このあいだ社長の大好きなラフロイグというウイスキーを飲ませてもらい独特の匂いに驚きのけぞったともさんです、こんにちは。
みなさん、svgって知ってますか?
webデザイナーやコーダーなら、知ってる人も多いかなと思いますが、今回はそのsvgについて少し語りたいと思います。
svgとはなんぞや
ウィキペディアでは以下のように説明されてます。
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLベースの、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。(Wikipediaより)
簡単に言うと、いつでも編集可能なベクター形式の画像ファイルです。
ちょっと乱暴な気もしますが、おおむねそんな理解で問題ないかなと思います。
svgの歴史
svgって最近出てきたイメージですが、実は開発がはじまったのは1998年です。
古いですよね。
そこから、2001年にSVG1.0がW3C勧告となって、それ以降バージョンが上がっていきます。
それがなぜ今なのか?
大きな理由は、svg未対応だったIE8がサポート終了したことです。
それまでは、IE8も対応に含まなくてはならなかったため、なかなかsvgの使用が進まなかったことが挙げられます。
今年はsvgファイルを使用している企業サイトも多く見られていますし、来年はもっと加速する気がします。
svgを使用している企業サイト
svg使うとすごいと思うところ
svgはほんとに使えるヤツなんですよ。
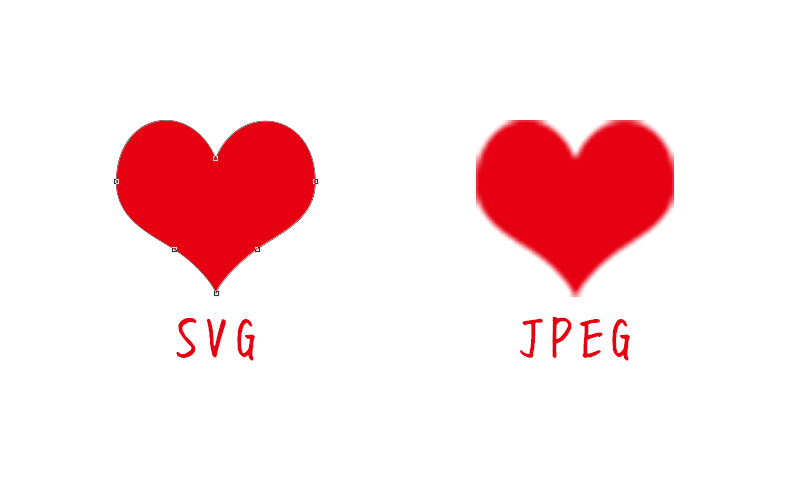
ベクターデータなので画像がとにかくキレイ

ベクターデータなので、拡大縮小しても画像が劣化しません。
レスポンシブ対応での扱いがとても楽なんですよね(`・ω・´)
テキストエディタで編集可能
svgって画像でもありコードでもあるので、実はテキストエディタで編集が可能です。
色やサイズ、座標がすべて設定されているんですねー
変えたい箇所を編集すれば、反映されたりします(笑)
gzipができる
上でも書きましたが、svgはテキストデータでもあるのでgzip圧縮ができます。
svgそのままでも軽量ではあるんですけど、さらに圧縮して軽くすることが可能です。
CSS3やjavascriptを使っていろいろ遊べる
CSS3やjavascriptとの相性がバツグンなので、アニメーションさせたり動かしたりとかいろいろ遊べます。
楽しい(/・ω・)/
svg形式のファイル作成
では、どうやってsvg形式のファイルを作ればよいか?
