おはようございます、最近のお気に入りはYogi TeaのSkin DeToxです。
ハーブティーですが、効果のほどは不明なので気休めに飲んでます。
今回はWordPressプラグインの使い方シリーズ第五弾です。
第五回は「WP Social Bookmarking Light」というプラグインのご説明をさせていただきます。
Broken Link Checkerとは?
記事内に貼ったリンクの中でリンク切れ(※アドレスの記載ミス、リンク先が消された等)がないか一括チェックしてくれるプラグインです。
Broken Link Checkerの使い方
管理画面から「Broken Link Checker」を有効化すると左メニューの「設定」に「リンクチェッカー」が追加されますので
そこから設定していきましょう。
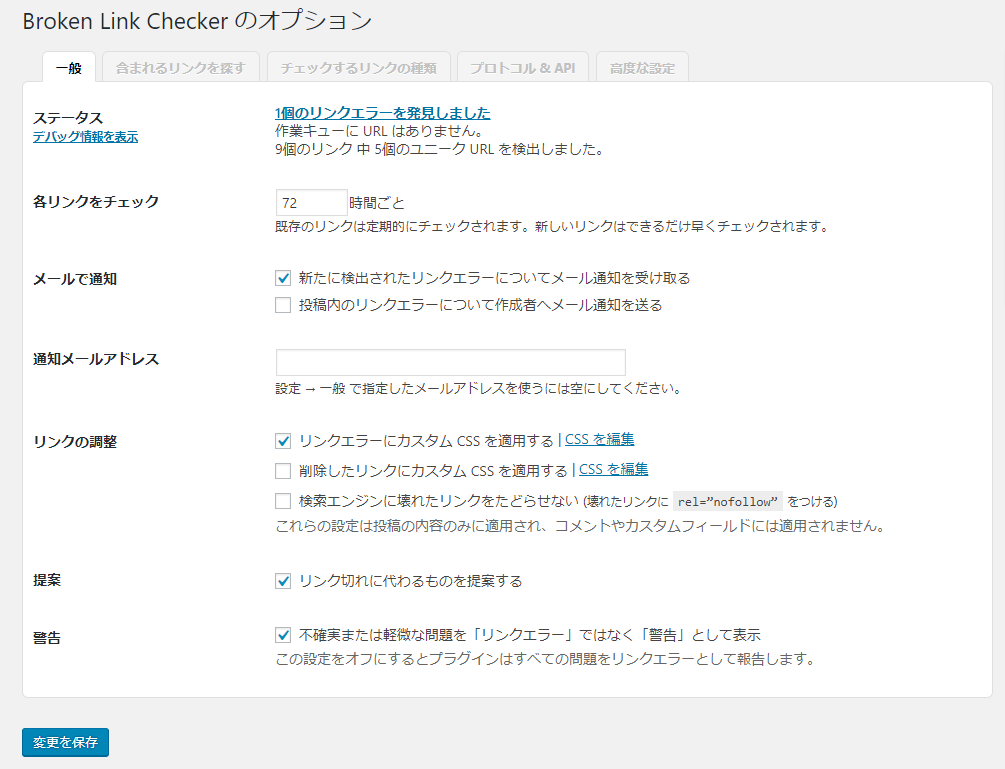
・一般

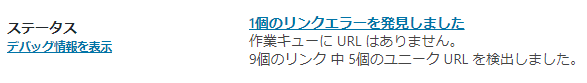
ステータス:既に表示されてますが、リンクエラーなどがあればこちらで確認可能です。
各リンクをチェック:チェックの時間を指定できます。
メールで通知:リンク切れがあればメールで通知してくれます。
通知メールアドレス:メール通知にチェックを入れた場合、通知アドレスを記入してください。
リンクの調整:記事ページのリンク切れにあてるCSSを編集できますが、デフォルトでも適用されているのでわからないかたは編集の必要はありません。
リンク切れに代わるものを提案する:デフォルトのままで結構です。
警告:デフォルトのままで結構です。
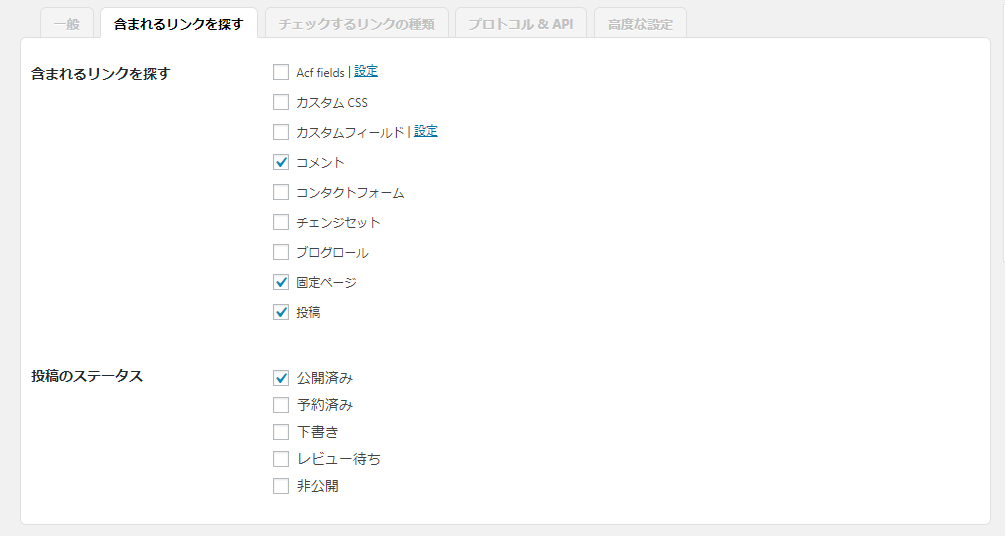
・含まれるリンクを探す

