どうも僕です、テイクフォー谷口です。
ここ週末2週連続で悪天候が続きますね。来週は週末が3連休になっているので、どうにか晴れになって欲しい気持ちです。
さて、レイヤー使い回し術について前回は「スマートオブジェクト編」をご紹介しましたが、今回は「リンクオブジェクト」による方法をご紹介します。
リンクオブジェクトは外部からPhotoshopデータを呼び出し、そのデータを一つのレイヤーとして扱う機能です。
リンクオブジェクトの作成
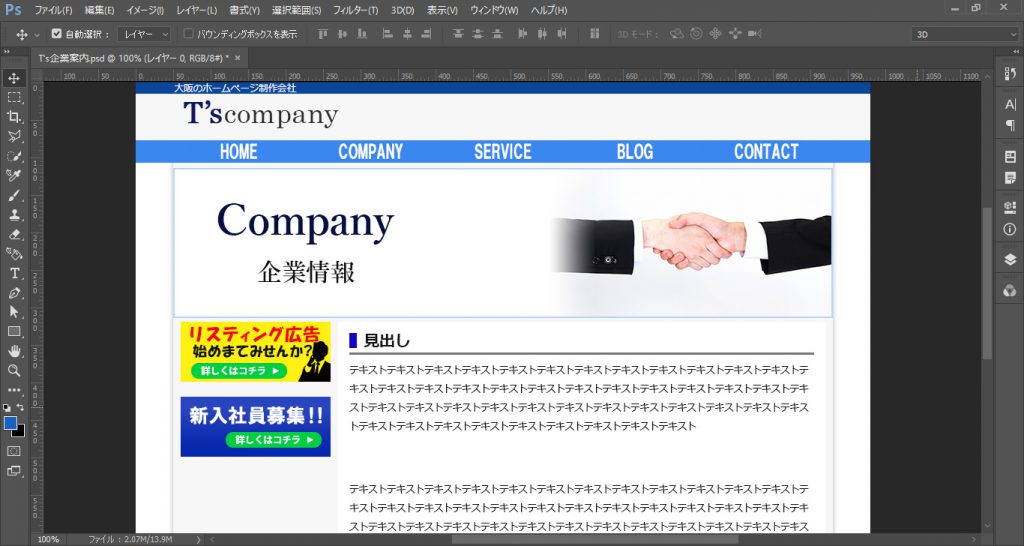
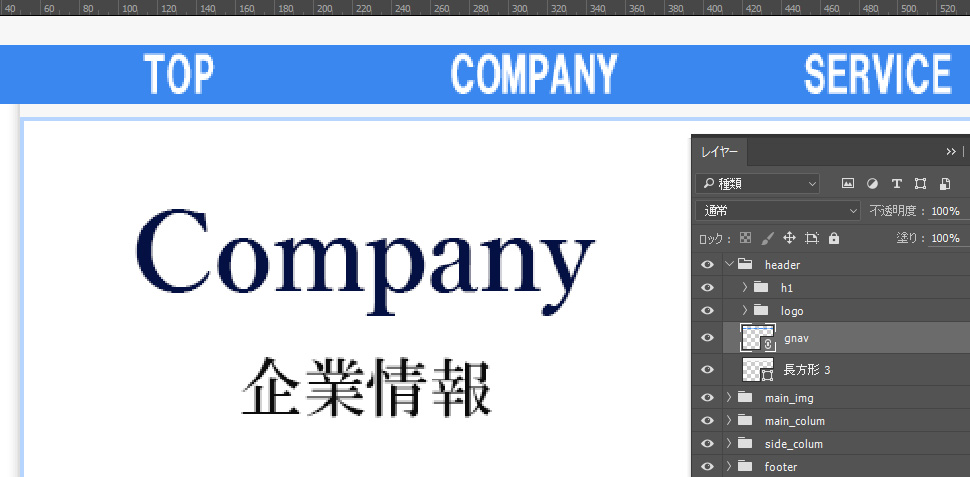
今回も引き続きこのデザインを用いながら説明していきます。

