こんにちは!ゆかちんです(^^)/
あっという間に寒くなってきましたね。コーヒーが美味しい季節です。
グランフロントの中にあるDOWNSTAIRS COFFEEはコーヒーもおいしいのですが、チャイがすごくおいしいです!
寒い日にはピッタリのスパイシーさと甘さ(*^^*)おすすめです!
実はPhotoshopよりillustratorが得意な私。最近はPhotoshopも好きになってきました。
そんなillustratorのいいところはやはりベクター画像なところ!拡大縮小してもボケない!最高!
アイコンとかロゴとか地図とか作成時はillustrator様様です。
でもトレースってなったら慣れてないと時間かかってしまいますよね。
今回は簡単にトレースする術をご紹介します!
1.りんごを用意

トレースしたい画像を用意します。今回はぐっさんが使用していたりんごを拝借(こっそり)
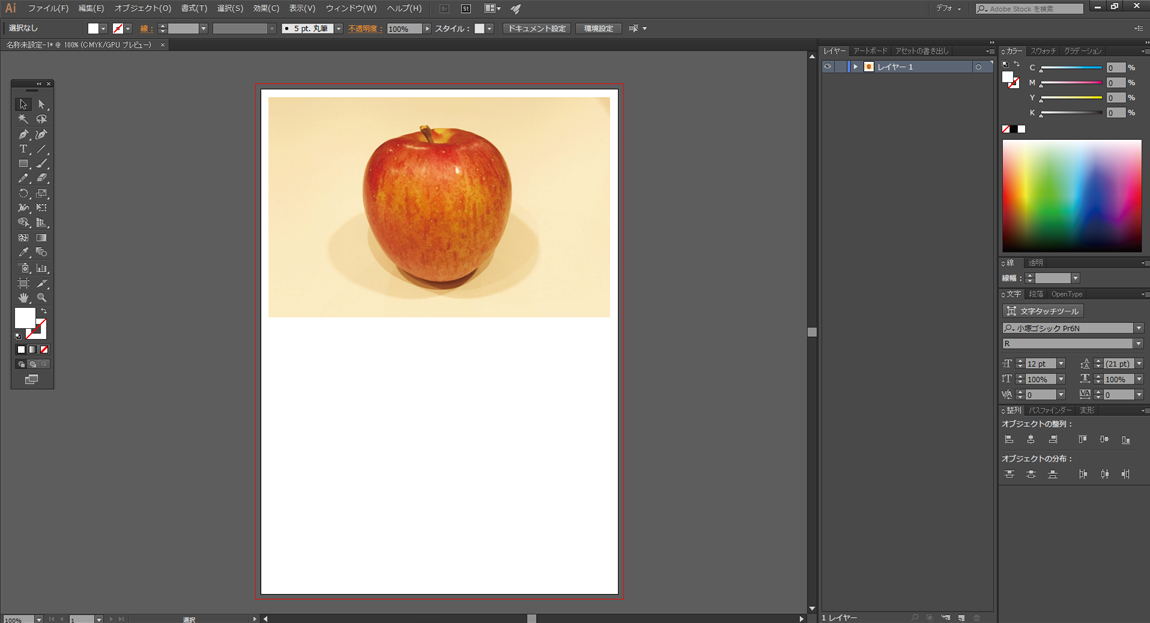
illustratorにりんごの画像を貼り付けます。
[ファイル] メニューから [配置] を選択してトレースを行う写真を配置。
[ファイル] メニューから [開く] を選択し、トレースを行う写真を開く。
どちらの方法でも貼り付け可能です。
普通だとペンツールを使用しトレースすると思います。
使用する用途によってはペンツールでトレースがいいと思うのですが細かい部分までトレースしたいというときに不向きです。
2.ライブトレースをしてみよう
