こんにちは!ゆかちんです(^^)/
Trick or Treat!ハロウィンですね!
ハロウィンっということでゾンビ画像の作り方を紹介しようと思ったのですがそんな必要な機会ないなっと思いましてやめました。笑
素材として使いやすい水彩風画像。あまりHPで水彩風画像使われている所見たことないかもしれないですが、実際あるとかわいいです(*^▽^*)

花あさぎ
こういうサイトですね!
実際に作り方をご紹介します!
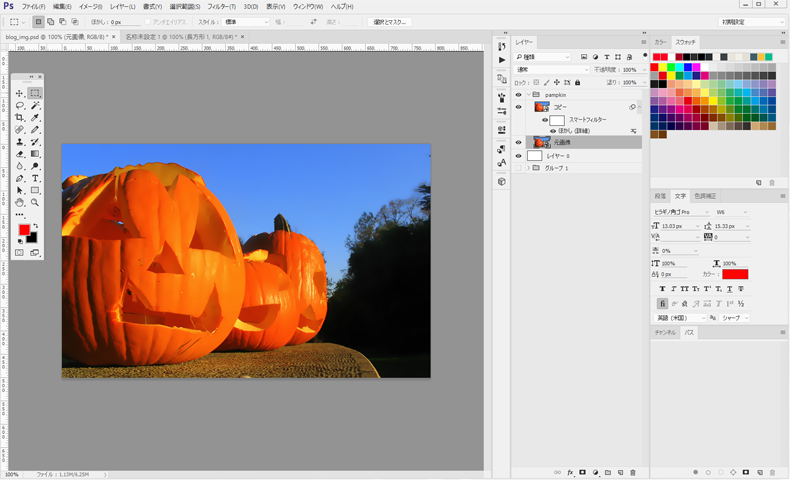
1.ぼかす!!
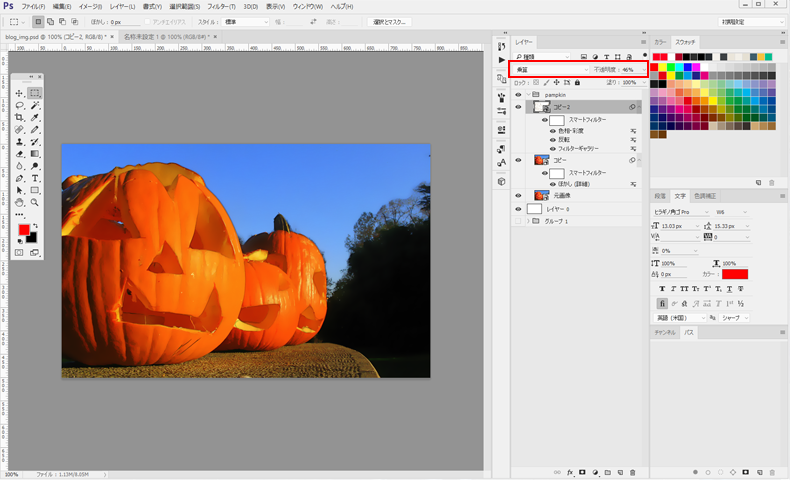
まず画像を開いて複製します。わかりやすいようにレイヤー名を「コピー」に設定しました。
フィルター > ぼかし > ぼかし(詳細)で、「半径」を15、「しきい値」を25〜30に設定します。
このような感じで少しボケています!
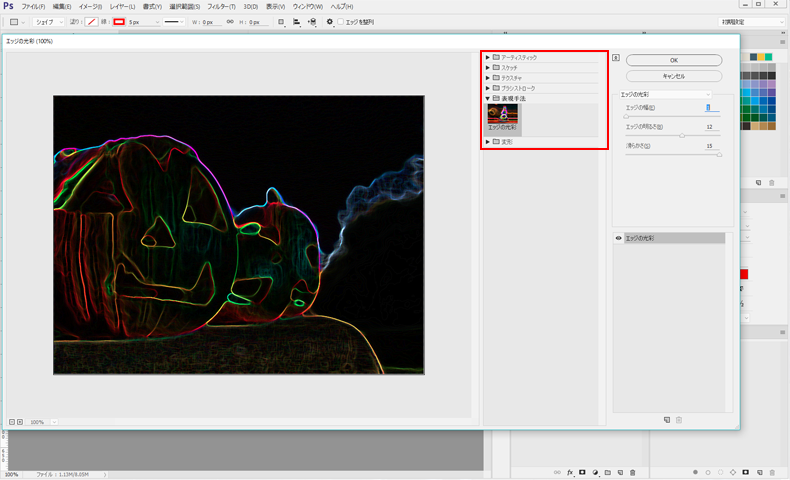
2.エッジの光彩する!!
元画像を複製します。レイヤー名を「コピー2」に設定しました。
フィルター > 表現手法 > エッジの光彩 で、「エッジの幅」を1、「エッジの明るさ」を12、「滑らかさ」を15に設定します。
イメージ > 色調補正 > 階調の反転 で色を反転します。
その後、イメージ > 色調補正 > 色相・彩度で彩度を-100に設定します。
「コピー2」レイヤーのモードを乗算にし、透明度を40~50%くらいに設定します。
