もう年の瀬ですね。
当社の営業日も実質今日で終わりです。
あとは大掃除を残すのみ(/・ω・)/
そんな中でのこんなブログ記事です。
仕事熱心ですねー_(:3 」∠)_
bxSlider、ご存知ですよね?
たぶん有名だと思う、高機能で簡単設置できてレスポンシブにも対応しているjQueryスライダーです。
(スライダーともカルーセルとも言えるとは思いますが)
オプションも充実しています。
私も業務で必要になるたびに利用しています。
「スライダーの時は、これかな」
みたいな感じです。
使うたびに設置方法とかオプションとか調べるのが手間になるし、効率も悪いので、この辺で記事にまとめておこうと思った次第です。
bxSliderをダウンロード
まずは公式サイトからファイルを一式ダウンロードしましょう。
bxSlider 公式サイト

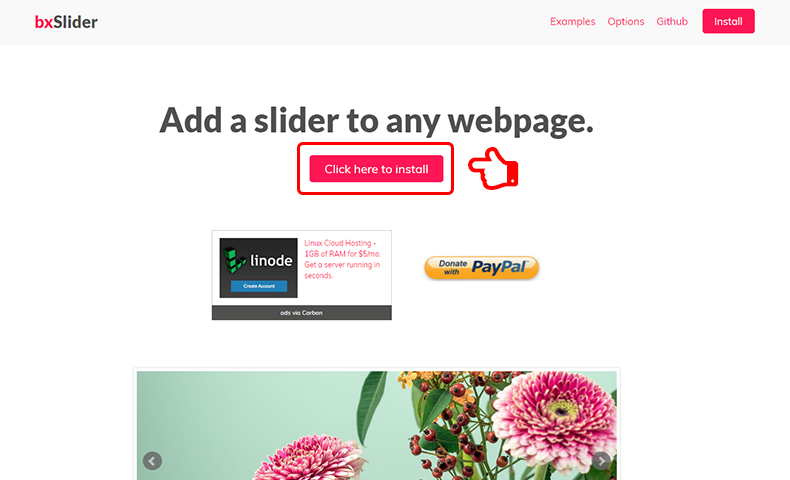
「Click here to install」をクリックすると、詳しい設置説明ページに行きます。

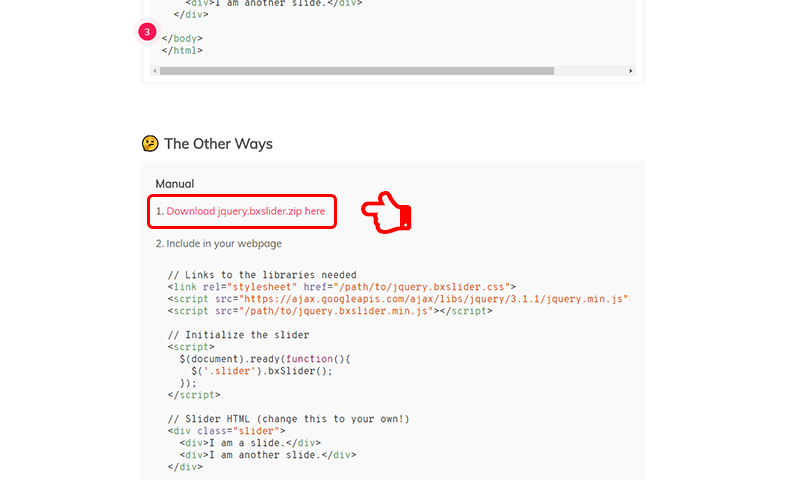
スクロールして、画面中ほどにある「Download jquery.bxslider.zip here」からファイルのダウンロードができます。
bxSliderをインストール
必要になるファイルを読み込みます。
<head>内に記載
<link rel="stylesheet" type="text/css" href="css/jquery.bxslider.min.css">
</body>直前に記載
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/jquery.bxslider.min.js"></script>
最近は、JavaScriptやjQueryを読み込む場所は</body>直前が推奨されてます。
ページ内すべての要素を読み込んでからJavaScriptやjQueryを読み込む流れだと、JavaScriptやjQueryの読み込みエラーでロードが長くなったとしても影響が少ないからですね。
今まで通り<head>だと、JavaScriptやjQueryの読み込み時にエラーになると、そこでロードが長くなってしまって、ページの表示速度が遅くなったりしますので、注意しましょう。
※使用するオプションによっては、以下のファイルの読み込みも必要になります。
jQuery本体と、jquery.bxslider.min.jsの間にはさんでください。
<script type="text/javascript" src="js/jquery.fitvids.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
HTML
<ul class="slider"> <li><img src="img/photo01.jpg" alt="スライド1"></li> <li><img src="img/photo02.jpg" alt="スライド2"></li> <li><img src="img/photo03.jpg" alt="スライド3"></li> <li><img src="img/photo04.jpg" alt="スライド4"></li> </ul>
HTMLはシンプルです。
とくになんの問題もないですね(‘ω’)ノ
JavaScript
<script>
$(document).ready(function(){
$('.slider').bxSlider();
});
</script>
オプションをなにも指定しなくても、最低限これだけ記載すれば動きます。
ちなみに.sliderの部分には、idかclass名を入れましょう。
今回はclassをsliderにしているので、.sliderとなります。
オプション設定した場合は以下のような感じに記載します。
<script>
$(document).ready(function(){
$('.slider').bxSlider({
mode: 'horizontal',
speed: 2000
});
});
</script>
オプション一覧
というわけで。
設定できるオプションについて一覧にまとめました。
できることが多いんですが、数が多いので、使いたい時にさくっと調べられればいいなーという感じでまとめてます。
一般的なオプション
| mode | スライド間の遷移のタイプ ‘horizontal’ 横方向(初期値) ‘vertical’ 縦方向 ‘fade’ フェード |
|---|---|
| speed | スライド遷移時間(ミリ秒) 整数を指定 初期値:500 |
| slideMargin | 各スライド間のマージン 整数を指定 初期値:0 |
| startSlide | 開始スライドを設定(ゼロベース) 整数を指定 初期値:0 |
