皆様あけおめです。ともさんです。
あけおめ・・・もう2月ですよ。どうしましょう。なにをしてたんでしょうか。
というわけで、今回もはりきってゴー。
wordpressの管理画面を弄びましょ
wordpress、触ってますか?
触ってますかそうですか。
グーグル先生に尋ねれば参考になる記事が山のように出てくるのですが、改めて整理するために備忘録として書くことにしました。
wordpressの管理画面、いろいろカスタマイズできるんですよね。
前提条件として、プラグインは使用しません。
プラグインを使用しない場合、functions.phpを直接編集していくことになります。
functions.phpの記述を少し間違えたりすると、wordpressにアクセスできなくなりますので、作業前には必ずバックアップを取りましょう。
そして、自己責任でお願いします。
管理画面の左メニューを非表示したり表示させたり
今回は左メニューを一部非表示させたり、表示させたりしてみます。

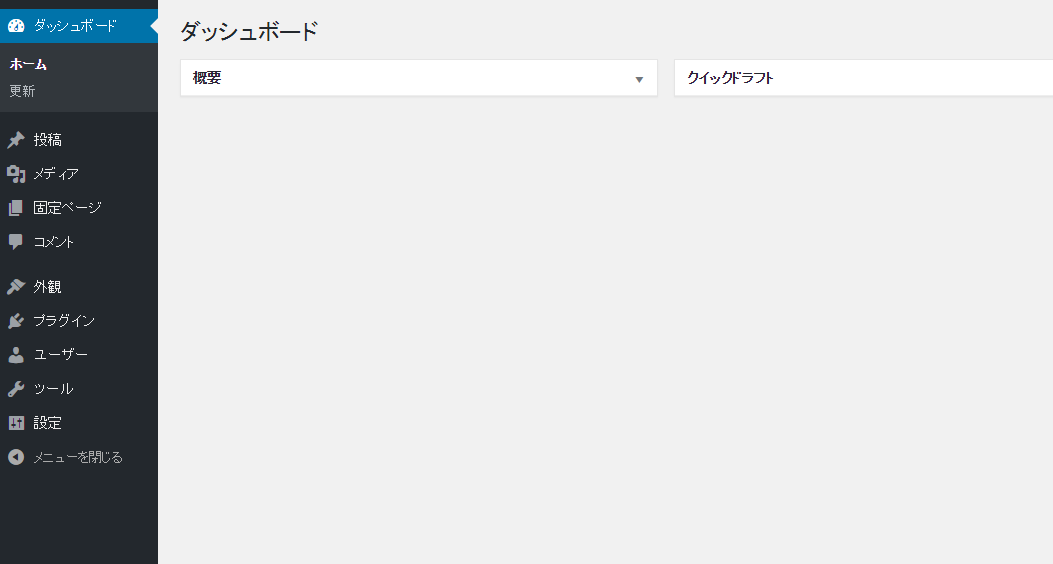
いつものwordpressの管理画面ですねー
左メニューも変わらずです。
まず、左メニューにある「コメント」を消してみましょう。
メニューの一部を非表示にする場合はremove_menus関数を使用します。
functions.phpに以下の記述をしてみます。
function remove_menus() {
remove_menu_page('edit-comments.php');//コメント
}
add_action('admin_menu','remove_menus');
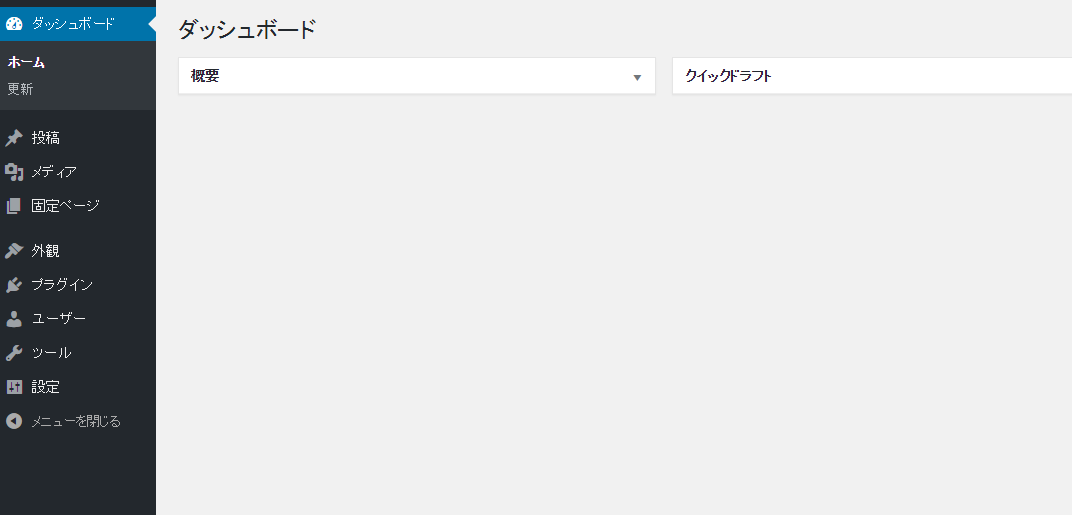
さて、どうなってるでしょうかー?
