どうも僕です、テイクフォー谷口です。
季節もいよいよ秋到来ですね。ただこの時期はまだ昼と夜の寒暖差があるので、体調管理には注意したいものですね。
さて、今回はPhotoshopで作業効率アップのためのレイヤーの上手な使い回し術についてご紹介します。
方法は用途に応じて「スマートオブジェクト」と「リンクオブジェクト」の2種類ありますが、これらを2回に分けてお伝えします。
初回はスマートオブジェクトについて書きます。
スマートオブジェクトは、例えば外部から配置した画像が元の画質が崩れることなく拡大・縮小等の変形出来る機能ですが、これが使い回しに利用出来ます。
スマートオブジェクトに変換
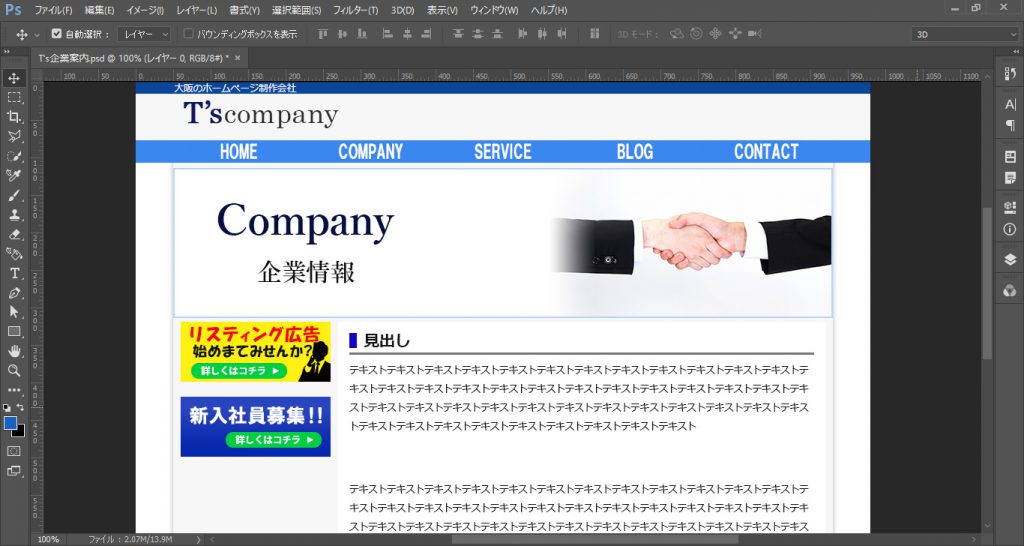
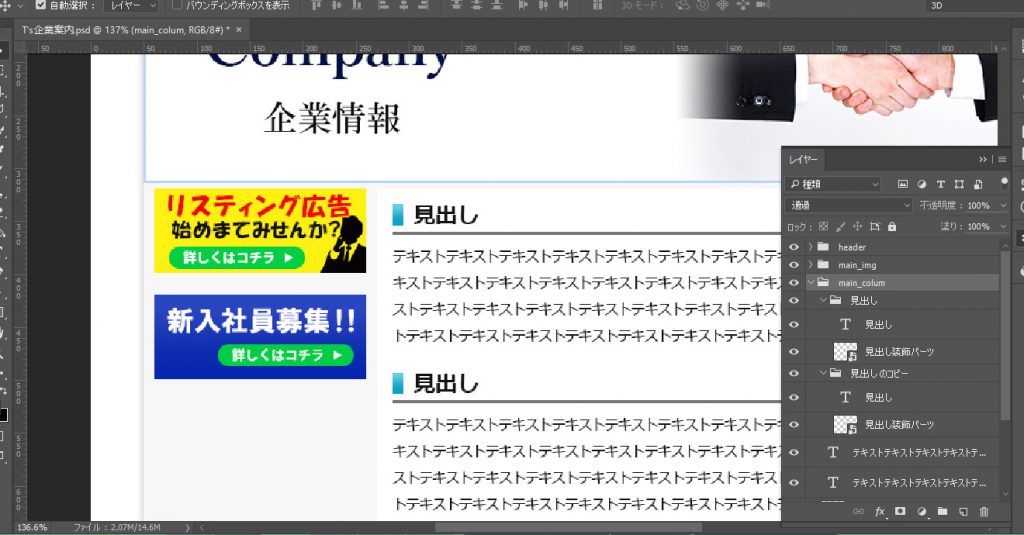
このページデザインデータを用いて説明します

