おはようございます、ふきちゃんです。
私は未経験での入社でして、前職ではイラストレーターを使っていたのですが、Photoshopに未だに慣れず、悪戦苦闘する日々が続いてます!!
さて、本日は付箋のようなデザインのPhotoshopチュートリアルをお送りいたします。
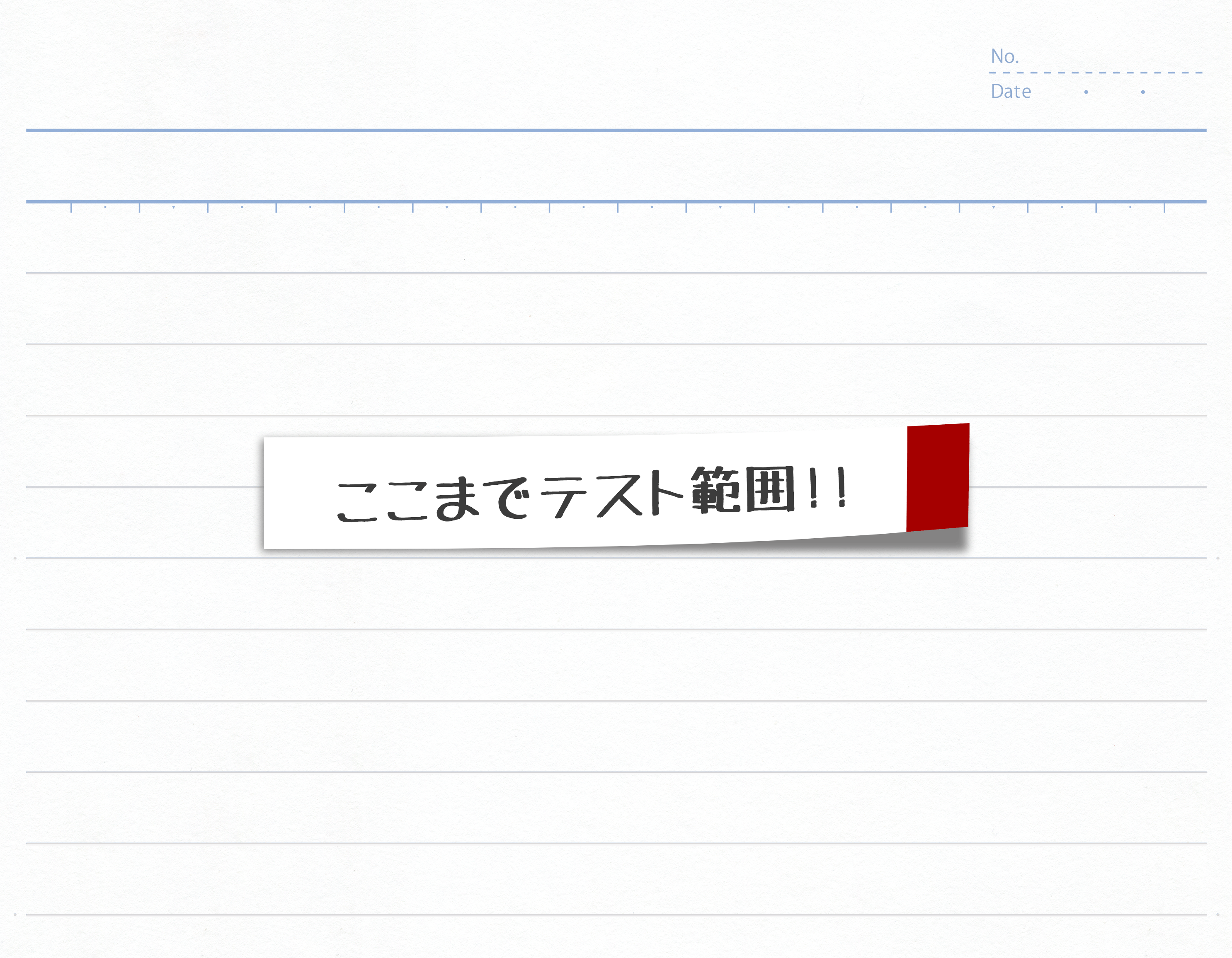
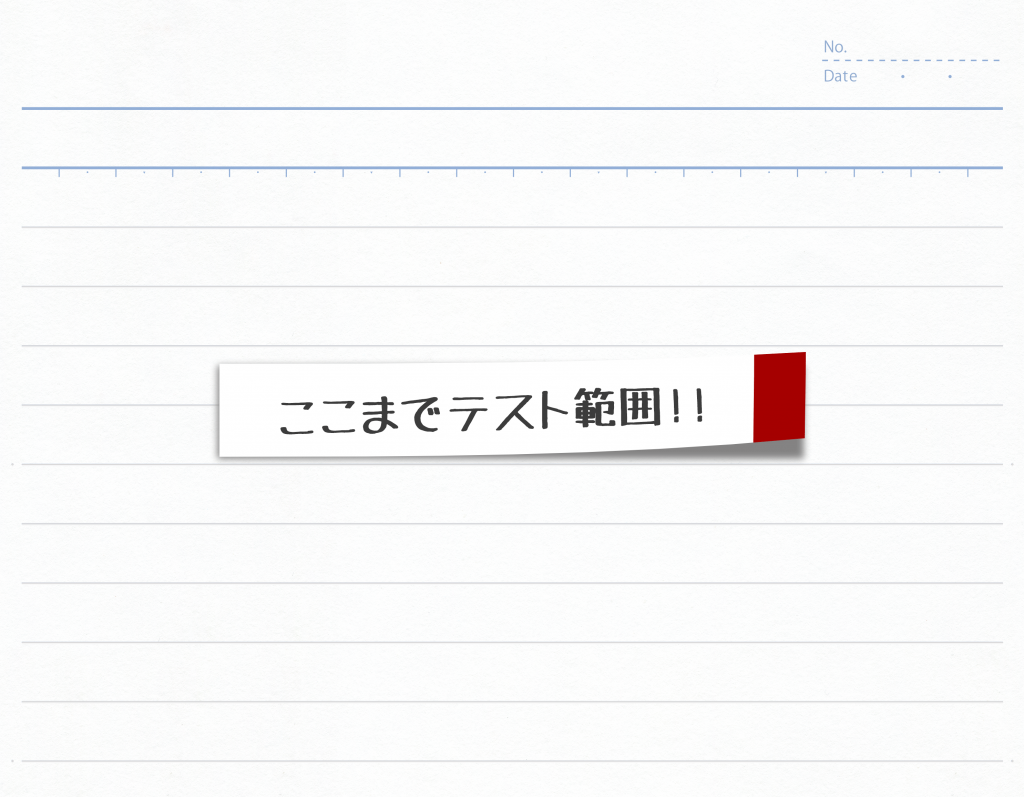
