はじめまして、
テイクフォーの谷口です。
今回初めて記事を書きます。
さてその初回は、Photoshopで空模様の画像を作る方法をご紹介します。

まずPhotoshopを立ち上げたら、描画色を黒、背景色を白に設定します。
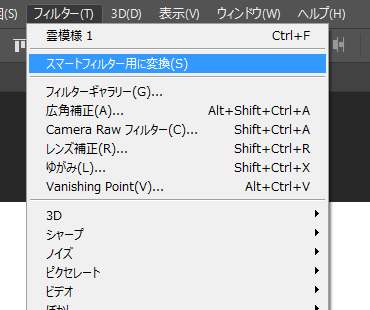
描画色と背景色を設定したら、背景レイヤーをスマートフィルター用に変換させます。
フィルター>スマートフィルター用に変換

フィルターを適用する前に、レイヤーをスマートフィルターに変換しておくことで、後でフィルターの設定を変更できるようになります。
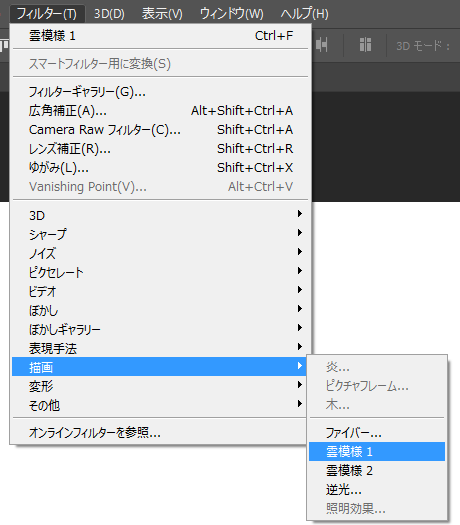
次に、背景レイヤーに雲模様のフィルターを掛けます。
フィルター>描画>雲模様1

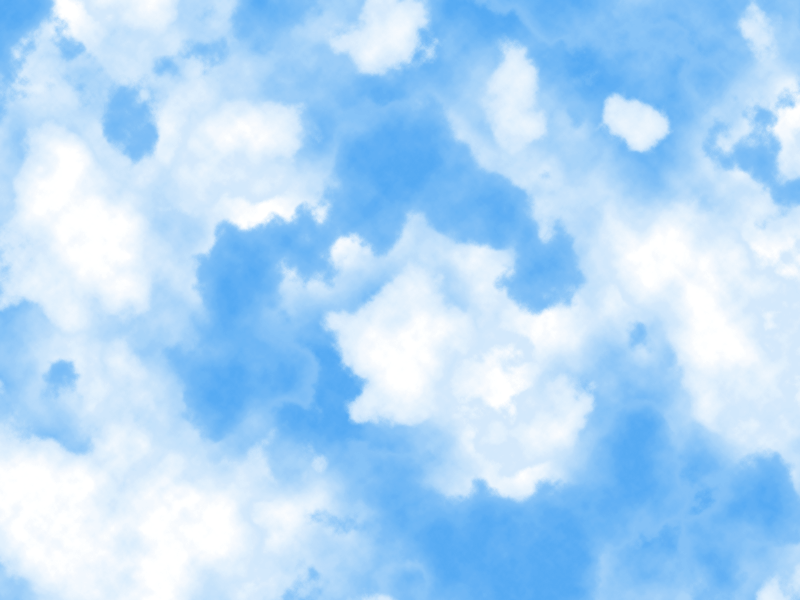
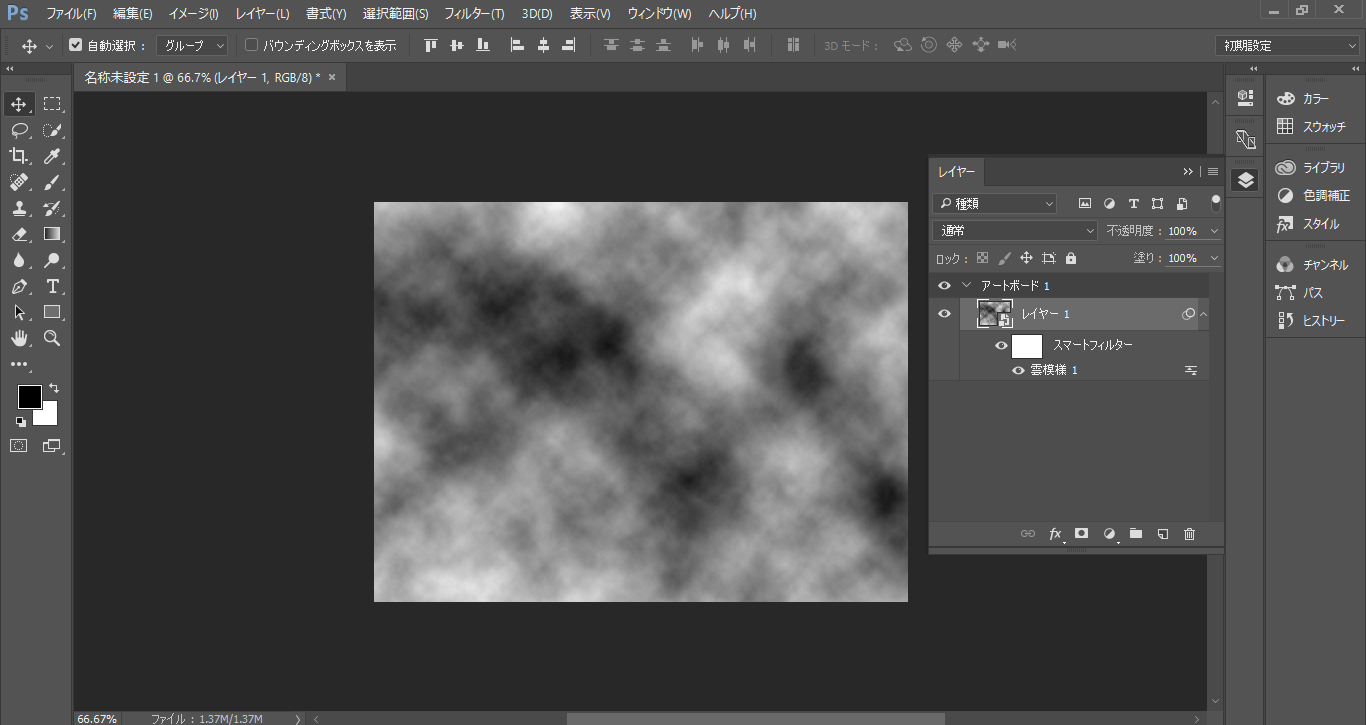
するとカンバスに雲模様が表示されます。
雲模様はランダムで表示されるため、模様を変更したい場合は雲模様のフィルターレイヤーをダブルクリックし変更します。
