おはようございます、ふきちゃんです
ふきちゃんです、と書いている時高確率で安田大サーカスのクロちゃんで再生されております、小春日和のうららかな季節ですが、お元気でしょうか。
読書の秋とはよく言いますが、最近ひたすら読書に没頭しております。
さて、方眼紙のようなパターンの作り方をご紹介いたします!

今回は400×400で作成しますが、お好きなサイズのカンバスをご用意ください


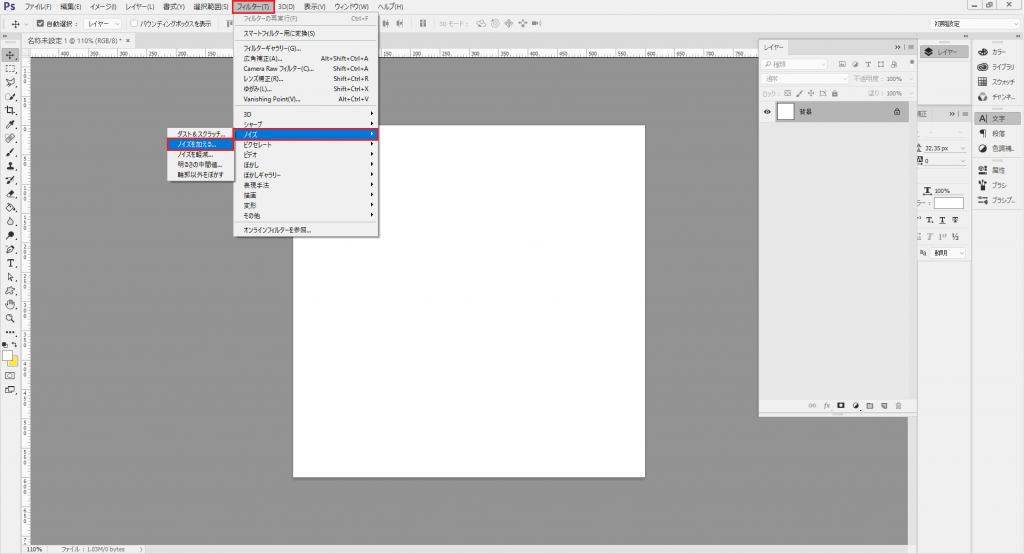
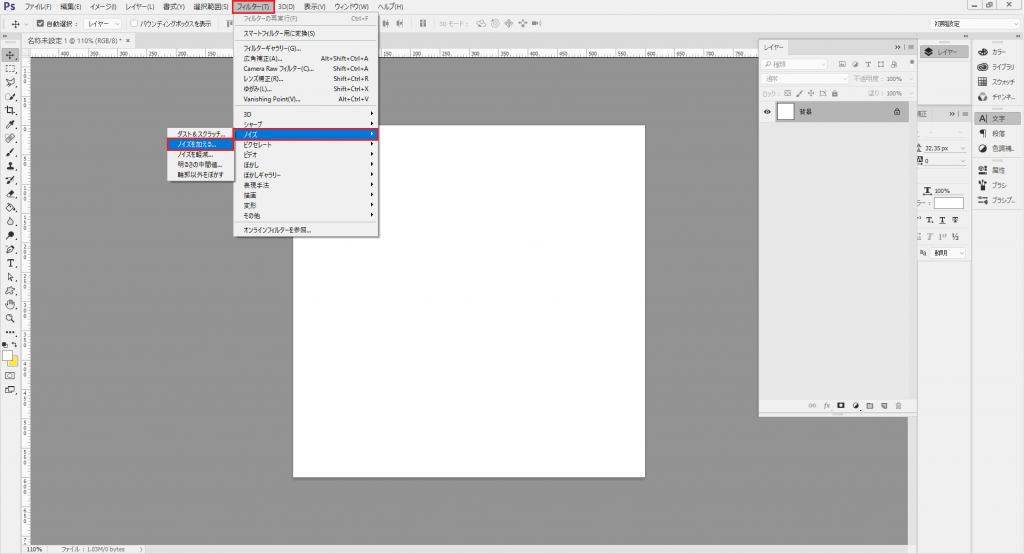
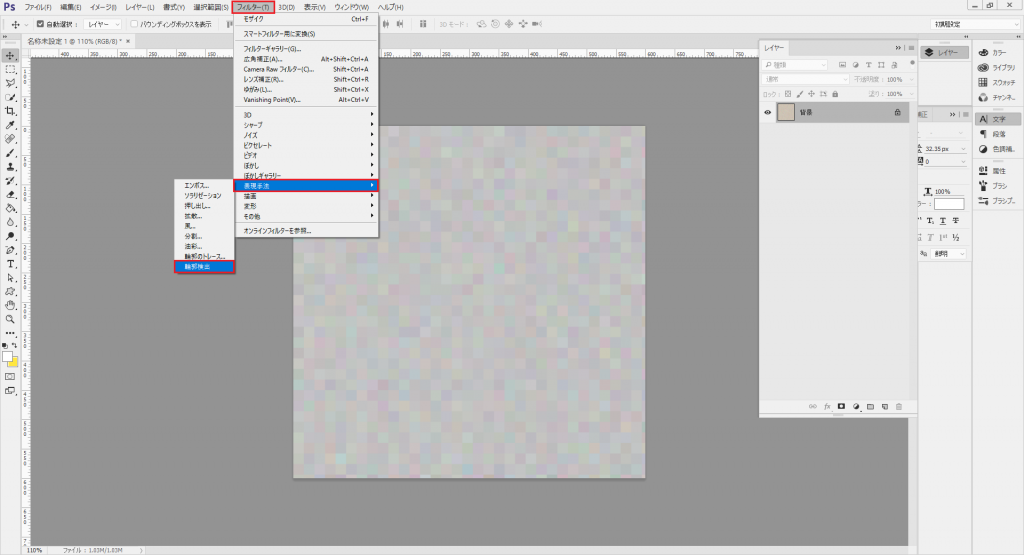
背景レイヤーを選択し、フィルター>ノイズ>ノイズを加えるでノイズをかけます。
今回はノイズの量を100%で作成します