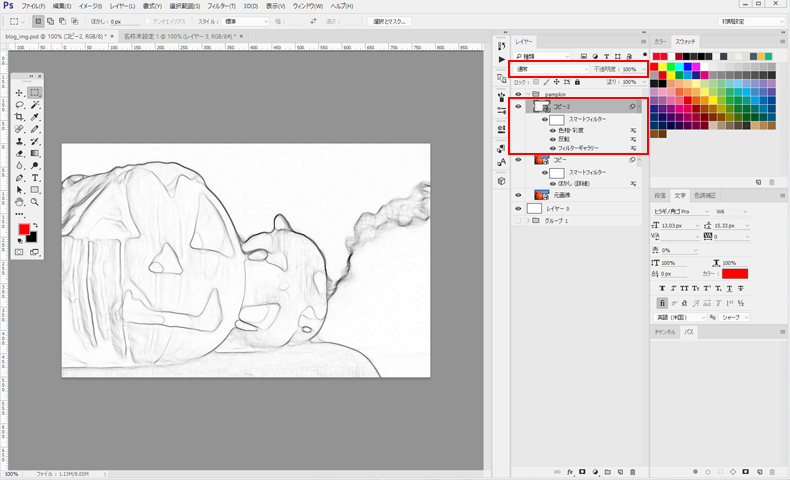
3.塗りましょう
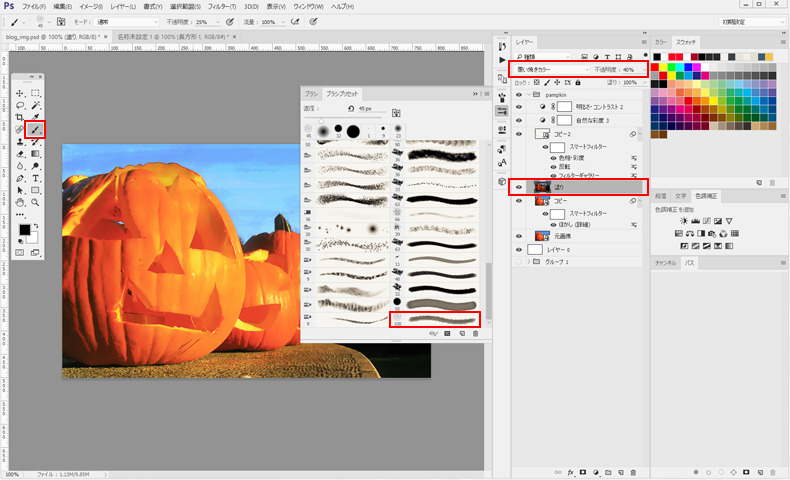
ぼかし時に作成した「コピー」レイヤーを複製し、レイヤー名を「塗り」に設定。
イメージ > 色調補正 > 階調の反転で色を反転し、レイヤーのモードを「覆い焼きカラー」に設定します。
ブラシツールのブラシプリセットを表示させブラシを選択、ブラシの透明度を10〜50%に設定して、描画色を黒にし塗っていきます。
今回のブラシは初期設定の一番下にある「粗い刷毛 (丸)」を使用しました。
重ね塗りを繰り返して水彩風にしていきます。ブラシひとつで変わっていくのでいろいろ試してみてください!

水彩風にするアクションを試してみた!
こちらは上記と違う方法です!
Photoshopのアクションを追加して簡単に水彩風にできるのを発見したので試してみました!

http://graphicartsunit.tumblr.com/
やり方はすごく簡単!DLしてアクションに追加して実行するだけ!

どーん!水彩っぽい!かわいい!早い!簡単!
もう少しシュッといくかなっと思いましたけど、そこは微調整が必要ということですね!
リアル感を出すなら自分でちょこちょこやるのをオススメしますが、簡単で時短なアクションがあれば微調整だけで済むのでアクションもいいですね!
素材とかも水彩風が多いと思いますけどそれもやり方次第でいいものが作れるんではないでしょうか!



























この記事へのコメントはありません。