最近めっきり寒くなりまして熱燗のおいしい季節になってきました、こんにちはともさんです。
今回は色相環を使ってグラデーションを描いてみましょう、というお話です。
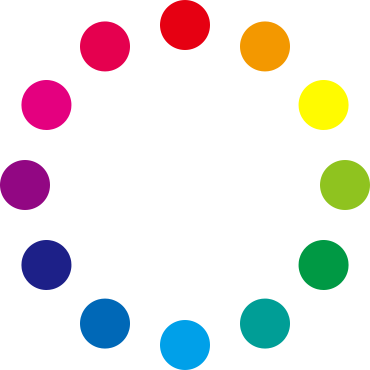
色相環とは?
web制作という職業についているなら、一度は聞いたことがあると思います。
というか、お世話になっているはず。
色相環です。
あの、円のやつです。
正式名称は「マンセル・カラー・システム(Munsell color system)」と言いますが、覚えてなくても良いと思います。
「あー、そんな名前やったなあ」くらいで。
最近流行りの2色グラデーションを描いてみましょう
というわけで実践です。
※当社ではグラデーションは一発で設定せずに、まず背景色1色を決め、次にグラデーションオーバーレイ設定でグラデーション色(描画色→透過色)を乗せていくスタイルをとっています。
以下の説明はそれに倣っていますのでご注意ください。
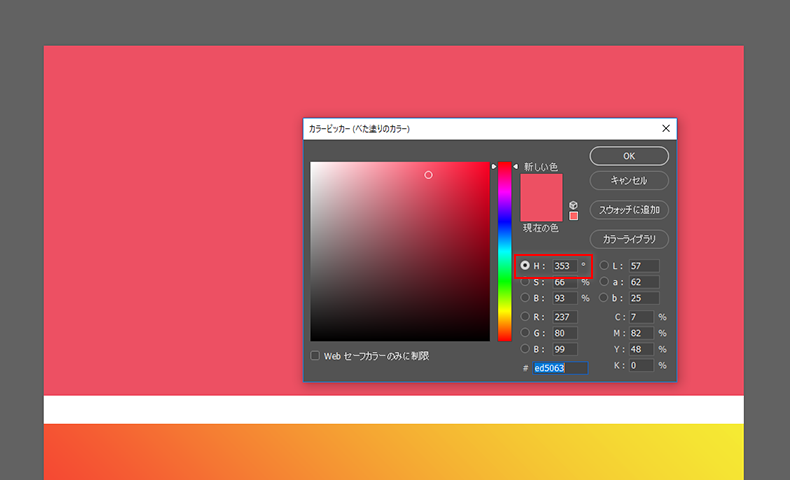
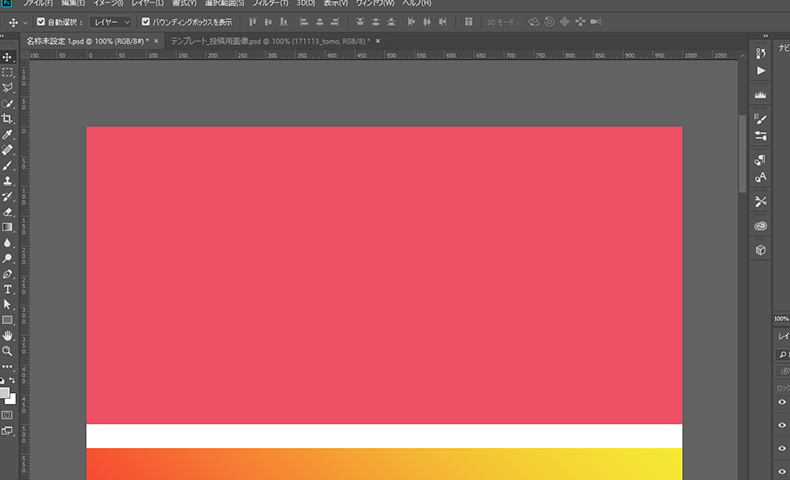
ちなみに、数値は以下のようになっています。
赤枠部分をよく覚えておいてください。

