こんにちわ、ともさんです。
みなさん元気ですかそうですか。
さて、この前業務でEC-CUBEを触っていた時にとんでもないことが起こりました。
EC-CUBEの公式テンプレート(有料)を適用したら、突然cssや画像が適用されなくなりました。
ホワイ( ゚Д゚)
Google先生に聞いても「は?わかんねーよそんなもん」とツレナイ返事。
|д゚)…だれかタスケテ…
ワタシ、初めてEC-CUBE触るんだよ、わかんねーよ、どうすりゃいいんだよ
とか思いながら調べまくっていたら、ヒントがいろいろ書いてあって
結果解決したのでその対処法を。
テンプレート適用
使用したのは以下のテンプレートです。
EC-CUBEデザインテンプレート No.P3001(3.0.10)
readme.txtを読みながら、手順通りにテンプレート適用を行いました。
その辺は割愛します。
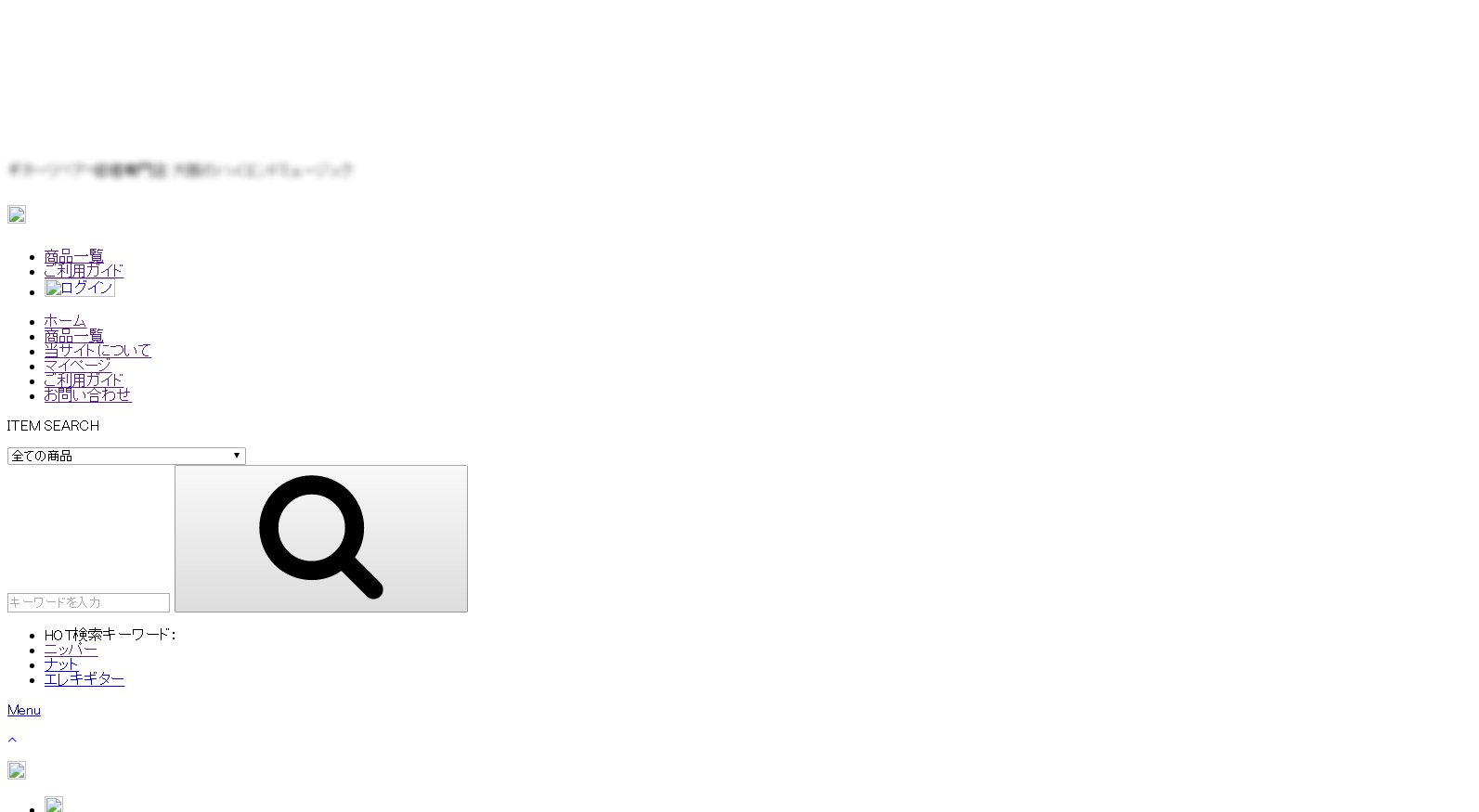
恐怖の画面
そしたらほら、こんな画面。

もうよくわかりません。
そして、対処法
原因はわかりませんが、テンプレート適用と同時にfront_urlpathが書き換わってしまったことが原因でパスが通らなくなった状態なのでパスを通してあげます。
パス関連の設定は以下のファイル内にあります。
app/config/eccube/path.yml
このファイル内の設定に追記します。
FTP接続し、バックアップ用としてappフォルダをまとめてダウンロードしておきます。
念のため、app/config/eccube/path.ymlを複製し、編集します。
front_urlpath: /template/default
これを
front_urlpath: /html/template/default
こうします。
私の環境下では、「/html」が足りなかっただけなので追記したという状態です。
FTPのフォルダ状況によって違いますが、基本はパスを合わせれば大丈夫です。
まとめ
しらべていく過程で、どうやらバグではないかと思いました。
EC-CUBE3.0.10のバグなのか、テンプレート側のバグなのかはわかりませんけど。
さっぱり原因がわかりませんでした。
あんな画面は二度と見たくないですね。
心臓に悪い|д゚)






















この記事へのコメントはありません。