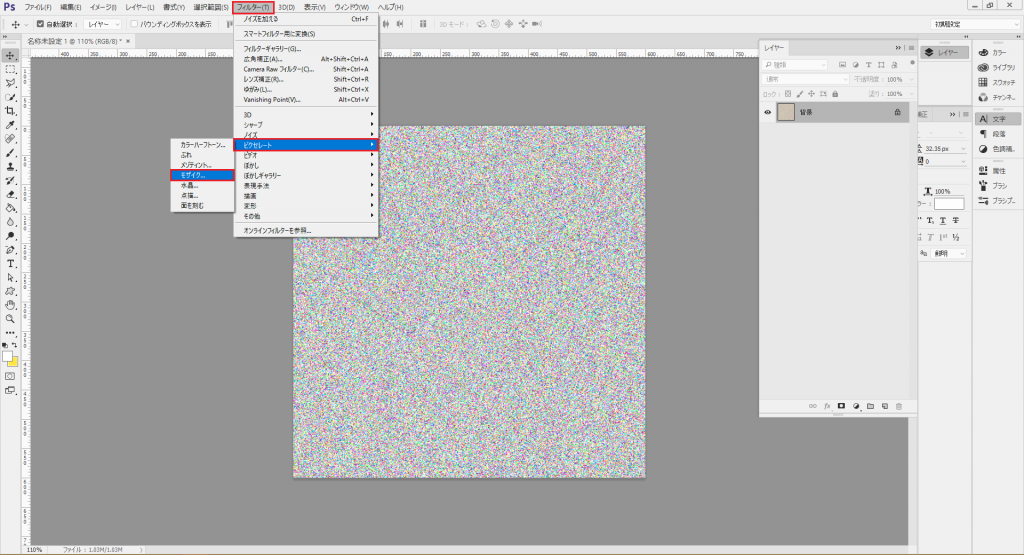
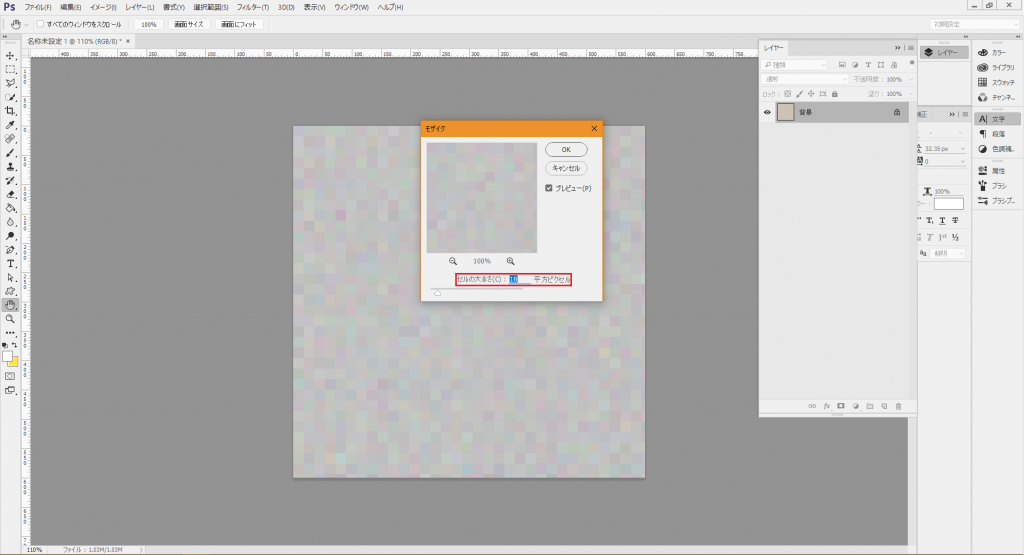
次に、フィルター>ピクセレート>モザイクを選択し、モザイクをかけます。
このモザイクの大きさがのちの方眼紙の大きさになりますので、希望のサイズになるまでセルの大きさを調整してください。