含まれるリンクを探す:リンク切れを探す箇所を選択できます。
投稿のステータス:どのステータスの記事のリンク切れを探すかを選択できます。
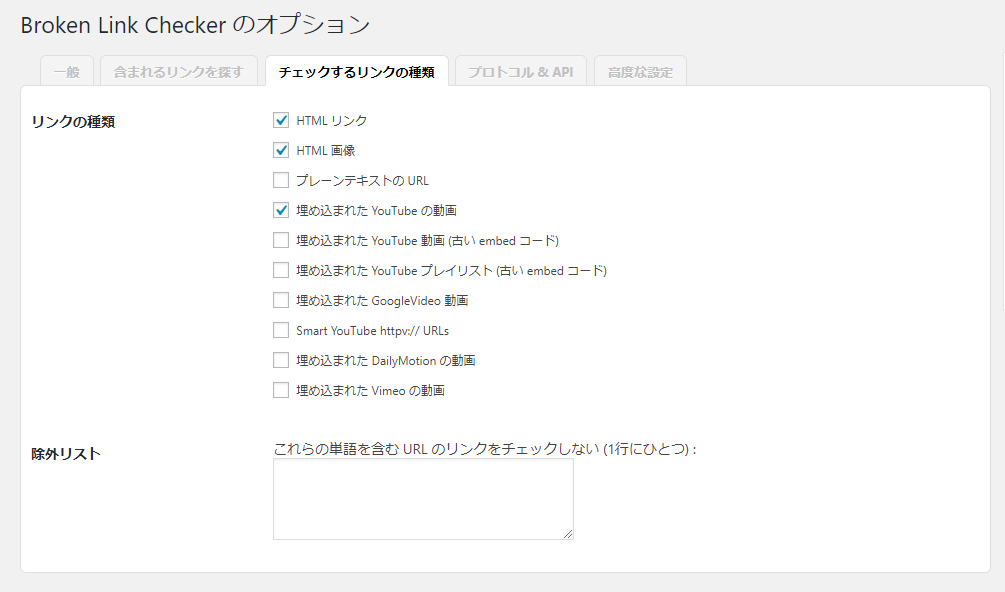
・チェックするリンクの種類

リンクの種類:チェックするリンクの種類を設定できます。
除外リスト:チェックを除外するURLを指定できます。
プロトコル&API、高度な設定はデフォルトのままでも結構です。
Broken Link Checkerを使ってみよう!

ここにリンク切れしているテキストとリンク切れしていないテキストを用意しました。

さきほどの設定画面に戻って、「一般」タブの「一個のリンクエラーを発見しました」をクリックしましょう。

このような画面になると思います。
本当にリンク切れになっているかURLをクリックして確認してみましょう。
もしリンクエラーではなければ「リンクエラーではない」を選び、
リンクエラーだった場合は「URLを編集」をクリックし、代替のURLを入力する、或いは「削除」を選択します。
ちなみに「無視」をクリックすると見て見ぬふりをしてくれますが、SEO対策に影響する場合もあるため出来るだけ編集しましょう。
今回はリンク削除を選択します。

すると、上記の打ち消し線が消え、リンクも外れた状態となります。
一番良いのはリンクを差し替えるか削除した後に注釈など入れることではないかと思います。
ブログの記事はいつだれが検索して読みに来るかわかりませんので、定期的にリンク切れなどをチェックして閲覧者により良い情報を提供していきましょう♪


















この記事へのコメントはありません。