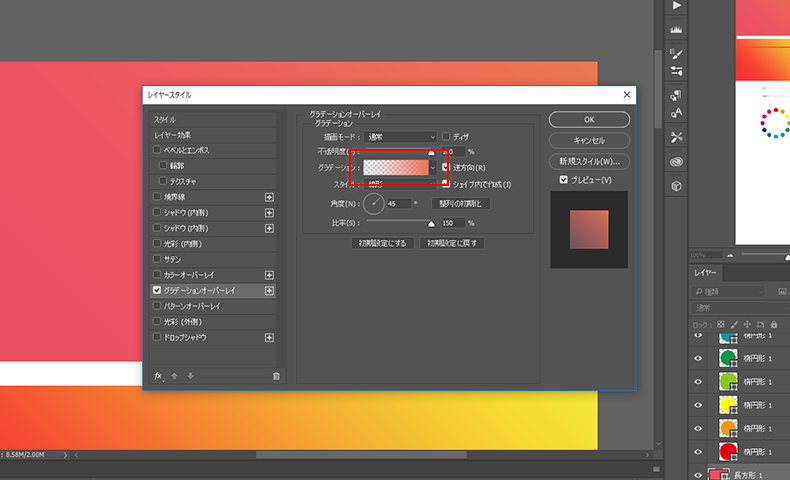
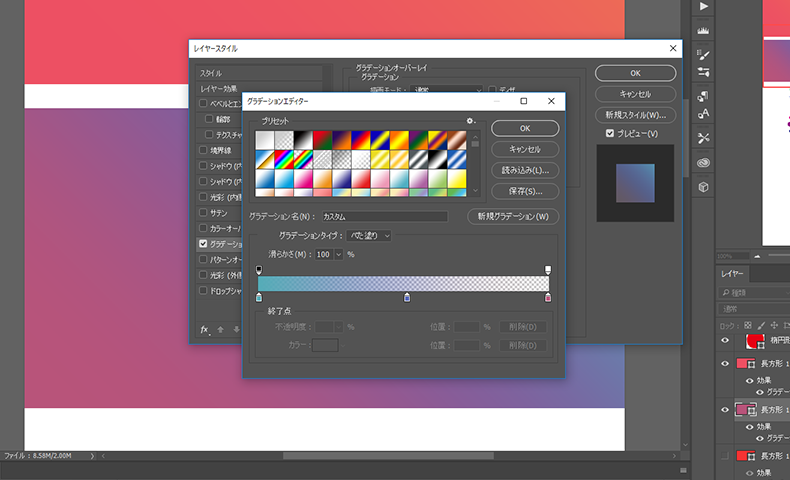
次に、上に乗せていくグラデーションを設定します。
ここからがキモ。

まずはレイヤースタイルのグラデーションオーバーレイの設定画面を開きます。
おおむね、画像のようになっていればOKです。
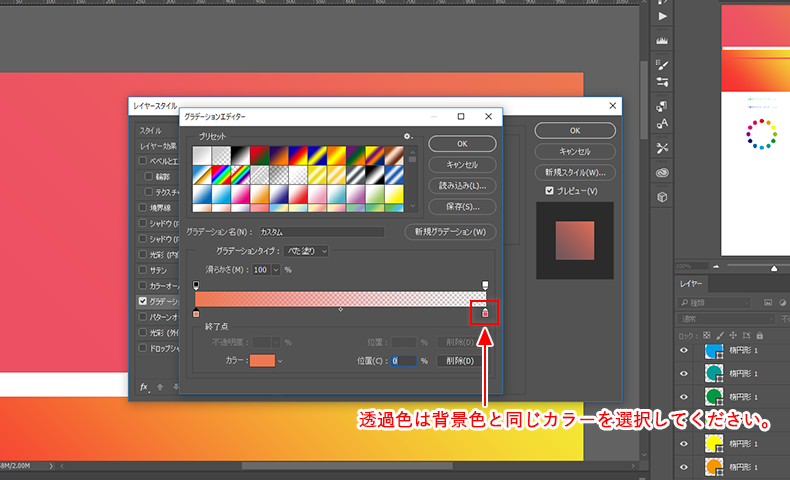
グラデーションの設定時の注意ですが、透過色になる色は背景色と同じカラーを選択しておいてください。
この設定をしておくことで、グラデーションの色がなじみます。

