こんにちわ、入社2ヶ月のともさんです。
さて、去る9月16日(金)19:00~社内勉強会を行いました。
テイクフォーでは初の勉強会となります。
テーマ「私のおすすめツール群」
目次
・デザインツール
・コーディングツール
・Chrome拡張機能
・他ツール
・Bracketsについて
・Emmetについて
ちまたではもうかみ砕かれすぎた話題になりつつある、個人的おすすめツール群です。
でも!
それでも!
おすすめしたい!
という私のワガママにより実現した今回の勉強会テーマ。
さくさくいきます。
今回の勉強会にあたって、パワポで資料作成しました。
準備としてはそれだけですね。
そして、はじまった勉強会。

今回特に発表したかったのは、Bracketsについて。
Adobeから提供されている無料の開発エディターですね。
Dreamweaverベータ版にもシステムとして搭載されていて、今後のDreamweaverがさらに使いやすくなるだろうと予測しますが。
現状、私の場合はBracketsでコーディングを行ってます。
なによりも動作が軽快!
あとは、自宅がMacで、会社がWindowsの私ですが、Mac、Win両対応てのがいいです。なにげに。
他にも、標準で日本語対応とか、コードを折りたためる(cssはもちろん、htmlやphpなども)とか、開始タグ、終了タグのハイライトとか、CSSや色のクイック編集とか、ライブプレビュー機能とか。
まあ語りだしたらキリがないですね。
Bracketsについては、おすすめしたい拡張機能とかまたどこかで記事にできたらなーと思ってます。
ここで拡張機能まで語りだすと、まあページの縦の長さが半端なくなるので。
今回はインストール方法のみを。
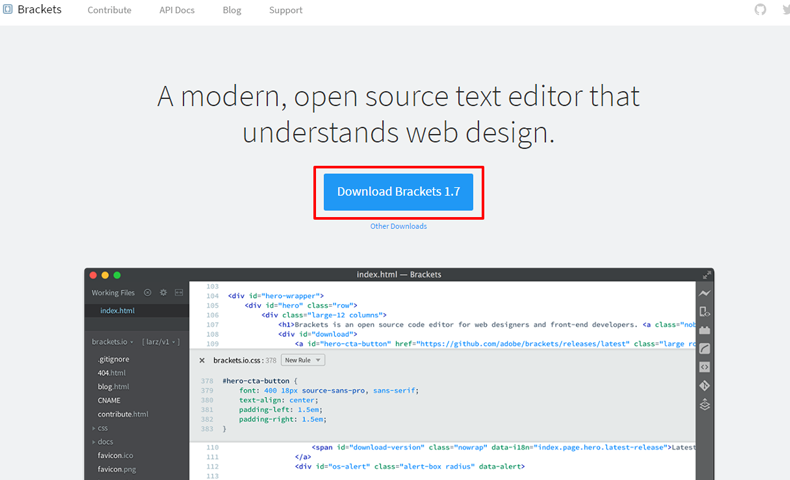
Bracketsからファイルをダウンロード

Brackets
ダウンロードしたファイルをダブルクリックしてインストール
英語のインストーラですが、特に考えず「Next」押してけばインストール終わります。
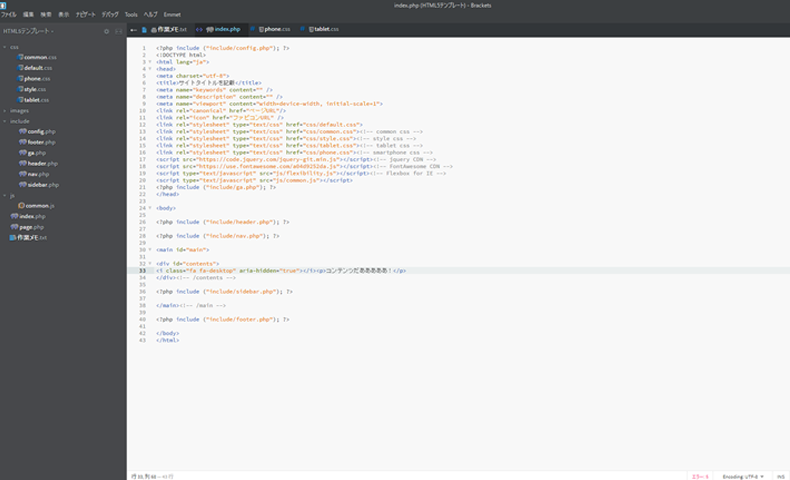
Brackets起動

起動した瞬間から日本語環境。
ほらもう使えちゃう。

Bracketsについて熱く語るワタクシ。

みんなまじめに聞いてくれてます。
おまけとして、Emmetにも触れました。
これもちまたでは有名な「みんな大好き」Emmetです。
社内では私しかまだ存在を知らなかったようで、変換したときのみんなの食いつきが気持ちよかったです( ´艸`)

社長はさすがですが、Zen-codingのころからご存じでした。|д゚)
まとめ
テイクフォーでは初となる社内勉強会。
まさか、入社2ヶ月私が最初の講師になるとは思ってなかったのでビビりました。
今回の勉強会については、パワポで資料作成も行いました。
もし見たい方がいれば以下からダウンロードしてください。
たいしたことは書いてないですが。
勉強会準備については次回の記事にしたいと思います。
ではではー(/・ω・)/






















この記事へのコメントはありません。