あけましておめでとうございます。
今年もよろしくお願いいたします。
2018年一発目の記事は、WordPressです(≧▽≦)
WordPressをローカル環境へインストールしてみましょう~!
あ、EC-CUBE3をローカル環境へインストールしてみようの時と同じで、xampp環境があることが前提となります。
WordPressをダウンロード
やはり、まずは最新のWordPressを一式ダウンロードしてきましょう。
インストールフォルダを用意
xamppの中にWordPressをインストールするためのフォルダを用意しましょう。
C:\xampp\htdocs
だいたい、上のようなパスになっていると思いますが、htdocsの下にwpとか適当な名前をつけてフォルダを作成します。
この辺のネーミングセンスが問われますが、好きな名前で大丈夫(/・ω・)/
データベースを用意
WordPress用のテータベースを用意します。
xamppなら以下のアドレスでphpMyAdminページが開くはずなので、そこでログインします。
localhost/phpmyadmin/
rootでログインです。
間違えないようにっ(`・ω・´)
phpMyAdminにログインしたら、WordPress用のデータベースの箱を作ります。
今回の設定はこちら。
データベース名:wp_test_db データベースパスワード:wp_test_db_pass データベースユーザーネーム:wp_test_admin
※あくまでテストなのでパスワードは簡単です。が、本番ではきちんと複雑なもの付けておきましょうね(=゚ω゚)ノ

上部のメニューからデータベースを選んだら、任意のデータベース名(今回はwp_test_db)を入力します。
毎度のことですが、データベースのタイプはutf8_general_ciです。
お間違いなきよう・・・_(:3 」∠)_
個別のデータベース専用ユーザーを作成
というわけで、wp_test_db専用のユーザーを作成します。

メニューの「データベース:」の後ろがwp_test_dbになっていることを確認して、「Add user account」をクリック。

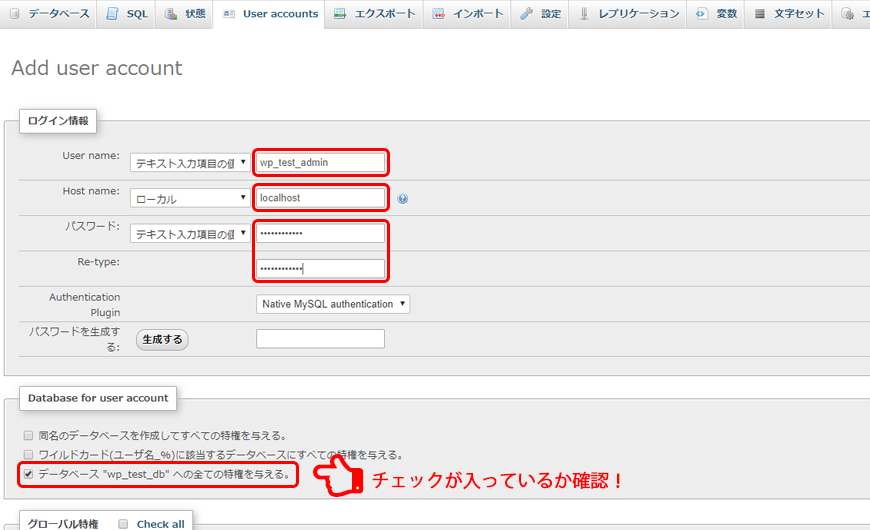
「Add user account」画面で、設定を入力しましょう。
User name:wp_test_admin Host name:localhost ←プルダウンで「ローカル」を選択すれば自動的に入力されます。 パスワード:wp_test_db_pass
「データベース “wp_test_db” への全ての特権を与える。」のチェックが入ってるかどうかを確認して、いざ「実行」(`・ω・´)
WordPressをインストール
いよいよ本題。
WordPressをインストールしていきましょー!
みなさんよくご存じかなと思います。
基本、手順に沿って進むのみです。
xampp/htdocsの中にwpというディレクトリを作成したので、以下URLにアクセスしてみます。
http://localhost/wp/
そしたら、勝手にWordPressが判断してインストール画面に飛ばしてくれます。
かしこい子|д゚)

