どうも僕です、テイクフォー谷口です。
先週末は佳境を迎えたプロ野球日本シリーズや
サッカーJリーグとスポーツネタで盛り上がってました^^
(大阪マラソン一度チャレンジしてみたいな・・・自信ないけど笑)
さて、Photoshopで写真から人物を切り抜こうとした際に、
髪の毛の部分が複雑になっていたために
作業がとても手間取ってしまい、イラッとした憶えはございませんか?
本日は髪の毛の部分が複雑でも
人物を手軽に切り抜く方法をご紹介します。
今回はこの女性の写真を切り抜いていきます。

選択範囲の作成
まずモデルの女性の輪郭に沿って選択範囲を作成していきます。
髪の毛の部分は今は大まかで構いません。

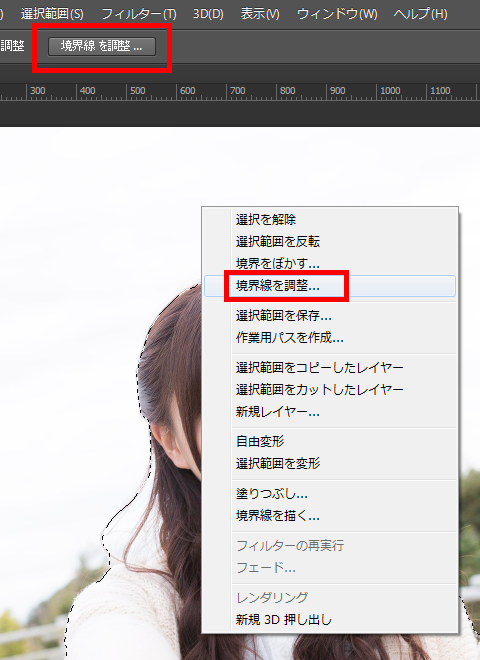
選択範囲の作成が完了したら、メニューバーの中央付近、
もしくは右クリックから「境界線を調整」をクリックします。

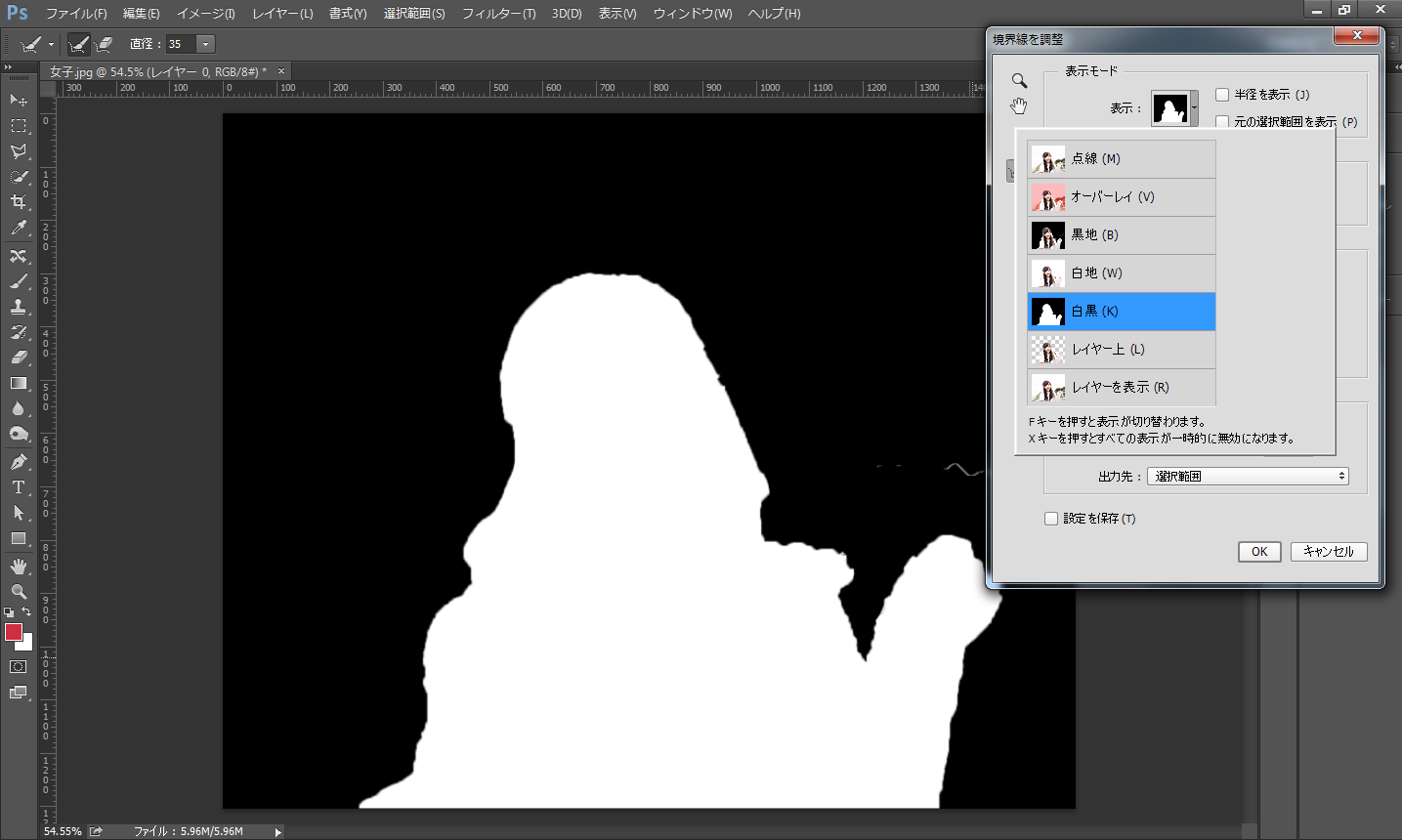
すると「境界線を調整」のダイアログボックスが現れます。
ダイアログボックスの上部中央にある表示モードの表示をクリックすると
現在の選択範囲の表示方法を切り替えることができます。
今回はその中からオーバーレイと白黒での
表示モードを切り替えながら作業を行いたいと思います。
(ちなみに白黒モードでは白:選択範囲内、黒:選択範囲外となります。)


