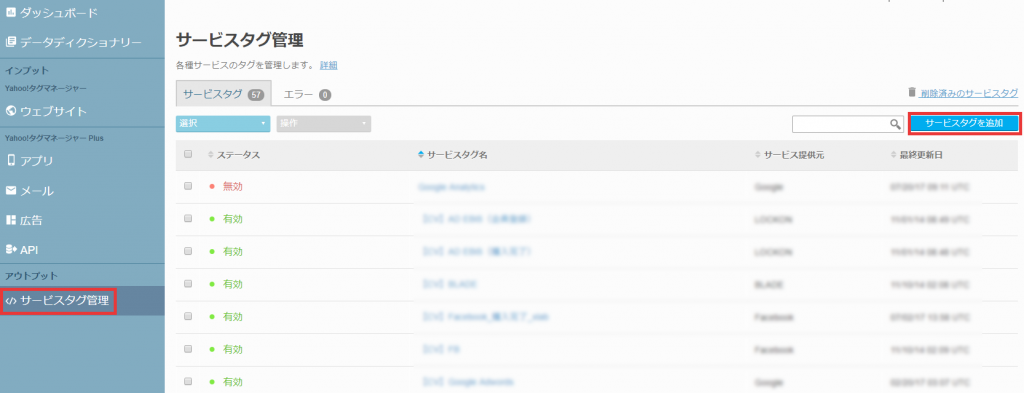
次にサービスタグを登録していきます。
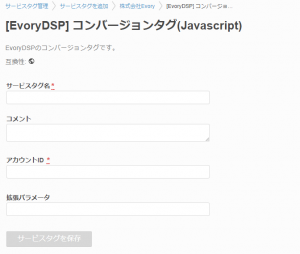
同じくサイドメニューの「サービスタグ管理」からサービスタグを追加をクリックします。

すると各社から提供されているサービス名の一覧が表示されるので、追加するサービスタグを選択し、サービスタグ名やID等必要な情報を入力し、保存します。
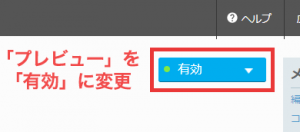
サービスタグの登録が完了したら、そのサービスタグ詳細ページのページ設定にて実行させたいページ名を確認し、「未設定のボタン」をクリックし「設定済み」にします。























この記事へのコメントはありません。