CS4以降ライブトレースというものが導入されました。写真を自動トレースしてくれる機能です。
選択ツールで配置した写真を選択 します。
選択すると上の部分にコントロールパネルがでます。
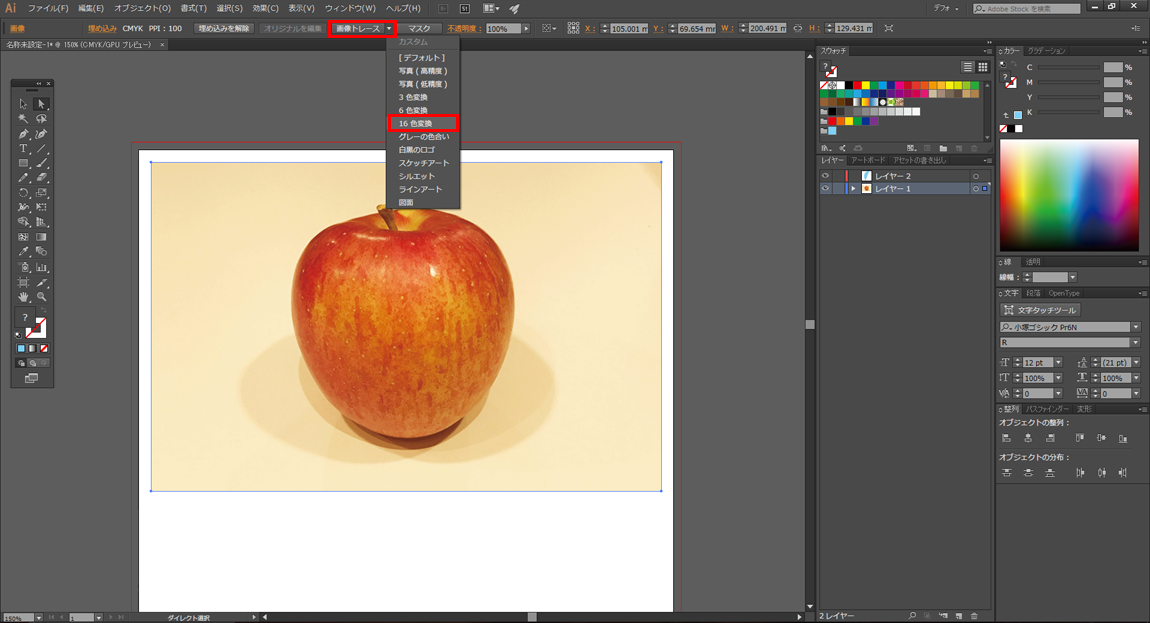
画像トレース右の矢印をクリックし、トレースの種類を選択します。今回は16色変形にしました。
いろいろなものがあるので用途に合わせて選んでください。
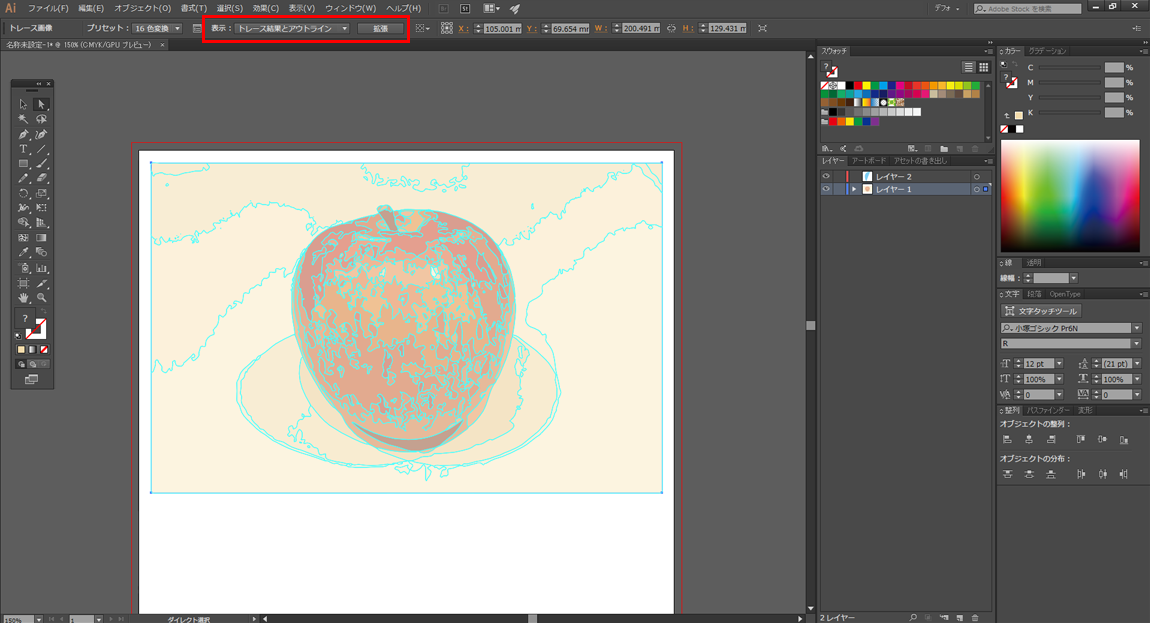
16色変形になりました。
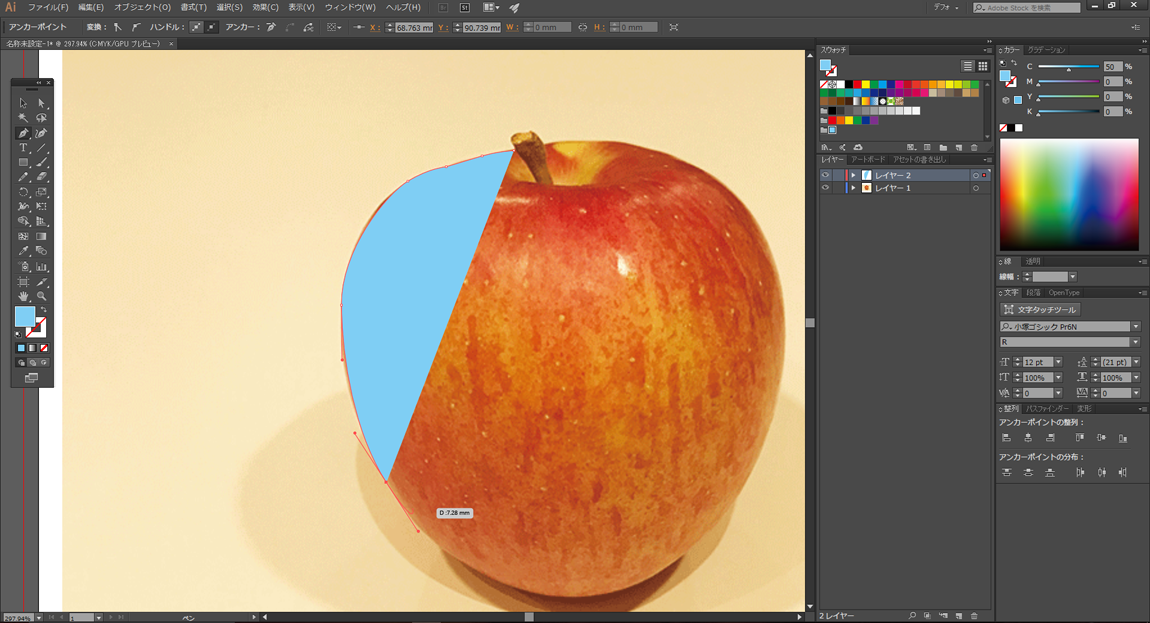
そして、コントロールパネルの「トレース結果の部分」を「トレース結果とアウトライン」にし「拡張」を押します