髪の毛の部分の調整
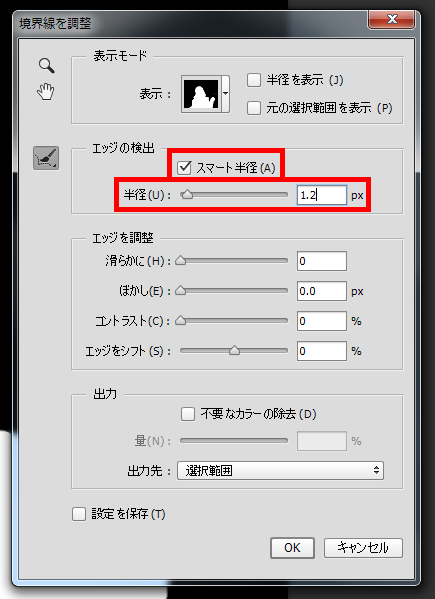
現在の選択範囲の境界線はギザギザした状態ですが
境界線を柔らかい状態にするために
エッジの検出にある「スマート半径」にチェックをいれます。
半径を目安1.2pxで調整します。
これを調整すると選択範囲の境界線のから半径1.2pxの間の色を
Photoshopが自動で検出してくれてきれいに選択しなおしてくれます。
(半径は画像の状態に合わせて調整してくれて構いません。)

「エッジの検出」で調整した半径は選択範囲の境界線全体に掛かっていますが、
ここではスマート半径を髪の毛の部分のみに適応させます。
大まかに選択された髪の毛部分を
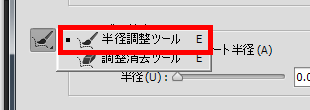
調整パネルの半径調整ツールを使って整えていきます。
ブラシツール>半径調整ツール

カーソルをダイアログボックスの外に移動させると
ブラシカーソルが表示されます。
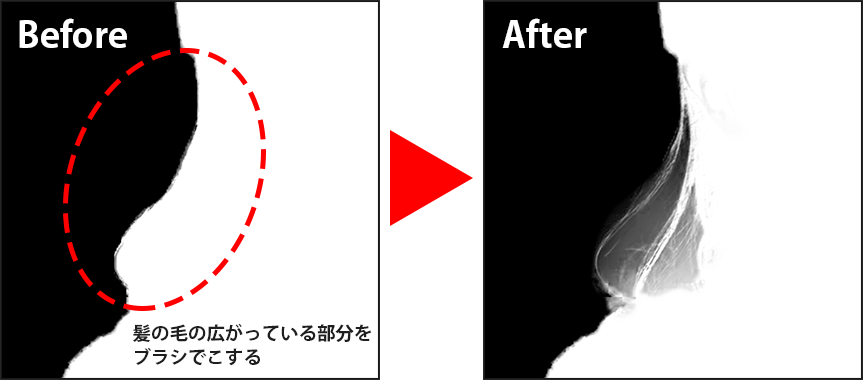
髪の毛の境界線部分をブラシでなぞります。
するとなぞった箇所だけ境界線の半径が増え
Photosshopが自動で髪の毛の部分を検出し
きれいに選択してくれます。

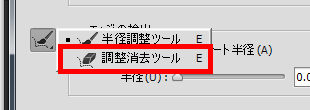
一度ブラシでなぞった箇所を修正したい場合は
調整消去ツールで直すことができます。
(但しやり過ぎると、元の選択状態になってしまうので注意が必要です。)
ブラシツール>調整消去ツール

最終的にこのような感じに仕上げます。

髪の毛の調整が全て完了したら、調整パネルのOKをクリックします。
確認のため選択範囲をコピーして一色の背景に貼り付けて確認してみます。

(本当はさらに細かい調整を加えればよりきれいに仕上がりますが、
今回紹介した方法だけでも十分に切り抜くことができました。)
以上で人物を手軽に切り抜く方法の紹介を終了します。
今回使用した画像素材
ぱくたそ:https://www.pakutaso.com/20160227050post-7008.html



















この記事へのコメントはありません。