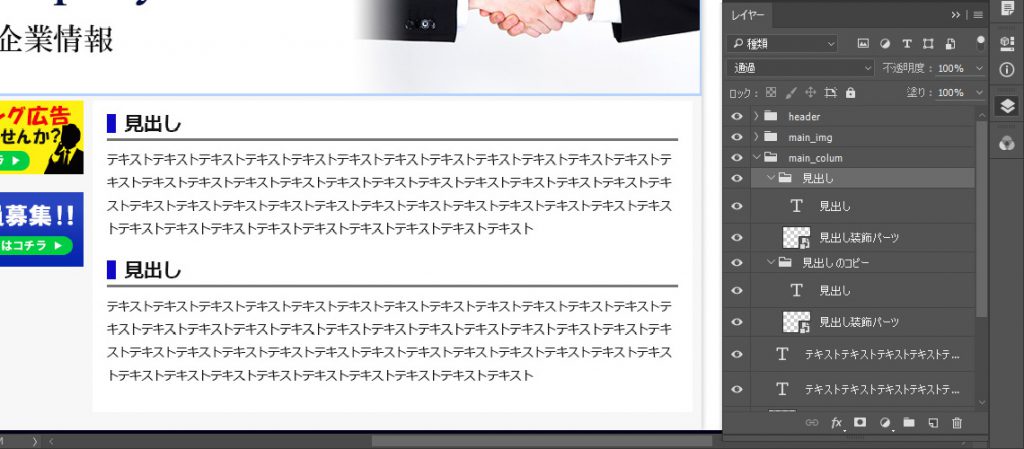
ここでは、ページの記事内の見出しの装飾パーツをスマートオブジェクトにします。

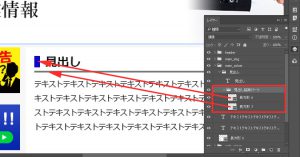
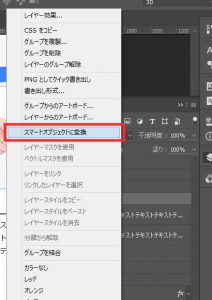
見出し装飾パーツのグループレイヤーを選択し、右クリックから「スマートオブジェクトに変換」をクリックします。

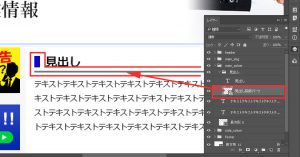
するとこのグループレイヤーはスマートオブジェクトとしての一つのレイヤーとなります。
(その際レイヤーのサムネールがスマートオブジェクトサムネールになります。)

スマートオブジェクトの編集
スマートオブジェクト化した装飾パーツを含めた見出しグループレイヤーを複製します。
(後ほどスマートオブジェクトの利便性がわかるように複製させています。)