おっと。
「コメント」がなくなってますねー
スバラ(/・ω・)/
少しだけ詳しい説明
remove_menu_page('edit-comments.php');//コメント
この部分で、どこのメニューかを指定しているわけですが
edit-comments.phpというのはどこから来たのか?という話ですね。
これは、管理画面のコメントページのurlになります。
http://sample.com/wp-admin/edit-comments.php
なので、「他のメニューを非表示にしたいんや!」といった場合、実際に管理画面で非表示にしたいページを表示させてurlを確認してください。
ただし、サブメニューの場合はまた指定の仕方が変わってきます。
サブメニューを非表示にする場合
以下のように記述します。
function remove_menus() {
remove_submenu_page('index.php','update-core.php');//ダッシュボード>更新
}
add_action('admin_menu','remove_menus');
remove_submenu_page(‘メニュー名’,’サブメニュー名’)というルールで書いていきます。
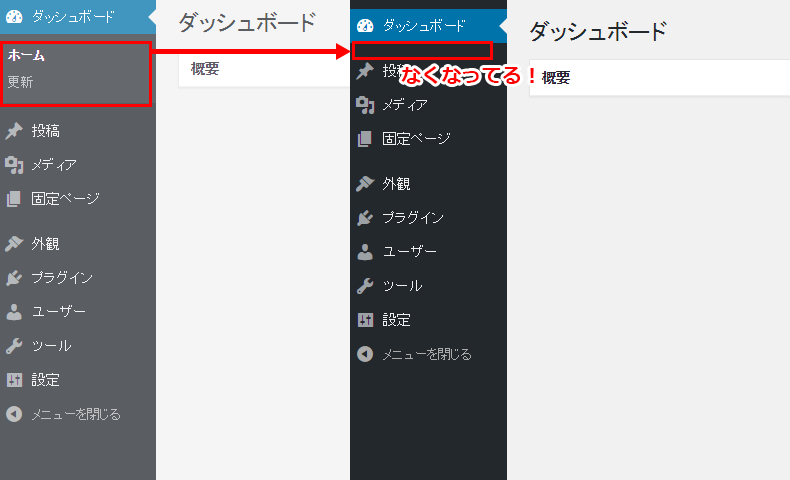
するとどうでしょう。
サブメニューが消えてますね。
ワンダフォー(`・ω・´)
まとめ
というわけで、一覧を載せておきます。
私の今後の作業効率アップのために。
function remove_menus() {
//remove_menu_page('index.php');//ダッシュボード
//remove_submenu_page('index.php','index.php');//ダッシュボード>ホーム
//remove_submenu_page('index.php','update-core.php');//ダッシュボード>更新
//remove_menu_page('separator1');//セパレータ1
//remove_menu_page('edit.php');//投稿
//remove_submenu_page('edit.php','edit.php');//投稿>投稿一覧
//remove_submenu_page('edit.php','post-new.php');//投稿>新規投稿
//remove_submenu_page('edit.php','edit-tags.php?taxonomy=category');//投稿>カテゴリー
//remove_submenu_page('edit.php','edit-tags.php?taxonomy=post_tag');//投稿>タグ
//remove_menu_page('upload.php');//メディア
//remove_submenu_page('upload.php', 'upload.php');//メディア>ライブラリ
//remove_submenu_page('upload.php', 'media-new.php');//メディア>新規追加
//remove_menu_page('edit.php?post_type=page');//固定ページ
//remove_submenu_page('edit.php?post_type=page', 'edit.php?post_type=page');//固定ページ>固定ページ一覧
//remove_submenu_page('edit.php?post_type=page', 'post-new.php?post_type=page');//固定ページ>新規追加
//remove_menu_page('edit-comments.php');//コメント
//remove_menu_page('separator2');//セパレータ2
//remove_menu_page('themes.php');//外観
//remove_submenu_page('themes.php', 'themes.php');//外観>テーマ
//remove_submenu_page('themes.php', 'customize.php?return=%2Finformation%2Fwp-admin%2Fthemes.php');//外観>カスタマイズ
//remove_submenu_page('themes.php', 'widgets.php');//外観>ウィジェット
//remove_submenu_page('themes.php', 'nav-menus.php');//外観>メニュー
//remove_submenu_page('themes.php', 'theme-editor.php');//外観>テーマの編集
//remove_menu_page('plugins.php');//プラグイン
//remove_submenu_page('plugins.php', 'plugins.php');//プラグイン>インストール済プラグイン
//remove_submenu_page('plugins.php', 'plugin-install.php');//プラグイン>新規追加
//remove_submenu_page('plugins.php', 'plugin-editor.php');//プラグイン>プラグイン編集
//remove_menu_page('users.php');//ユーザー
//remove_submenu_page('users.php', 'users.php');//ユーザー>ユーザー一覧
//remove_submenu_page('users.php', 'user-new.php');//ユーザー>新規追加
//remove_submenu_page('users.php', 'profile.php');//ユーザー>あなたのプロフィール
//remove_menu_page('tools.php');//ツール
//remove_submenu_page('tools.php', 'tools.php');//ツール>利用可能なツール
//remove_submenu_page('tools.php', 'import.php');//ツール>インポート
//remove_submenu_page('tools.php', 'export.php');//ツール>エクスポート
//remove_menu_page('options-general.php');//設定
//remove_submenu_page('options-general.php', 'options-general.php');//設定>一般
//remove_submenu_page('options-general.php', 'options-writing.php');//設定>投稿設定
//remove_submenu_page('options-general.php', 'options-reading.php');//設定>表示設定
//remove_submenu_page('options-general.php', 'options-discussion.php');//設定>ディスカッション
//remove_submenu_page('options-general.php', 'options-media.php');//設定>メディア
//remove_submenu_page('options-general.php', 'options-permalink.php');//設定>パーマリンク設定
}
add_action('admin_menu','remove_menus');
もし使う場合は、先頭のコメントを外してくださいまし。
そして、くれぐれもバックアップ&自己責任で。
ひとつよろしく(/・ω・)/
そしてまた、技術系の記事をアップしてしまうともさんでした。
なんかおもしろいことないかなー。
























この記事へのコメントはありません。