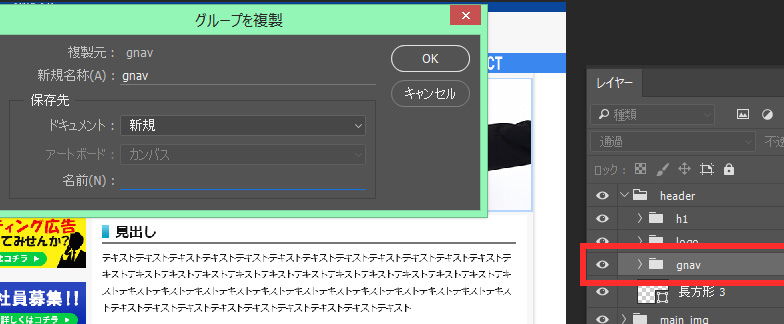
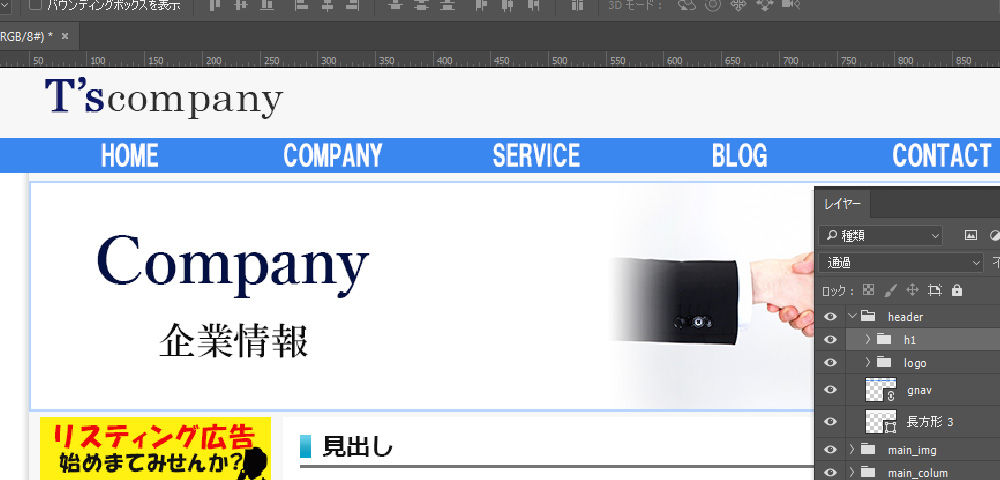
まずナビゲーションのレイヤーグループ(gnav)を選択し、新規PSDデータとしてグループを複製します。