だいぶ近づいてきましたね(‘ω’)
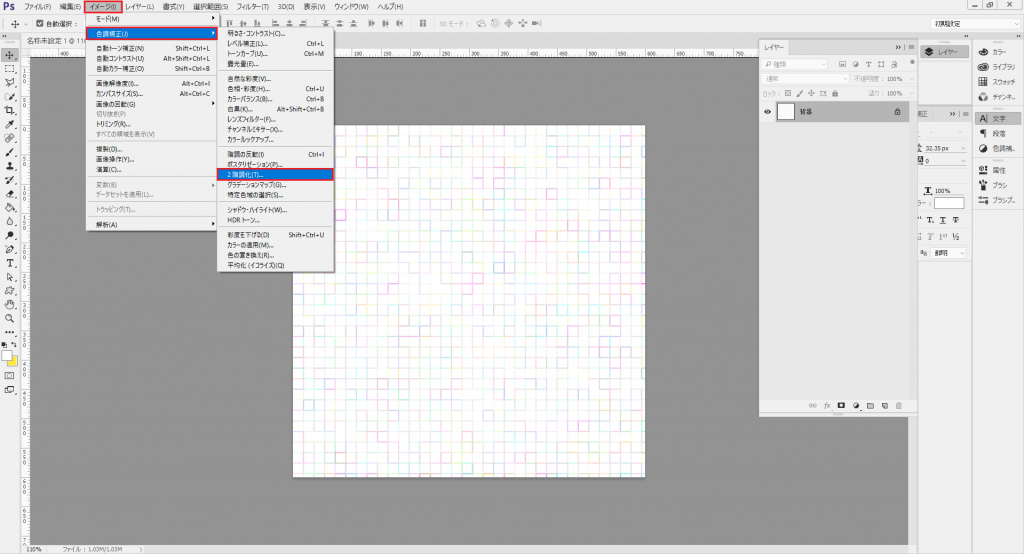
続いて、イメージ>色調補正>2階調化を選択します。

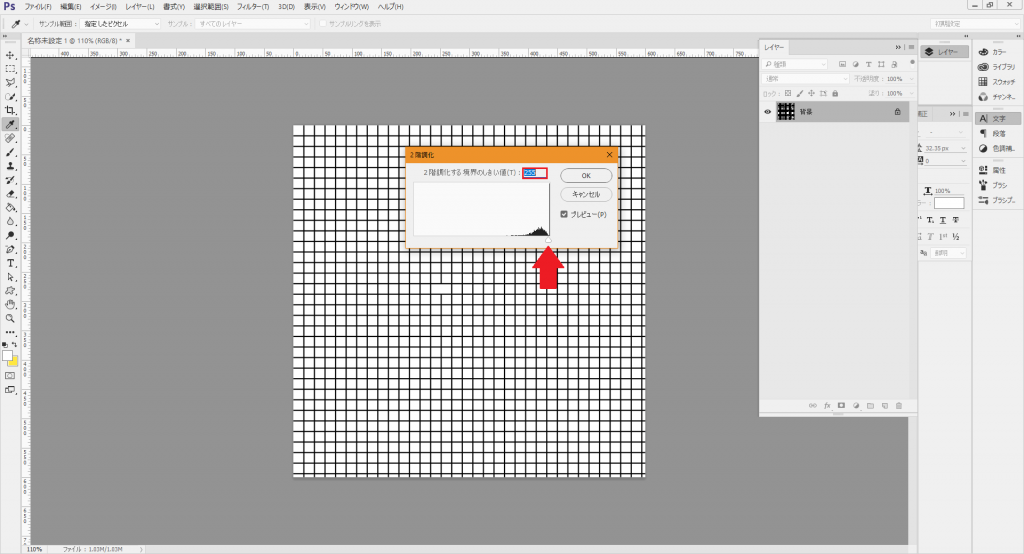
矢印の先にある「▲」を一番右に、つまりはしきい値を255にします。
これでおおよそのベースは出来ました。とっても簡単ですね(‘ω’)ですが、