| randomStart | 最初に表示するスライドをランダムに設定 false(初期値) true |
| slideSelector | スライドとして使用する要素(例: ‘div.slide’) jQueryセレクタで指定。 |
| infiniteLoop | ループ設定 true(初期値) false |
| hideControlOnEnd | スライドが最初または最後である場合、「Prev」および「Next」コントロールを表示or非表示の設定 infiniteLoop:falseの場合にのみ有効 false(初期値) true |
| easing | css3のtransitionを使用するときのeaseのタイプ css3を使用する場合はtransition-timing-functionの値を入れる、css3のtransitionを使用しない場合はjquery.easing.1.3.jsのオプションの値を入れる。 初期値:null ※jquery.easing.1.3.js必須 |
| captions | 画像キャプションを表示。キャプションはimgのtitle属性から取得。 false(初期値) true |
| ticker | tickerモードでスライダを使用。ニュースピッカーみたいなやつ false(初期値) true |
| tickerHover | スライダーの上にマウスを置くと、tickerが一時停止するかどうか設定。 css3のtransitionを使用している場合、この機能は無効 false(初期値) true |
| adaptiveHeight | 各スライドの高さに基づいてスライダの高さを動的に調整 false(初期値) true |
| adaptiveHeightSpeed | スライドの高さ遷移時間(単位:ms) adaptiveHeight:trueの場合にのみ有効 整数を指定 初期値:500 |
| video | スライドに動画が含まれている場合は、これをtrueに設定 false(初期値) true ※jquery.fitvids.js必須 |
| responsive | レスポンシブ対応 true(初期値) false |
| useCSS | css3のtransitionアニメーションを使用。falseの場合、jQuery animate()を使用 true(初期値) false |
| preloadImages | 画像の読み込みタイミングを指定 ‘visible’(初期値) 最初に表示される画像のみ ‘all’ 開始前にすべて |
| touchEnabled | タッチスワイプの有効or無効 true(初期値) false |
| swipeThreshold | タッチスワイプ判定のための距離を指定 touchEnabled:trueの場合にのみ有効 整数を指定 初期値:50 |
| oneToOneTouch | スワイプ動作に要素が連動するようなスライドをさせる true(初期値) false |
| preventDefaultSwipeX | タッチスクリーンで、指がスワイプしてもx軸に沿って移動しない true(初期値) false |
| preventDefaultSwipeY | タッチスクリーンで、指がスワイプしてもy軸に沿って移動しない true(初期値) false |
| wrapperClass | スライダを包有するclass名を指定 初期値:’bx-wrapper’ |
ページ送り
| pager | ページ送りを有効or無効 true(初期値) false |
|---|---|
| pagerType | ページ送りのスタイル ‘full’(初期値) 各スライドに対してページ送りのリンクを生成 ‘short’ x/yの形式でページ送りのリンクを生成。例:1/4 |
| pagerShortSeparator | pagerType:’short’の場合、ページ送りの分離文字として使用 初期値:’/’ |
| pagerSelector | 指定した位置にページ送りを設置可能 jQueryセレクタで指定 |
| pagerCustom | ページ送りに使用する親要素を指定。各スライドの要素が含まれる。 初期値:null |
| buildPager | ページ送りの各中身を設定。サムネイルとかに利用できる。 初期値:null |
コントロール(右とか左とかに出るアイコンみたいなやつ)
| controls | 「次へ」「前へ」のコントロールを表示or非表示 true(初期値) false |
|---|---|
| nextText | 「次へ」コントロールに使用するテキストを指定 文字列で指定 初期値:’Next’ |
| prevText | 「前へ」コントロールに使用されるテキストを指定 文字列で指定 初期値:’Prev’ |