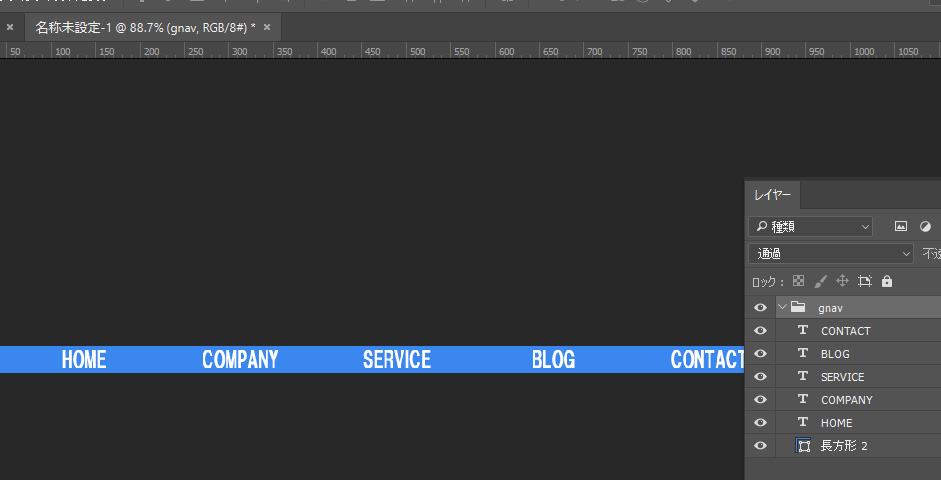
このPSDデータを『gnav』と名前をつけて保存します。

保存が完了したら、ウィンドウを閉じます。
リンクオブジェクトの設置
ページデータに戻り、基にした「gnav」のグループレイヤーを削除します。
先程作成した「gnav」のPSDデータを設置します。
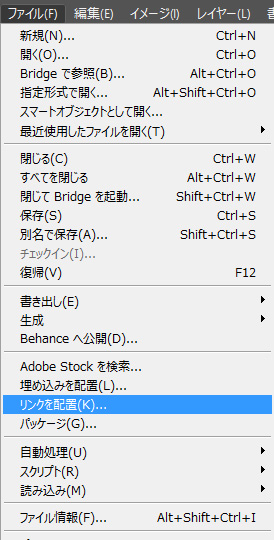
メニューバー:ファイル>リンクを配置

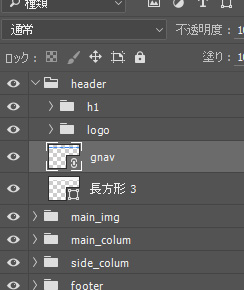
外部PSDデータを一つにしたレイヤーが設置されました。

(レイヤーのサムネイルはリンクオブジェクト仕様になります。)

リンクオブジェクトの編集
リンクオブジェクトを編集する場合、スマートオブジェクトと同様にレイヤーのサムネール部分をダブルクリックします。
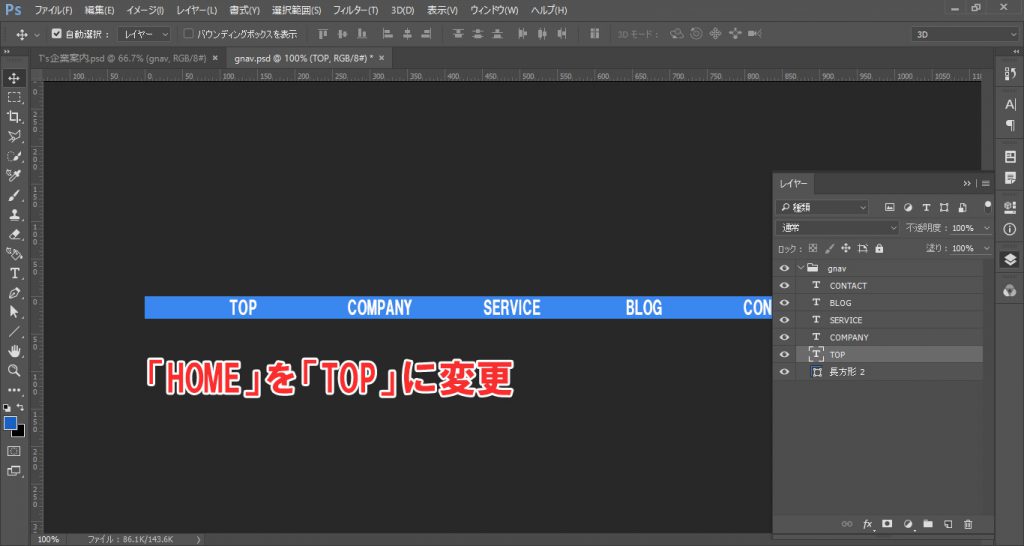
クリックするとリンクオブジェクトの新規ウィンドウが開きますので、編集した後保存して終了します。
(ここでは「HOME」のボタンの文字を「TOP」に変更します。)

すると先程の編集がリンク先に反映されます。

今回はページデザインデータは一つでしたが、例えば今後これを基にした下層ページを作成した際、もし後から変更が必要になったとしても、リンクしている全てのデータは一括で変更することが可能です。
またリンクオブジェクトとスマートオブジェクトを組合せることも出来ますので、これらの機能を上手く利用しながらPhotoshopの作業を進めていきましょう。





















この記事へのコメントはありません。