どうも、テイクフォー谷口です。
先日の3連休は地元の地車祭を観に行ったり、
心斎橋一帯のライブハウスを巡るイベントに行ってきました^^
さて本日は、Photoshopで部分的にカラーしたモノクロ画像を
手軽に作る方法を紹介します。
モノクロ画像の一部分だけカラーにすることによって、
見る人にピンポイントに印象を与えることができます。
今回はこの口紅を塗っている写真を
口紅の部分だけカラーで残したモノクロ画像にします。

まずカラーで残したい部分を選択範囲で囲みます。
(口紅と肌の色みが異なるので、ここでは
クイック選択ツールを使用して選択しました。)

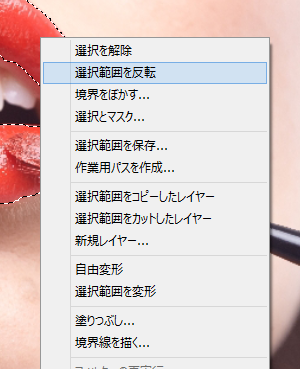
選択が完了したら選択範囲が表示された状態で、
右クリックして選択範囲を反転させます。

これにより、口紅部分を除いてモノクロにさせる範囲を選択した状態になります。
反転させたら、現在の選択範囲をモノクロに変換させます。
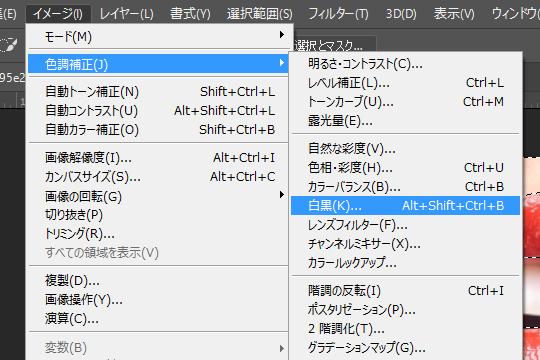
イメージ>色調補正>白黒

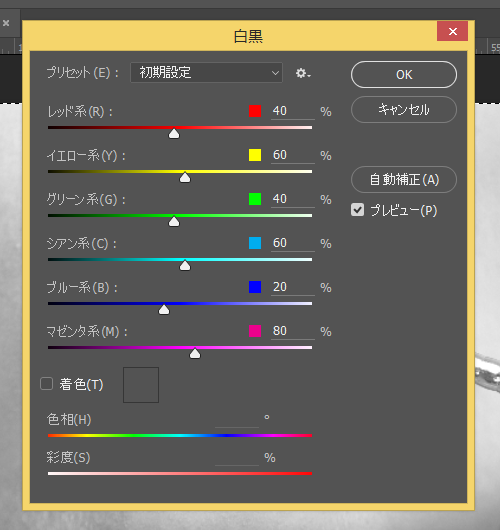
ダイアログボックスでの設定は不要なので、OKボタンをクリックします。

これで口紅の部分だけカラーで残したモノクロ画像が完成しました。

今回は選択範囲さえきちっと囲めれば、特に複雑な操作もなく
簡単に画像を作ることができました。
以上で部分的にカラーしたモノクロ画像を手軽に作る方法の紹介を終了します。



















この記事へのコメントはありません。