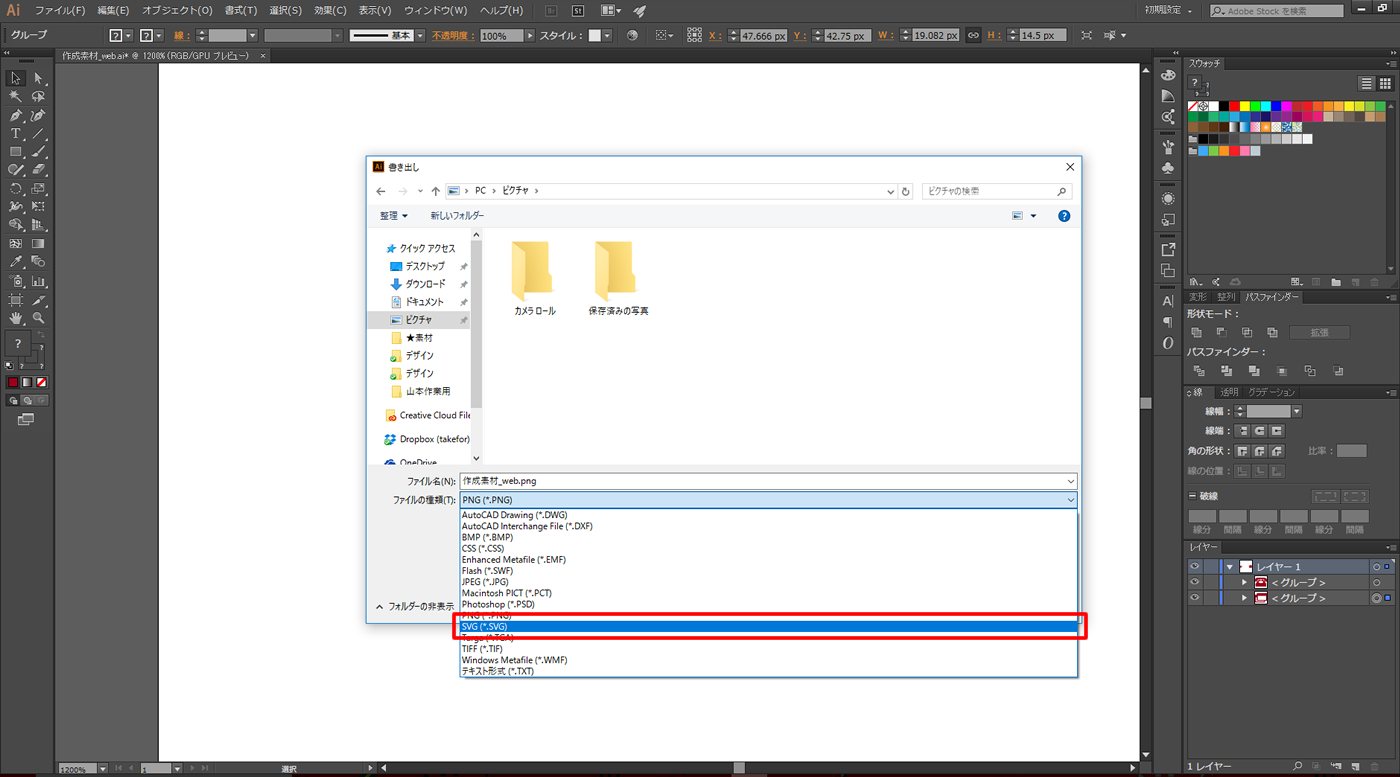
一番手っ取り早いのは、Illustratorで素材を作成して書き出す方法です。
書き出しのダイアログボックスの「ファイルの種類」で「SVG(*.SVG)」を選択して「OK」をクリック。

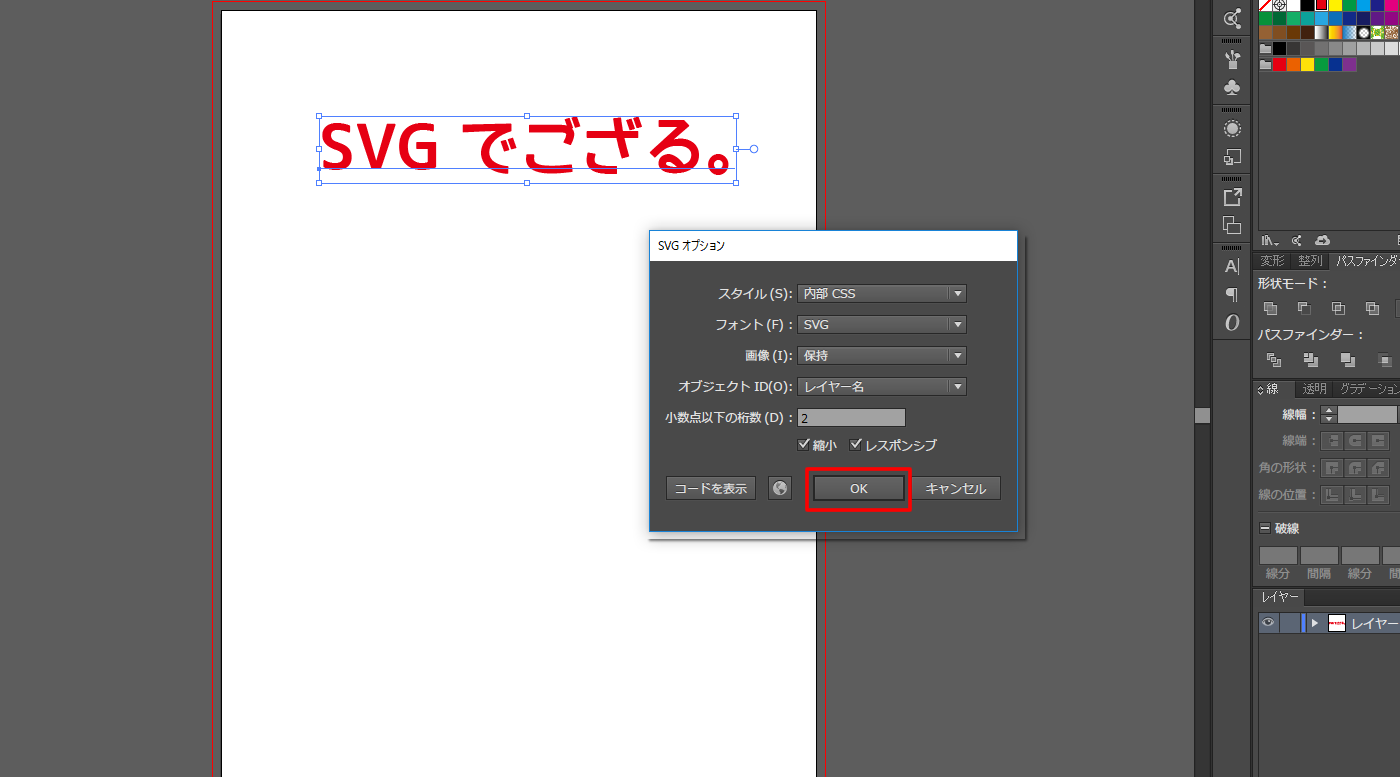
SVGオプションのダイアログボックスは特にいじる必要はないので、そのまま「OK」しましょう

「コードを表示」をクリックすると、svgファイルの中身のコードを確認できます。
そして実際に書き出されたsvgファイルが以下です。
<IMG size:200>
<img src="http://takefor.co.jp/wp-content/themes/mag_tcd036/img/post/test.svg" alt="" width="200">
<IMG size:400>
<img src="http://takefor.co.jp/wp-content/themes/mag_tcd036/img/post/test.svg" alt="" width="400">
<inline style>
See the Pen svg inline by tomosan (@tomosan) on CodePen.0
<svg>
See the Pen svg by tomosan (@tomosan) on CodePen.0
いろんな表示方法を試してみました。
状況によって使い分けをしていけば良いかなと思います。
svgタグをhtmlに直接書く方法は、その場で色や大きさの修正がやりやすいので便利ですねー
(`・ω・´)
まとめ
私自身、svgを知って触っていたのが一昨年からですが、業務での使用はまだまだできませんでした。
今後は、業務でもsvgを積極的に利用していきたいですね。
もっとたくさんsvgにしてやろうと目論むともさんでした。























この記事へのコメントはありません。