こんな感じで
背景デザインはこちらから(2974×4094サイズ使用)
使用フォントはこちらから

まず背景を敷きます。「開く」からそのまま引っ張るもよし、ドラッグ&ドロップで持ってくるもよし。

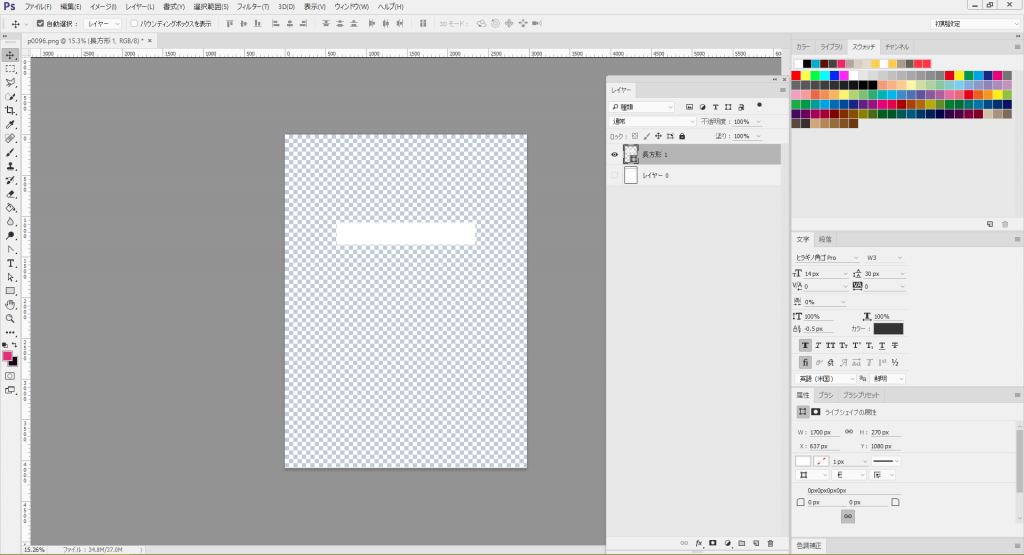
背景色を「白」にし、長方形ツールで長方形を作成します。好きな大きさで結構です。
ここでは1700×270で作成します!