ただ通常の雲模様は雲にあたる白色(背景色)と空にあたる黒色(描画色)とのコントラストが弱いため、柔らかい印象を受けます。
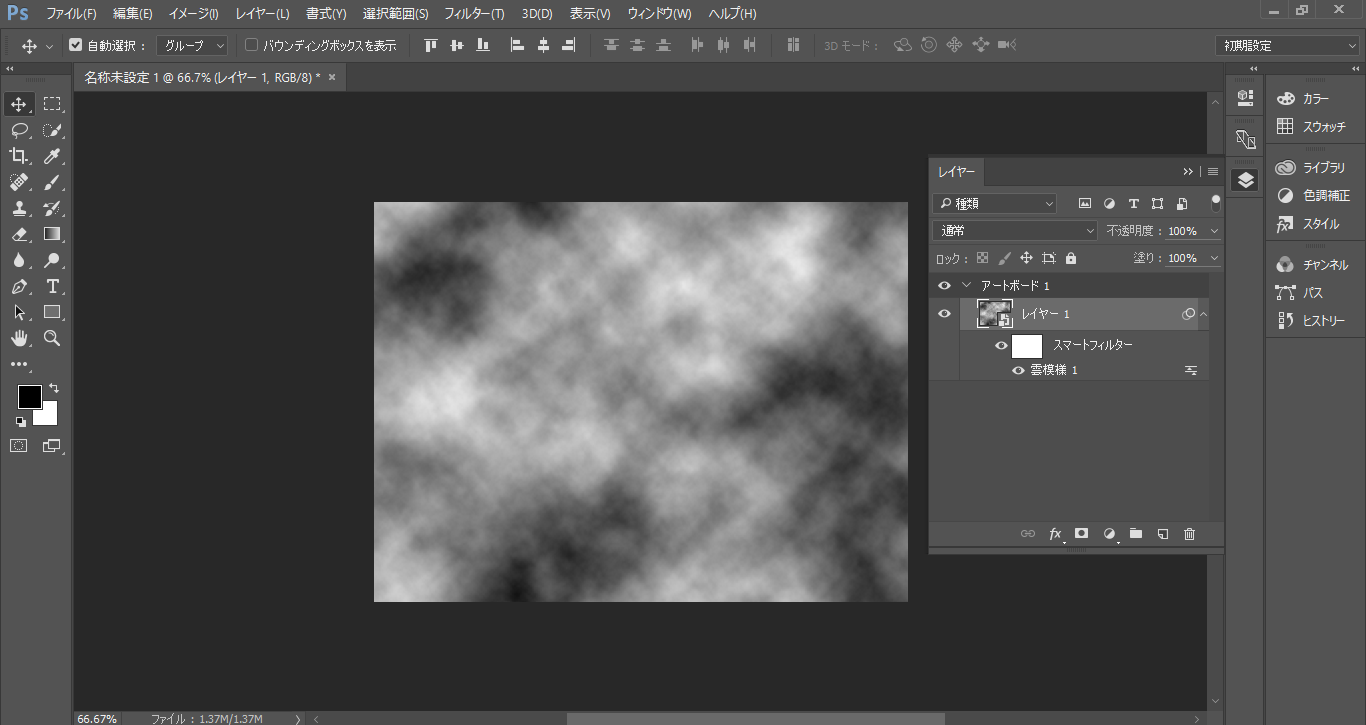
そこでwindowsならaltキーを、macならoptionキーを押しながら雲模様のフィルターレイヤーをダブルクリックします。
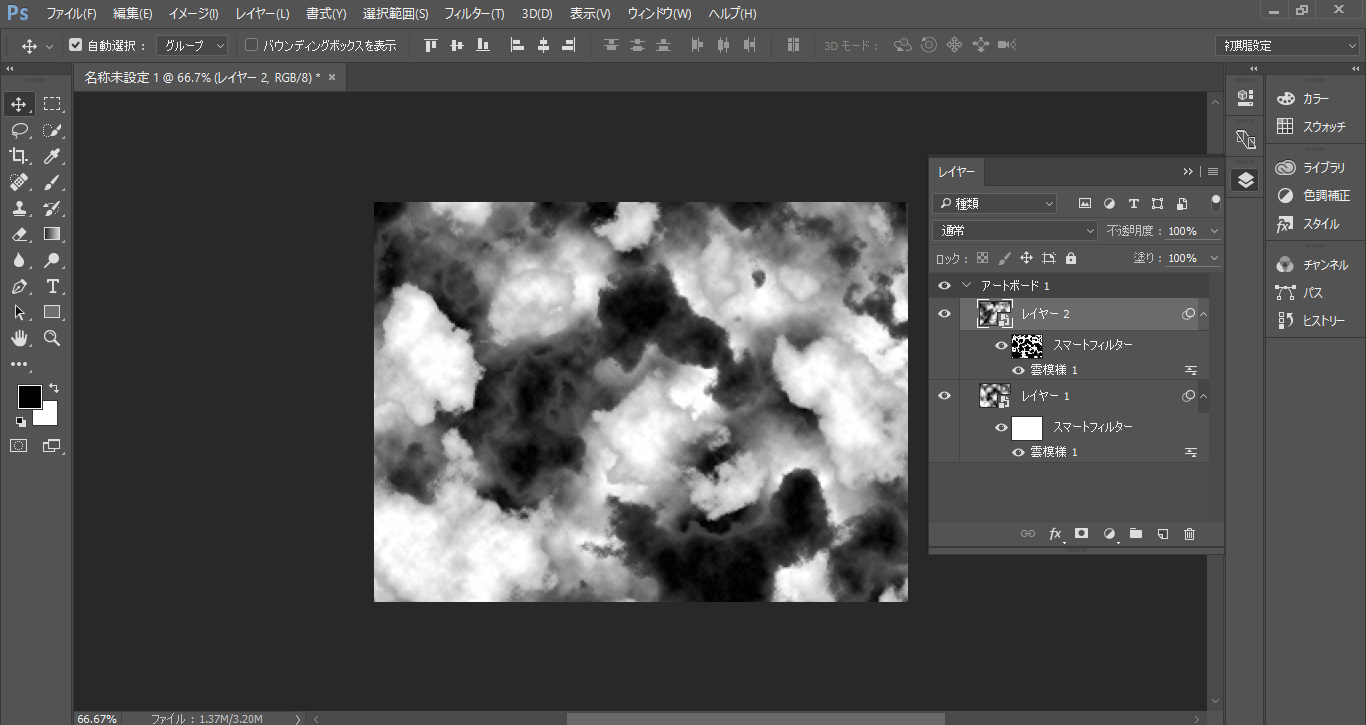
すると先程よりコントラストが強い雲模様が表示されます。
次に背景レイヤーの前面に新規レイヤーを作成し、先程同様にスマートフィルター用に変換させます。