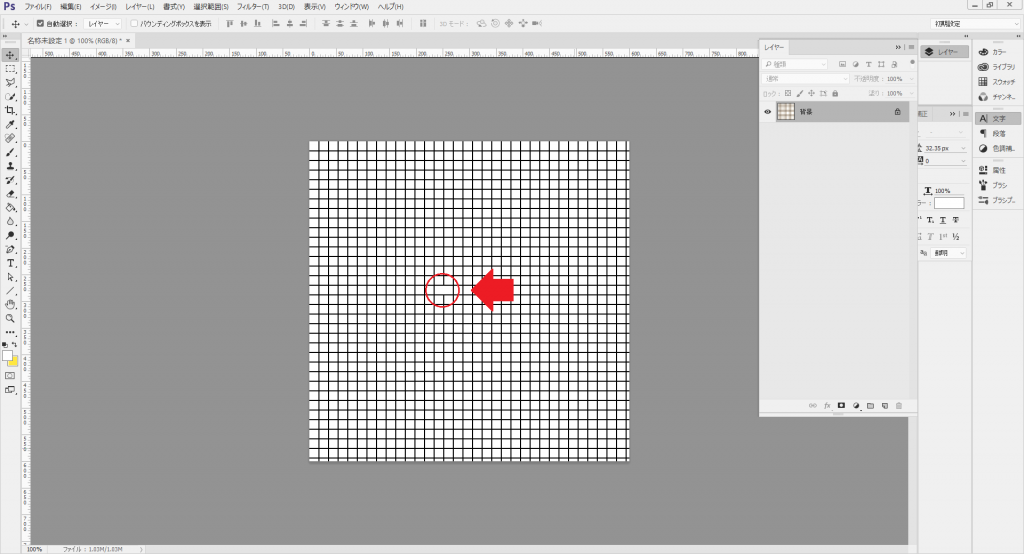
このやり方で方眼紙を作成すると稀に一部抜けてしまうので、ここを埋めます…
レイヤーパレットで背景レイヤーのロック(鍵マーク)をクリックして解除します。
直線ツールで抜けてるところを埋め、シェイプレイヤーと方眼紙のレイヤーを結合させましょう。
シフトを押しながら線を引くと直線を引くことができます。

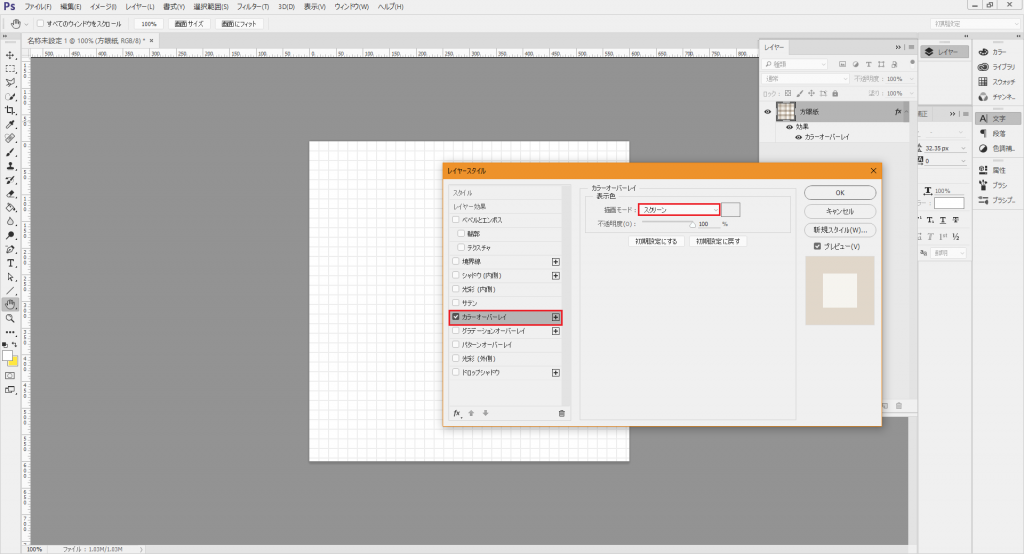
結合したレイヤーをダブルクリックし、レイヤースタイルを変更します。
レイヤー効果>カラーオーバーレイを選択し、色を「#eeeeee」にして描画モードをスクリーンにすれば完成です!!
色んなサイトを見ているととてもよく見ますし、テクスチャを探しても希望のものがない時に重宝します☆
ぜひともお試しくださいませ!























この記事へのコメントはありません。