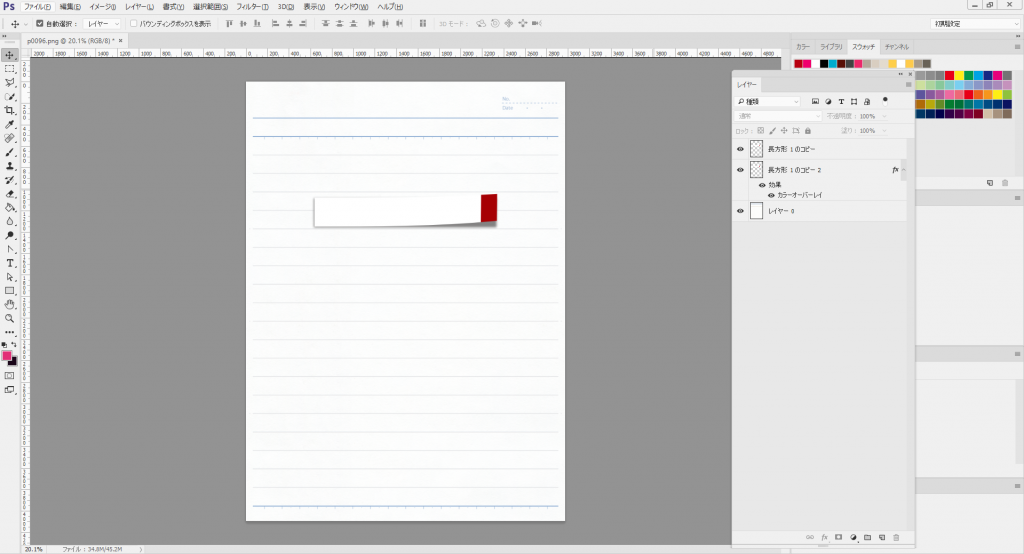
(制作過程がわかりやすいように背景を一時非表示にしてます)

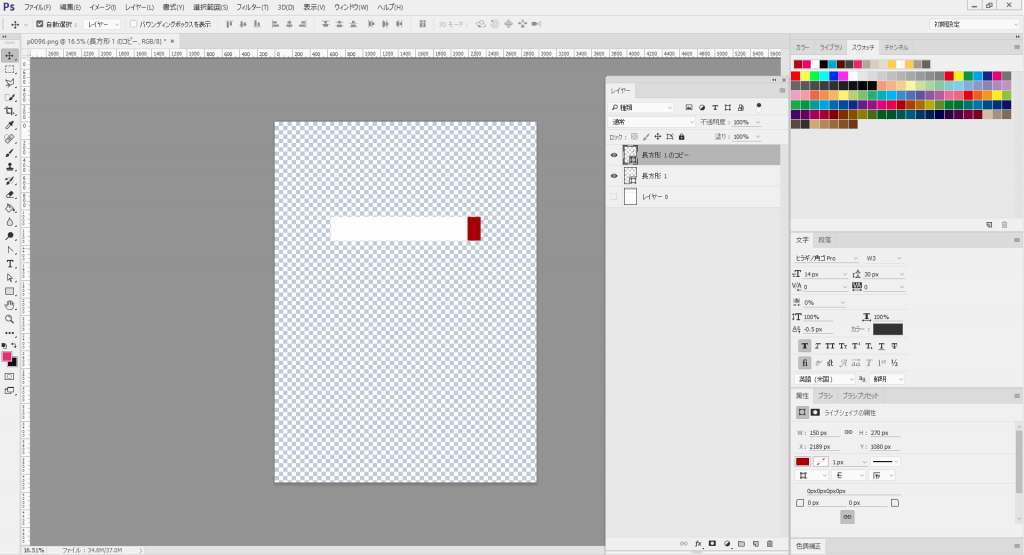
そのあとレイヤーを複製し、適当な大きさに幅を縮めます。
長方形を好きな色に変更します。何色でもOKです!