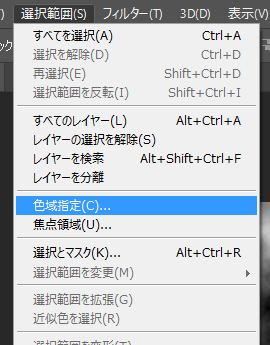
変換したらこのレイヤーを選択した状態で色域指定を用いてグレーにあたる中間調の部分を選択します。
選択範囲>色域指定

また選択範囲のプレビューのクイックマスクを選択しておくとカンバス上で選択された範囲が色付けられ、選択範囲が一目で分かります。

その他特に細かい設定は必要ないので、中間調を選択したらOKをクリックします。
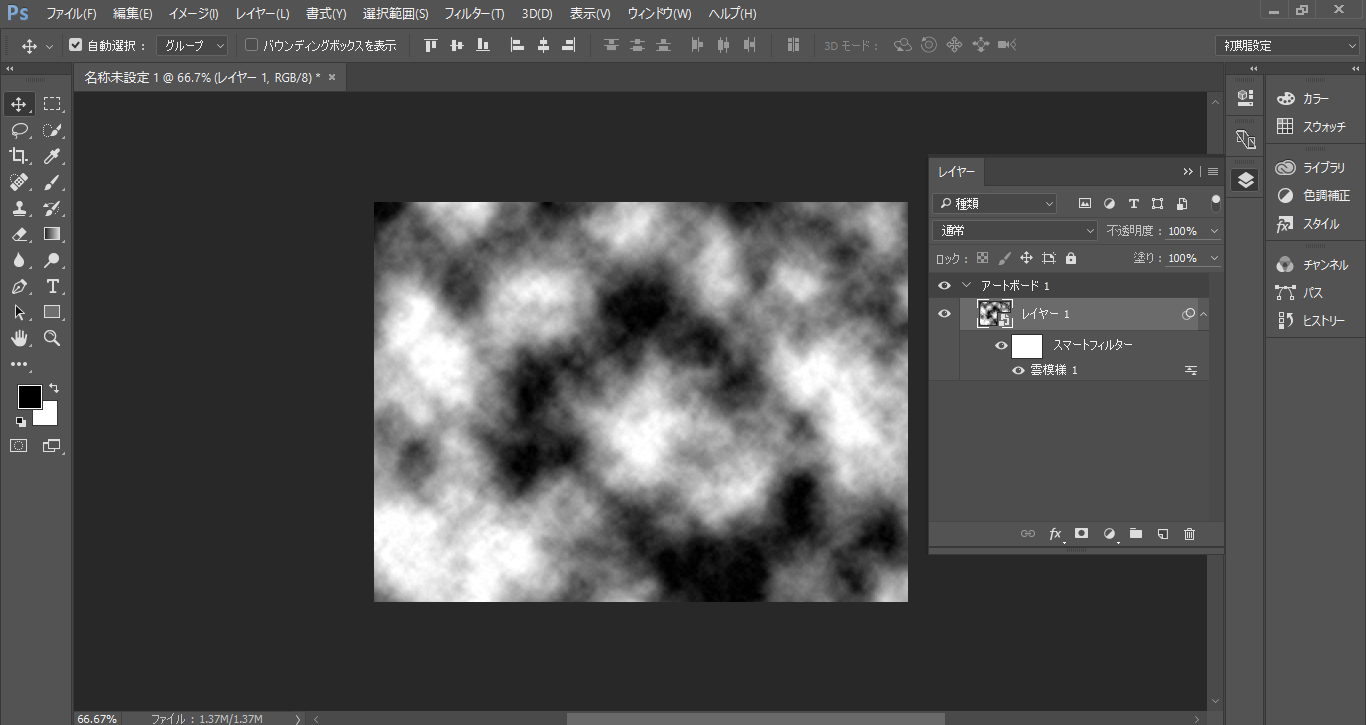