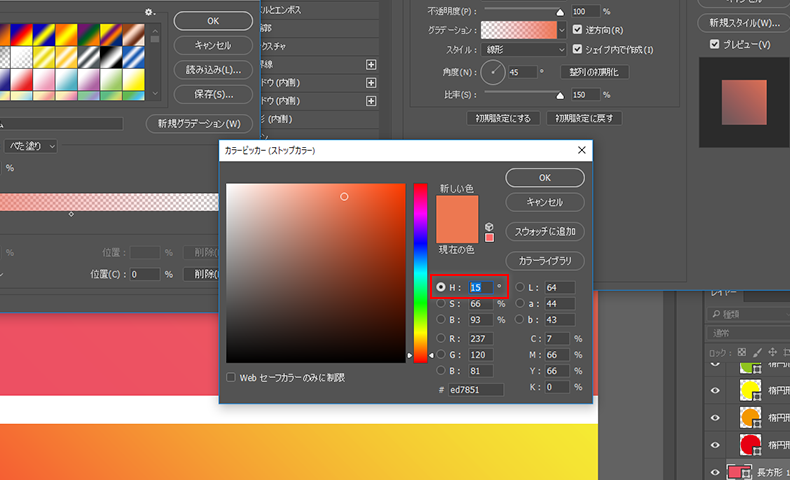
さて、赤枠部分に注目してみます。
今回のグラデーションカラーは、HSBで設定します。
背景色を決めた後は、HSBのHのみを動かして描画色を決定しました。
いじる数値は人それぞれなんですけど「気持ちずらす」くらいがちょうどよく、今流行りの綺麗なグラデーションになりやすいと思います。
色相環でいうなら「隣の色」くらいですね。
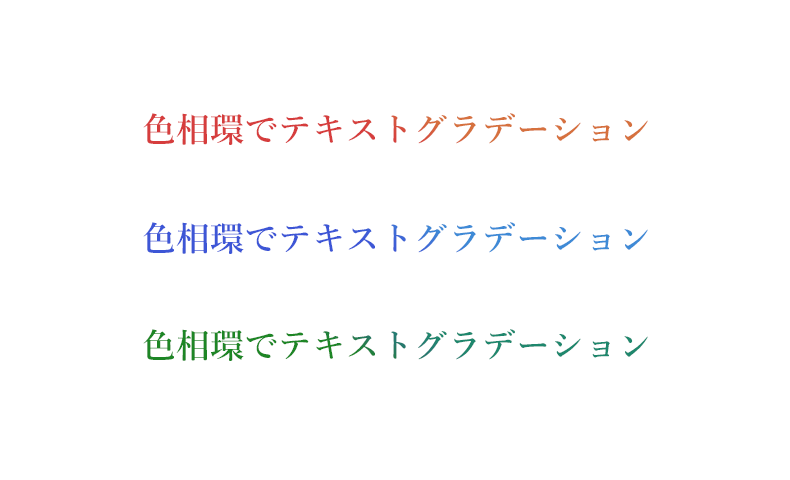
これはテキストにも有効です。
あまり細いフォントだと綺麗に出にくいところですけど、やってみても良いかなと思います。

ついでに3色グラデーションもいってみます
3色グラデーションにも挑戦しました。

はい、ごめんなさい。
ほんと色とか苦手なんです。
すみませんセンスなくて。
もう許してください。
これでもがんばったんです。
まとめ
私はほんとにカラー設定とか色選択が苦手で、「それでもイラスト描きか?」とか「それでデザインとかありえない」とか言われてきたクチです。
私のような人間がカラー選択する際には、以下のようなカラースキームサイトを酷使します。
Adobe Color CC
アドビの公式な提供サイトですが、カラー選択だけならAdobeCC契約してなくても全然使えます。
shade
さきほどphotoshopでしたような作業をブラウザでできます。コーディング時にとてつもなく便利。
paletton
パレット上で色サンプルを確認できます。実際のカラーのつながり等がわかりやすいのでwebサイトの配色ツールとしてよく使ってます。
あまり使ったことはないんですけど、指定した色の仮想ページの表示やHTML、CSS、LESS、XML、TEXTなどでも出力できたりするようです。
他にもいろいろとありますけど、今回はここまで。
グラデーションはCSSで直接指定ができるようになっているので画像として使用することはあまりないかもしれませんが、配色知識として知っておくことは重要かなと思います。
「CSSでグラデーションを描いてみよう」はまた別の機会に記事にしたいと思います。
お疲れ様でした。























この記事へのコメントはありません。