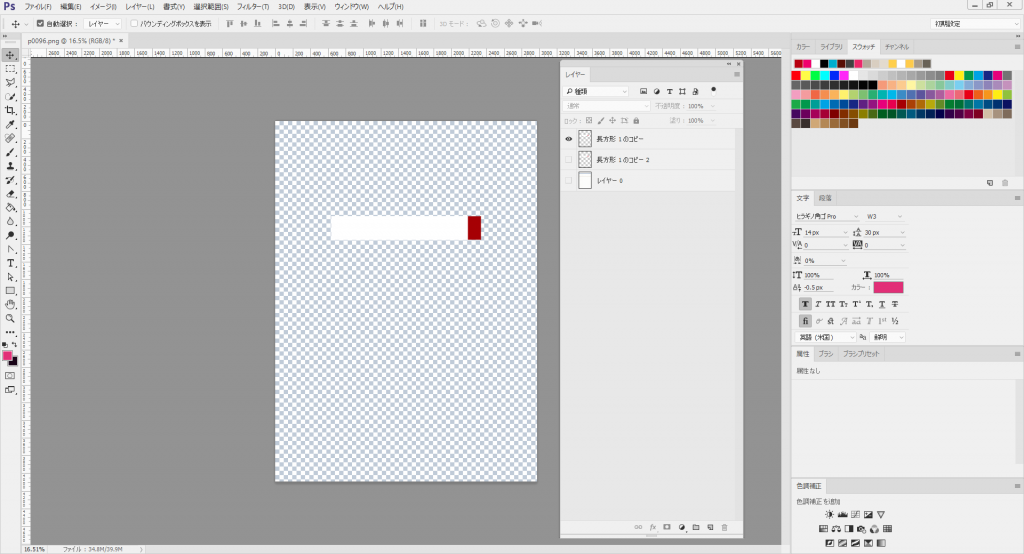
作成したら二つのレイヤーを結合します

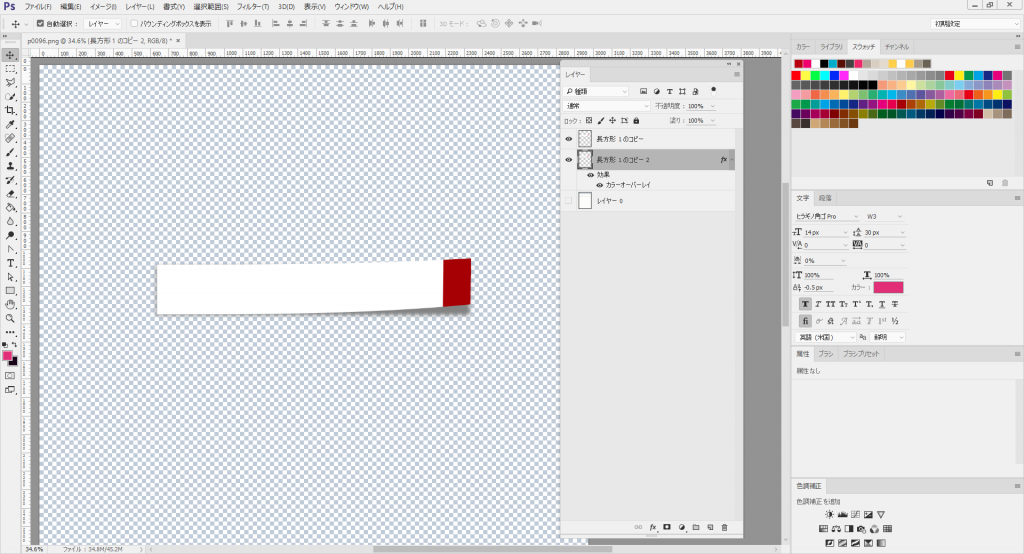
先ほど結合したレイヤーを再度複製。
同じレイヤーが並んでるので下にあるレイヤーを非表示に。

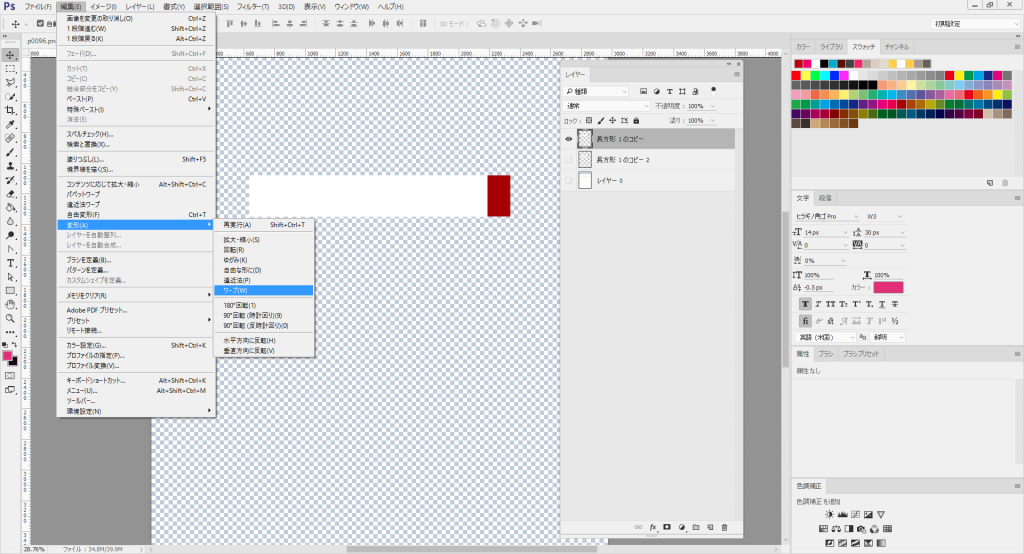
上のレイヤーを選択し、編集>変形>ワープをクリック。