すると中間調の部分が選択されるので、この状態で先ほど追加したレイヤーを選択し、雲模様1のフィルターを掛けます。
追加した雲模様もコントラストが弱いので、上記と同じ方法で追加した雲模様1のレイヤーをダブルクリックしてコントラストを強くします。
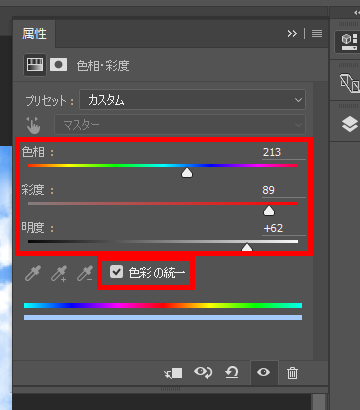
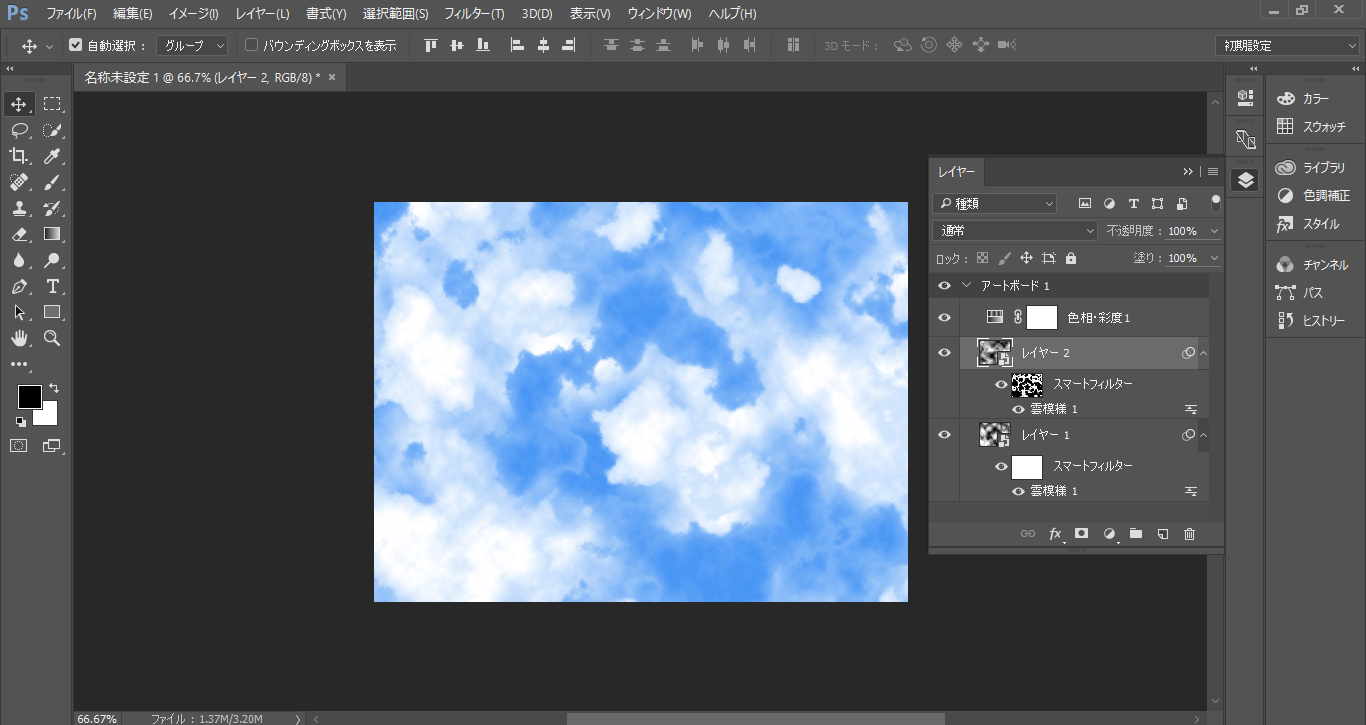
雲模様を設定できれば、最前面レイヤーを選択した状態で色調補正の色調・彩度の調整レイヤーを追加します。
