こんにちは、ほぼ毎日朝7時からジムに通ってます。徳永です。
今更ながらあけましておめでとうございます。
作業がひと段落したので重い腰を上げて2018年1発目の記事を書こうと思います。
近頃街を歩いているとスマホで建物や友人同士で撮影している人を見かけと、「インスタに投稿するんかな?」と思います。
去年の流行語大賞で「インスタ映え」とノミネートされる位、いまではインスタグラムが生活の一部になってるなと感じます。
インスタグラムは撮影した写真を既に用意されているフィルターを適用する事で写真の見栄えを変えることが出来るので
自分好みの写真を自由自在に作ることが出来ます。
そして、そんなインスタグラム風な写真がスタイルシート1つでも再現できるようになりました。
今日はその方法をご紹介します。
「Instagram.css」でホームページをインスタ映えに
「Instagram.css」はclassを付けるだけで41種類ものフィルターを画像に適用する事が出来る便利なスタイルシートです。
使い方も非常に簡単です。GitHubから「Instagram.css」または「Instagram.min.css」をダウンロードして、スタイルシートを読み込ませます。
そして適用させたい画像を括っているdivやfigureに下記のようにclassを付け加えます。
<div class="filter-filter_name"> <img src="image.jpg"> </div>
class=”filter-[filter_name]の[filter_name]を適用したいフィルター名を入力します。
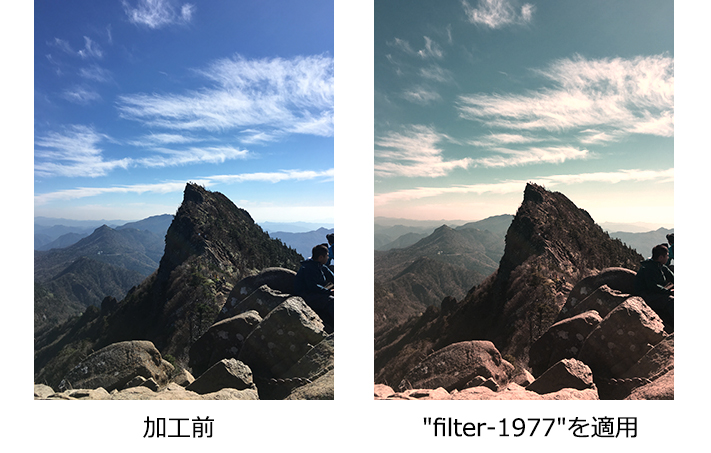
例えば1977年風のフィルターを適用すると、、、
<div class="filter-1977"> <img src="image.jpg"> </div>

(ちなみに写真は2年前西日本一高い「石鎚山」で撮影したものです)
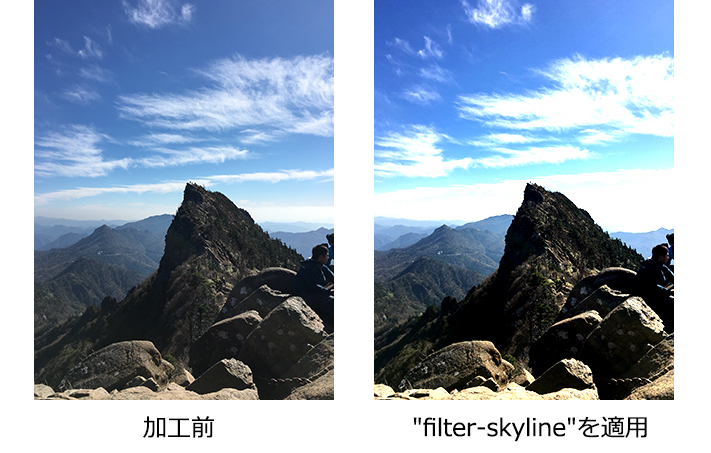
他にも、こんな風にしたり
<div class="filter-skyline"> <img src="image.jpg"> </div>

このようにたった数行のコードを入力するだけで、インスタ風の画像に早変わりします。
現在用意されている41種類のフィルターのclass名は以下になります。
- 1977 filter-1977
- Aden filter-aden
- Amaro filter-amaro
- Ashby filter-ashby
- Brannan filter-brannan
- Brooklyn filter-brooklyn
- Charmes filter-charmes
- Clarendon filter-clarendon
- Crema filter-crema
- Dogpatch filter-dogpatch
- Earlybird filter-earlybird
- Gingham filter-gingham
- Ginza filter-ginza
- Hefe filter-hefe
- Helena filter-helena
- Hudson filter-hudson
- Inkwell filter-inkwell
- Kelvin filter-kelvin
- Kuno filter-juno
- Lark filter-lark
- Lo-Fi filter-lofi
- Ludwig filter-ludwig
- Maven filter-maven
- Mayfair filter-mayfair
- Moon filter-moon
- Nashville .filter-nashville
- Perpetua filter-perpetua
- Poprocket filter-poprocket
- Reyes filter-reyes
- Rise filter-rise
- Sierra filter-sierra
- Skyline filter-skyline
- Slumber filter-slumber
- Stinson filter-stinson
- Sutro filter-sutro
- Toaster filter-toaster
- Valencia filter-valencia
- Vesper filter-vesper
- Walden filter-walden
- Willow filter-willow
- X-Pro II filter-xpro-ii
注意点としては、フィルターを適用した際自動的に「:before」疑似要素が追加されているので
すでに「:before」疑似要素を使用していると上手く適用されない可能性もありますのでご注意ください。
是非「Instagram.css」でインスタ映えするサイトにしてみてはいかがでしょうか。
スタイルシートのダウンロードはこちらから
https://picturepan2.github.io/instagram.css/
PS:夏までにインスタ映えするボディを作りたい、徳永でした。





















この記事へのコメントはありません。