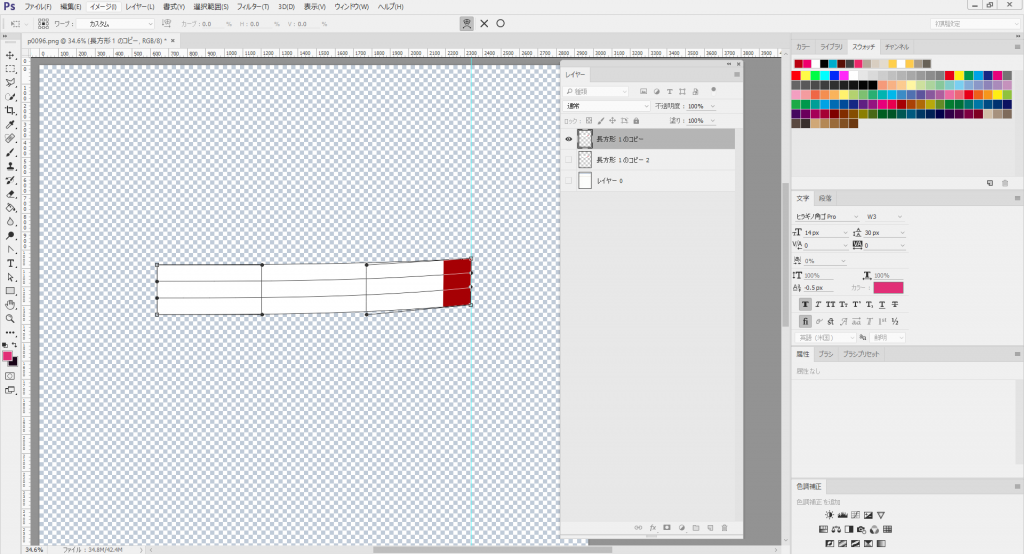
ハンドルが表示されるので、少し反らして調整します。

弄ってるところです。私はできるだけ両端が平行になるようにしました。

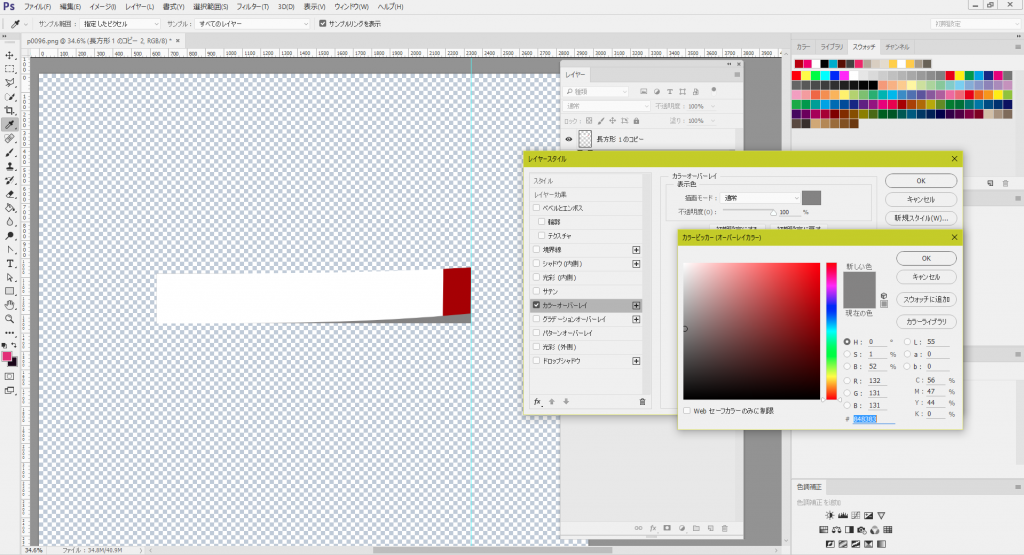
2枚目のレイヤーを再度表示させ、レイヤーパレットを表示し、カラーオーバーレイを選択て色をグレーに変更します。