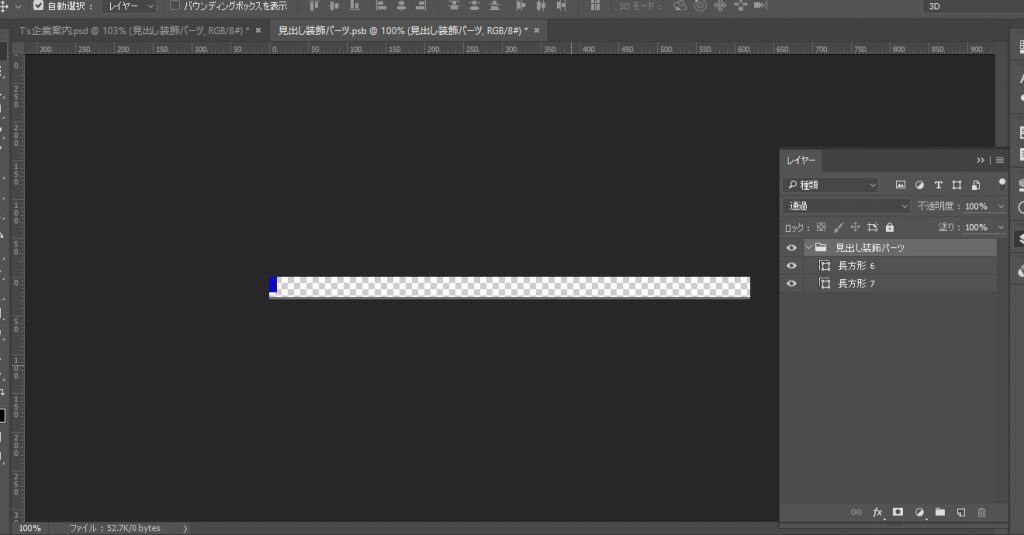
見出し装飾パーツレイヤーを編集するために、レイヤーのサムネール部分をダブルクリックします。
するとクリックしたスマートオブジェクトの新規ウィンドウが開きますので、ここで編集することが可能になります。

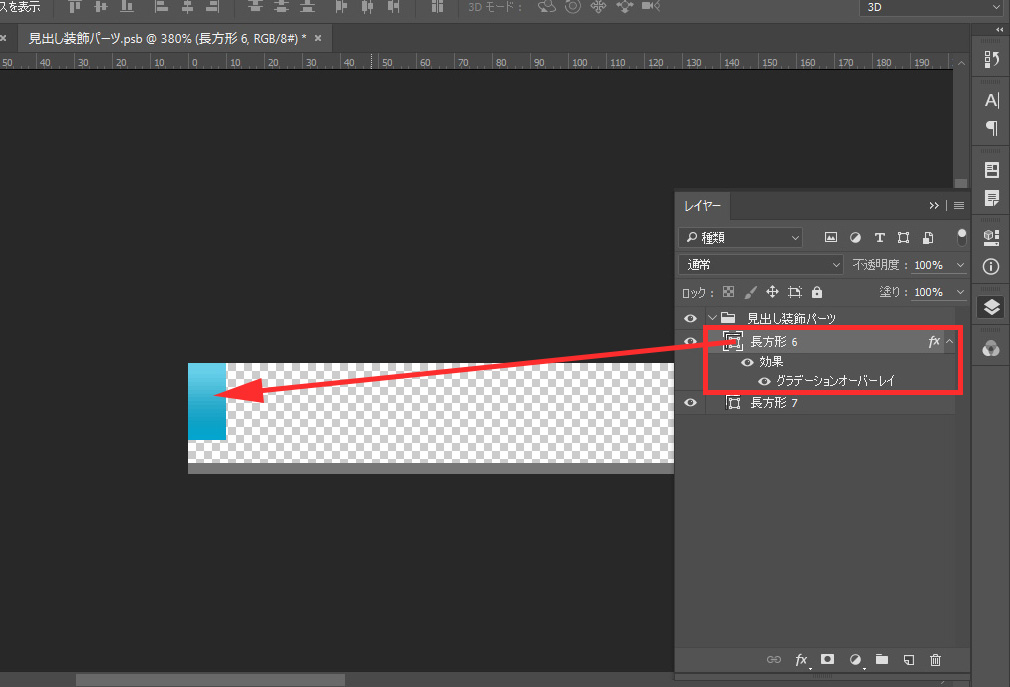
ここでは見出しのテキストの左側にあった青い四角の色を変えたり、グラデーションを加えてみます。

編集が完了したら保存して終了し、ウィンドウを閉じます。
すると先程の編集によって同一のスマートオブジェクトは全て反映されます。

このようにスマートオブジェクト化させることによって編集を加えた際、同じレイヤーは一括で変更されます。
ですので同じパーツが複数存在しても、まとめて編集することが可能です。
いかがでしたでしょうか、次回は「リンクオブジェクト」について説明します。






















この記事へのコメントはありません。