色相・彩度の属性パネルを開いて一番下にある「色彩の統一統一」にチェックを入れます。
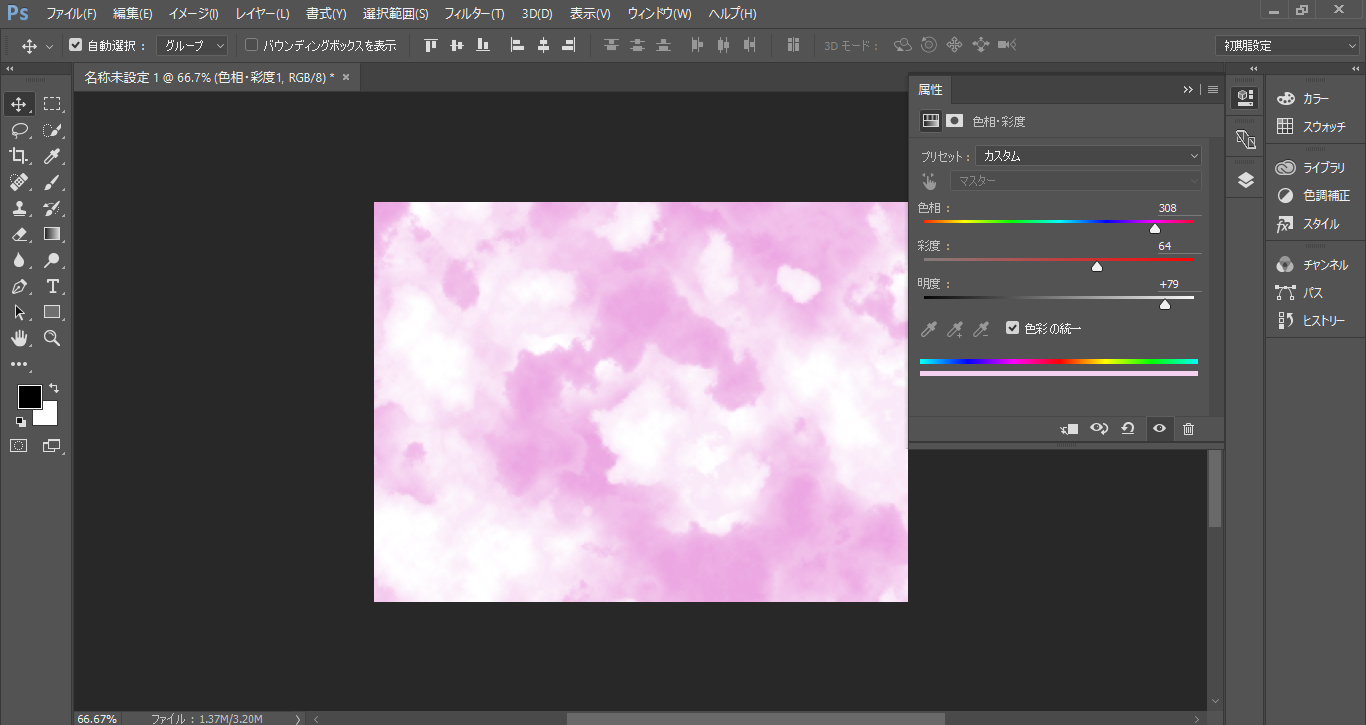
あとは色相・彩度・明度を調整していきます。

色相:水色寄りの青
彩度:高めに設定(目安85以上)
明度:こちらも高め(目安+50以上)
これで空模様は完成です。
一度作成した後でも、雲模様や色調の変更は可能です。
以上で空模様の作成方法の紹介を終了します。




























この記事へのコメントはありません。