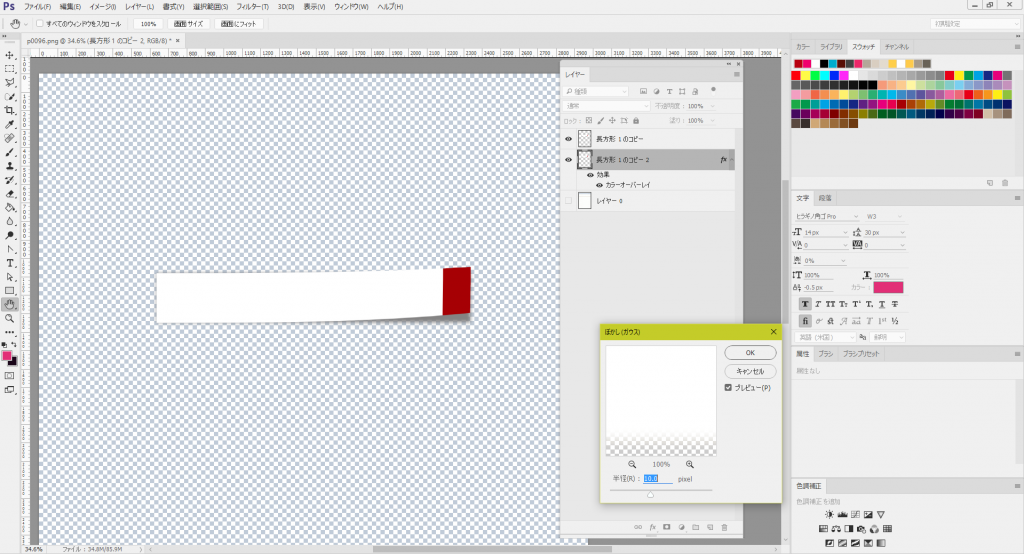
フィルター>ぼかし>ぼかし(ガウス)を選択し、ぼかしを10pxに設定します(今回は10pxですが、お好みに合わせて、どうぞ)

付箋自体は完成!
さらにそれっぽさを出すために手書き風の文字を入れます
背景にパターンを入れてみたり方眼紙のような加工をしたらもっとかわいらしく使えるかもしれませんね☆






















この記事へのコメントはありません。