| nextSelector | 「次へ」コントロールを設定する要素をjQueryセレクタで指定 初期値:null |
| prevSelector | 「前へ」コントロールを設定する要素をjQueryセレクタで指定 初期値:null |
| autoControls | 「再生」「停止」コントロールを表示or非表示 false(初期値) true |
| startText | 「再生」コントロールに使用されるテキストを指定 文字列で指定 初期値:’Start’ |
| stopText | 「停止」コントロールに使用されるテキストを指定 文字列で指定 初期値:’Stop’ |
| autoControlsCombine | 自動スライド時に「停止」した際のコントロールボタンの表示or非表示 false(初期値) true |
| autoControlsSelector | 自動スライドのコントロールをjQueryセレクタで指定 初期値:null |
オートモード
| auto | スライドをオートモードに設定 false(初期値) true |
|---|---|
| stopAutoOnClick | 自動スライド中にコントロールをクリックすると自動スライドを停止させる false(初期値) true |
| pause | 各自動スライドの待ち時間設定(ミリ秒) 整数を指定 初期値:4000 |
| autoStart | スライドを自動的に始めるか否か true(初期値) false |
| autoDirection | 自動スライドの方向を指定 ‘next’(初期値) ‘prev’ |
| autoHover | マウスオーバーすると自動スライドが一時停止するかどうか false(初期値) true |
| autoDelay | 自動スライドを開始するまでの時間(ミリ秒) 整数を指定 初期値:0 |
カルーセルモード
| minSlides | 表示されるスライドの最小数を指定 整数を指定 初期値:1 |
|---|---|
| maxSlides | 表示されるスライドの最大数を指定 整数を指定 初期値:1 |
| moveSlides | カルーセル表示のときに移動するスライド数の設定 整数を指定 初期値:0 |
| slideWidth | 各スライドの幅 整数を指定 初期値:0 |
| shrinkItems | minSlidesやmaxSlidesに基づいてビューポートに合わせて画像を縮小するかどうか false(初期値) true |
キーボード
| keyboardEnabled | 表示されているスライダーをキーボードでコントロールするかどうか false(初期値) true |
|---|
アクセシビリティ
| ariaLive | スライダーにaria-live属性を追加するかどうか true(初期値) false |
|---|---|
| ariaHidden | 表示されていないスライダーにaria-hidden属性を追加するかどうか true(初期値) false |
コールバック
| onSliderLoad | スライダーが読み込まれた直後に実行 |
|---|---|
| onSliderResize | スライダーがリサイズされた直後に実行 |
| onSlideBefore | スライドする直前に実行 |
| onSlideAfter | スライドした直後に実行 |
| onSlideNext | 「次へ」が実行される直前に実行 |
| onSlidePrev | 「前へ」が実行される直前に実行 |
パブリックメソッド
| goToSlide | 指定された要素へスライドする |
|---|---|
| goToNextSlide | 「次へ」を実行 |
| goToPrevSlide | 「前へ」を実行 |
| startAuto | 自動スライドの開示 |
| stopAuto | 自動スライドの停止 |
| getCurrentSlide | 現在表示中のスライドを返す |
| getSlideCount | スライダー内のスライド総数を返す |
| redrawSlider | スライダーを再表示 |
| reloadSlider | スライダーをリロード |
| destroySlider | スライダーを初期状態に戻す |
まとめ
正直なところ、メソッドとかその辺はもうまったくわかりません。
オプションがあるということで全部調べてみたんですが・・・
JavaScriptはまだまだ勉強中の身なもんで_(:3 」∠)_
これが読めるくらいにはスキルアップしておきたいところ。
最終的にはJavaScript書けるところを目指しますけどねっ(`・ω・´)
以上、ともさんでしたー。






















この記事へのコメントはありません。