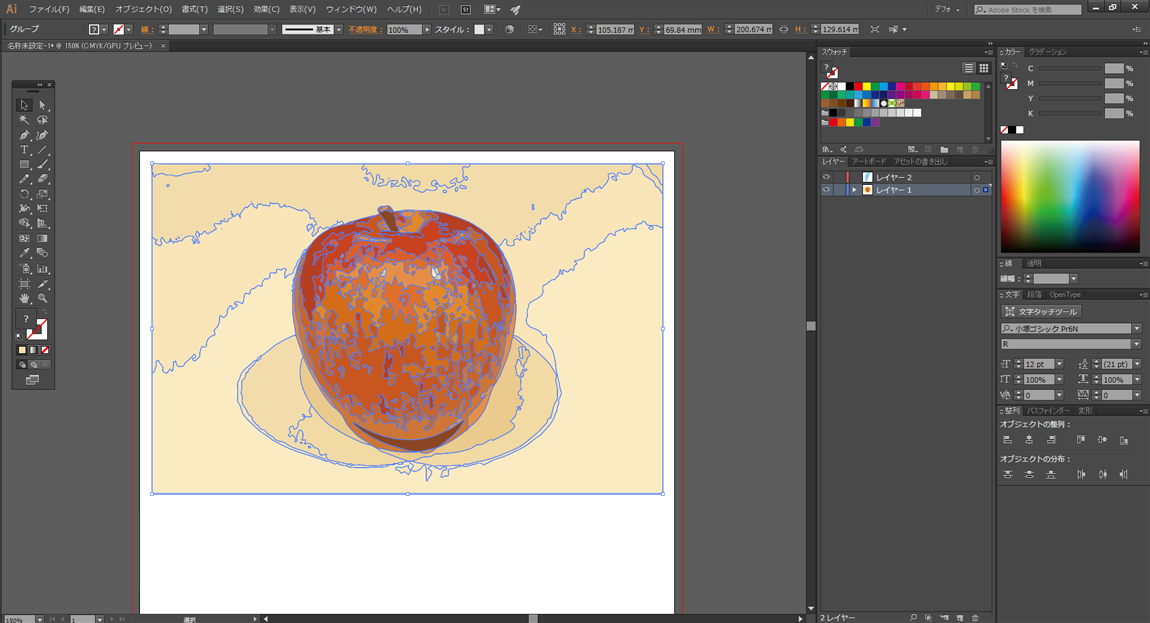
グループを解除するといらない部分を削除できたり微調整ができるようになります。
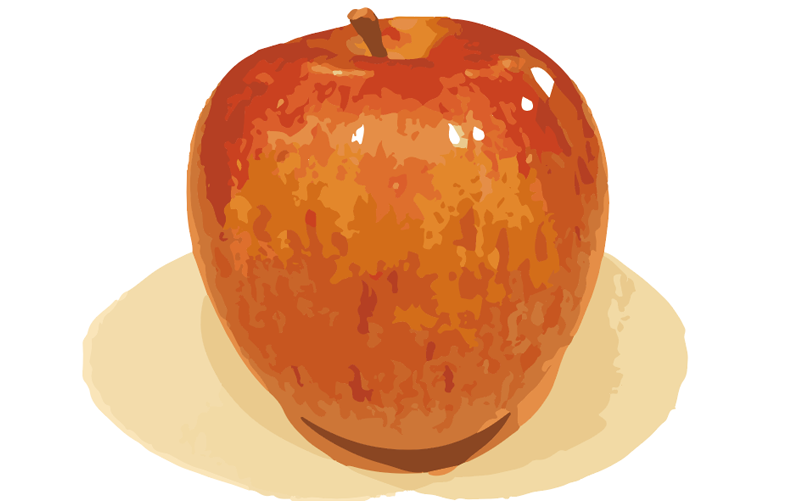
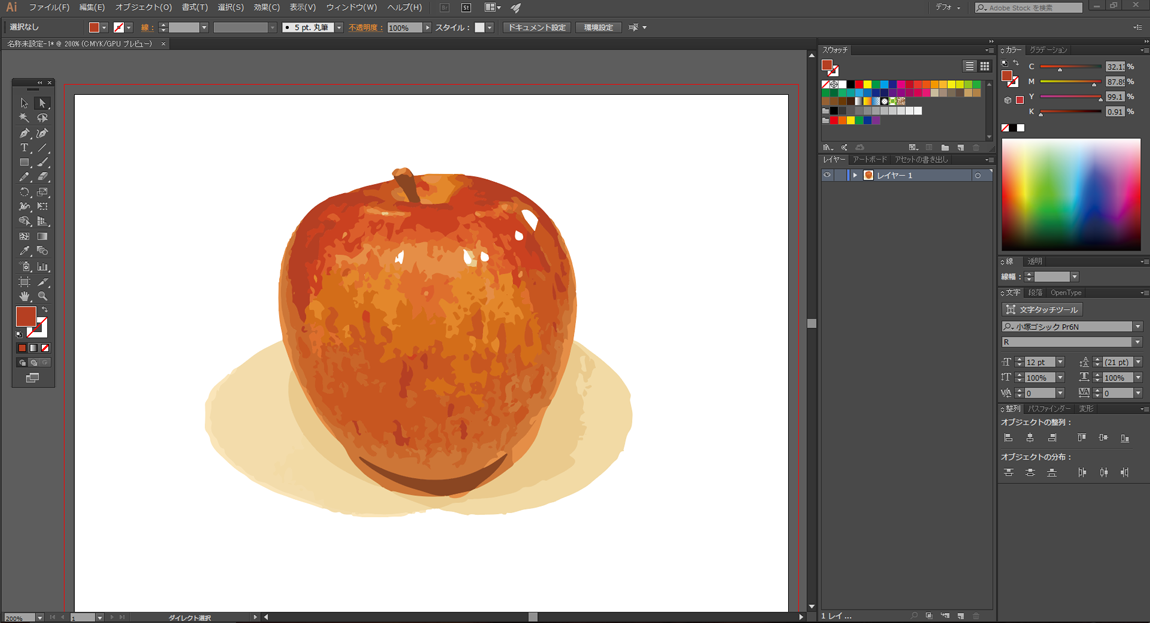
周りを消して、白を少し追加した結果がこちらです。

このような形でライブトレースすることができました!
すごく簡単なので簡単な素材を作る時などどうでしょうか(^^)
ちなみにトップのふくろう画像にこっそりりんごがいるので探してみてください!


























この記事へのコメントはありません。