特に問題ありませんね。
「さあ、始めましょう!」をクリック。

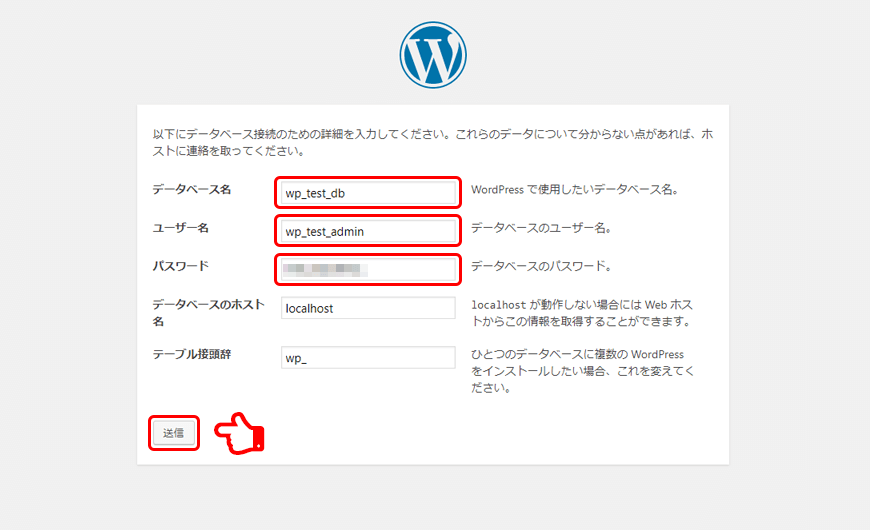
データベースの名前やパスワードなど、必要な情報を入力します。
赤枠以外はデフォルトです。理由がなければそのままでオッケー(/・ω・)/

これでWordPressからデータベースへ通信可能になりました。
続けてWordPressをインストールします。

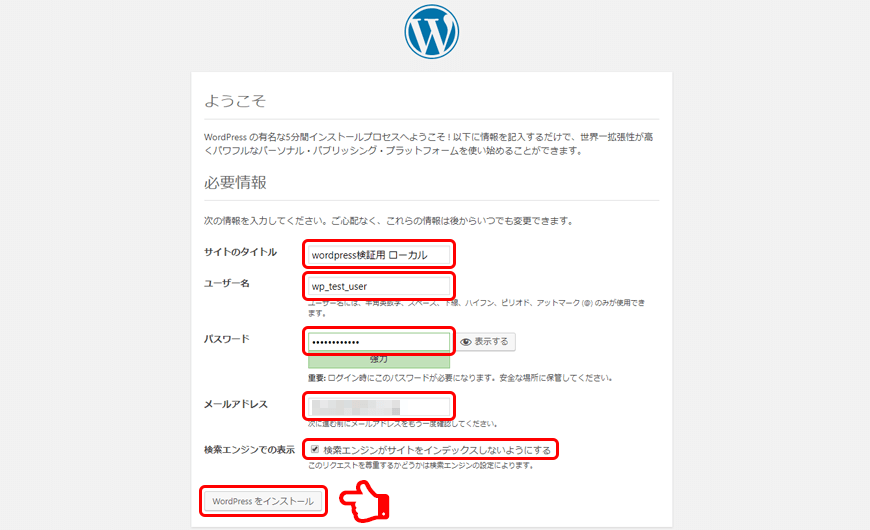
実際に公開するWordPressのブログ名とか、ログイン情報とか、ここで設定します。
「検索エンジンがサイトをインデックスしないようにする」のは、ローカル環境だからですね。
検索エンジンにインデックスされるとまずい時はチェック入れます。
あとは「WordPressをインストール」をクリック。

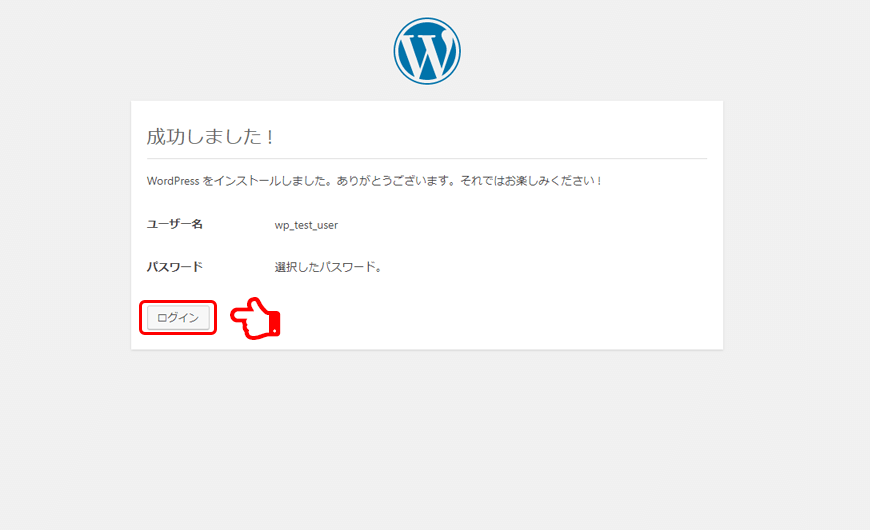
おめでとうございます!
WordPressのインストール完了です(≧▽≦)
まとめ
あとは、ローカル環境で好きなようにWordPressをいじり倒してください(=゚ω゚)ノ
サーバーとか気にしなくても良いので、わりと何でもやりたい放題です。
最近、iPad ProをApple Pencilとセットで購入して、その書き味に感激しまくりクリスタでイラストばっかり描いてるともさんでしたー





















この記事へのコメントはありません。